Swing-JTable的渲染器与编辑器使用demo
JTable的内容、外观、事件响应在很大程度上是由渲染器与编辑器控制的。具体说来,渲染器负责单元格的外观比如前景色、背景色,以及单元格提示;编辑器负责单元格的内容和事件响应。编辑器默认为文本框形式,也可以使用下拉菜单、按钮、单选按钮等形式。下面通过一个demo程序来说明渲染器与编辑器的基本用法。
JButtonTableExample.java
package JButtonTableExample; import java.awt.event.WindowAdapter; import java.awt.event.WindowEvent; import javax.swing.JCheckBox; import javax.swing.JFrame; import javax.swing.JScrollPane; import javax.swing.JTable; import javax.swing.table.DefaultTableModel; public class JButtonTableExample extends JFrame { public JButtonTableExample() { super("JButtonTable Example"); //添加TableModel以及表格数据 DefaultTableModel dm = new DefaultTableModel(); dm.setDataVector(new Object[][] { { "button 1", "foo" }, { "button 2", "bar" } }, new Object[] { "Button", "String" }); JTable table = new JTable(dm); //添加渲染器 table.getColumn("Button").setCellRenderer(new ButtonRenderer()); //添加编辑器 table.getColumn("Button").setCellEditor( new ButtonEditor(new JCheckBox())); //GUI设置 JScrollPane scroll = new JScrollPane(table); getContentPane().add(scroll); setSize(400, 100); setVisible(true); } public static void main(String[] args) { JButtonTableExample frame = new JButtonTableExample(); frame.addWindowListener(new WindowAdapter() { public void windowClosing(WindowEvent e) { System.exit(0); } }); } }
以上是主程序,构造了GUI、table以及model。并设置了table的渲染器和编辑器。
ButtonRenderer.java
package JButtonTableExample; import java.awt.Color; import javax.swing.JButton; import javax.swing.JComponent; import javax.swing.JTable; import javax.swing.table.TableCellRenderer; class ButtonRenderer extends JButton implements TableCellRenderer { public JComponent getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) { //value 源于editor String text = (value == null) ? "" : value.toString(); //按钮文字 setText(text); //单元格提示 setToolTipText(text); //背景色 setBackground(Color.BLACK); //前景色 setForeground(Color.green); return this; } }
定制的渲染器必须实现TableCellRenderer及getTableCellRendererComponent方法。在该方法中,可以指定渲染器的文字、单元格提示、颜色、字体等。注意,此处的文字仅为显示的内容,不是单元格的实际数据。
ButtonEditor.java
package JButtonTableExample; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.DefaultCellEditor; import javax.swing.JButton; import javax.swing.JCheckBox; import javax.swing.JComponent; import javax.swing.JOptionPane; import javax.swing.JTable; class ButtonEditor extends DefaultCellEditor { protected JButton button;//represent the cellEditorComponent private String cellValue;//保存cellEditorValue public ButtonEditor(JCheckBox checkBox) { super(checkBox); button = new JButton(); button.setOpaque(true); button.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { JOptionPane.showMessageDialog(button, cellValue + ": Ouch!"); //刷新渲染器 fireEditingStopped(); } }); } public JComponent getTableCellEditorComponent(JTable table, Object value, boolean isSelected, int row, int column) { //value 源于单元格数值 cellValue = (value == null) ? "" : value.toString(); return button; } public Object getCellEditorValue() { return new String(cellValue); } }
本编辑器实现了一个按钮,相应的业务代码均位于其事件响应函数中。定制的渲染器必须继承DefaultCellEditor,并重载其getTableCellEditorComponent方法。getTableCellEditorComponent的参数提供了表格对象、单元格数值、单元格选中标志以及单元格的坐标,并返回代表该单元格的渲染器的JComponent组件。在该方法中,我们将单元格数值保存为成员变量cellValue,并返回一个按钮。getCellEditorValue方法用于返回单元格数值,需要我们显示地指定。在按钮的事件响应函数中,本demo通过弹出对话框输出了相应的单元格数值。然后,调用了fireEditingStopped方法刷新渲染器。注意,该步骤不必可少,因为渲染器中的业务代码很有可能改变单元格数值,从而导致渲染器必须进行刷新。
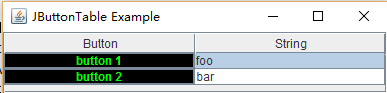
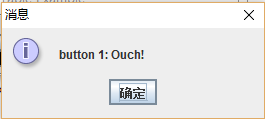
运行效果如下: