el-table如果需要表头可拖动就需要加上border属性,但是加上border属性可能会出现一些不愿看到的样式,如下图所示

怎么样去掉那些多余的边框线呢?
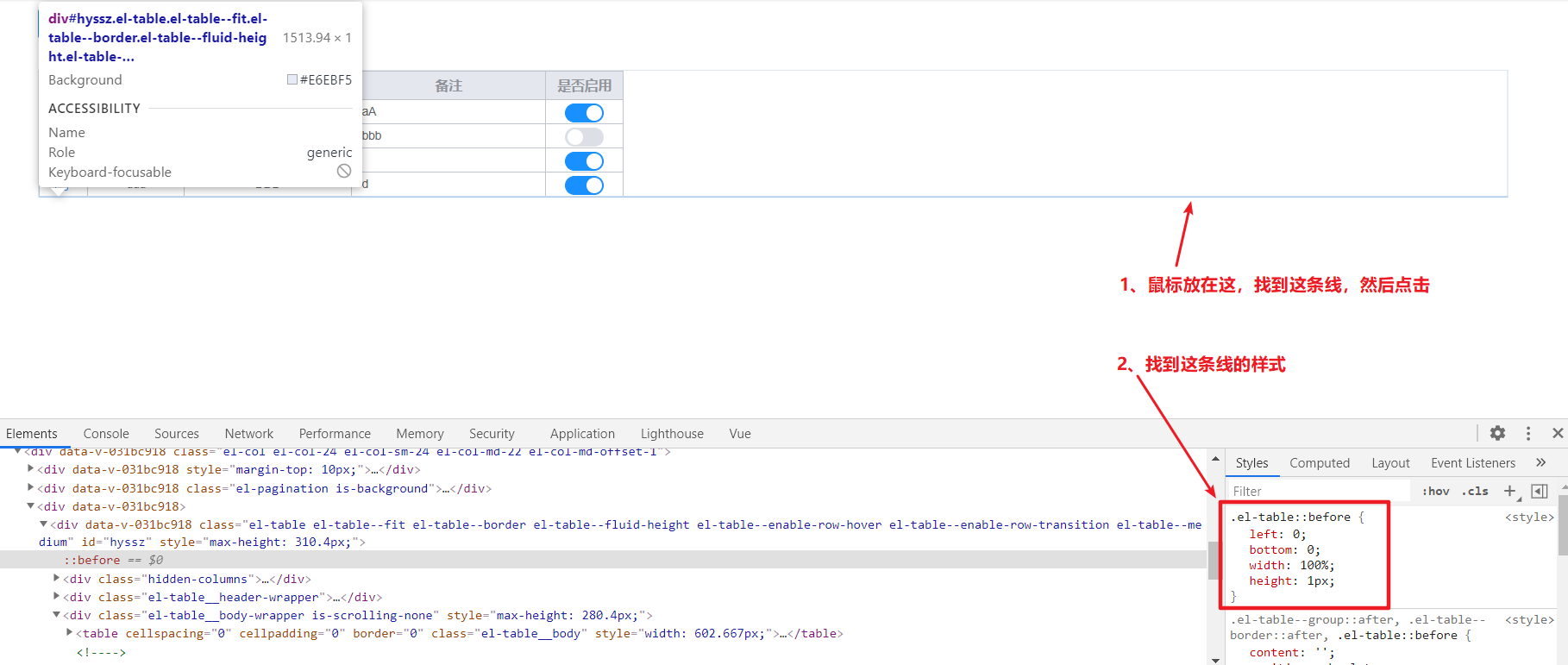
1、打开f12来找对应的样式
(1)下边框样式

从图中可以看出这条边框的样式是
.el-table::before { left: 0; bottom: 0; width: 100%; height: 1px; }
要想去掉这条线,可以设置
height: 0px;
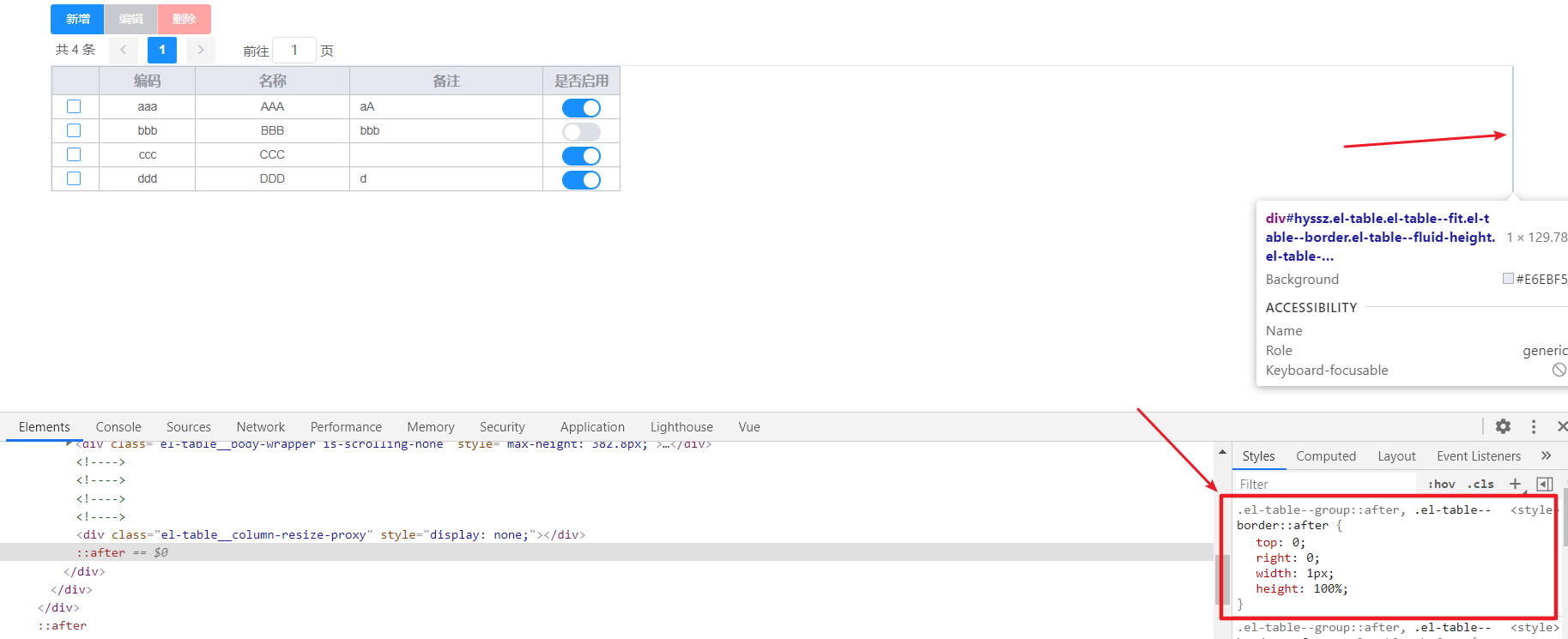
(2)右边框线

从图中可以看出有效样式是
.el-table--border::after { top: 0; right: 0; width: 1px; height: 100%; }
想要去掉这条边框线,可以设置
width: 0px;
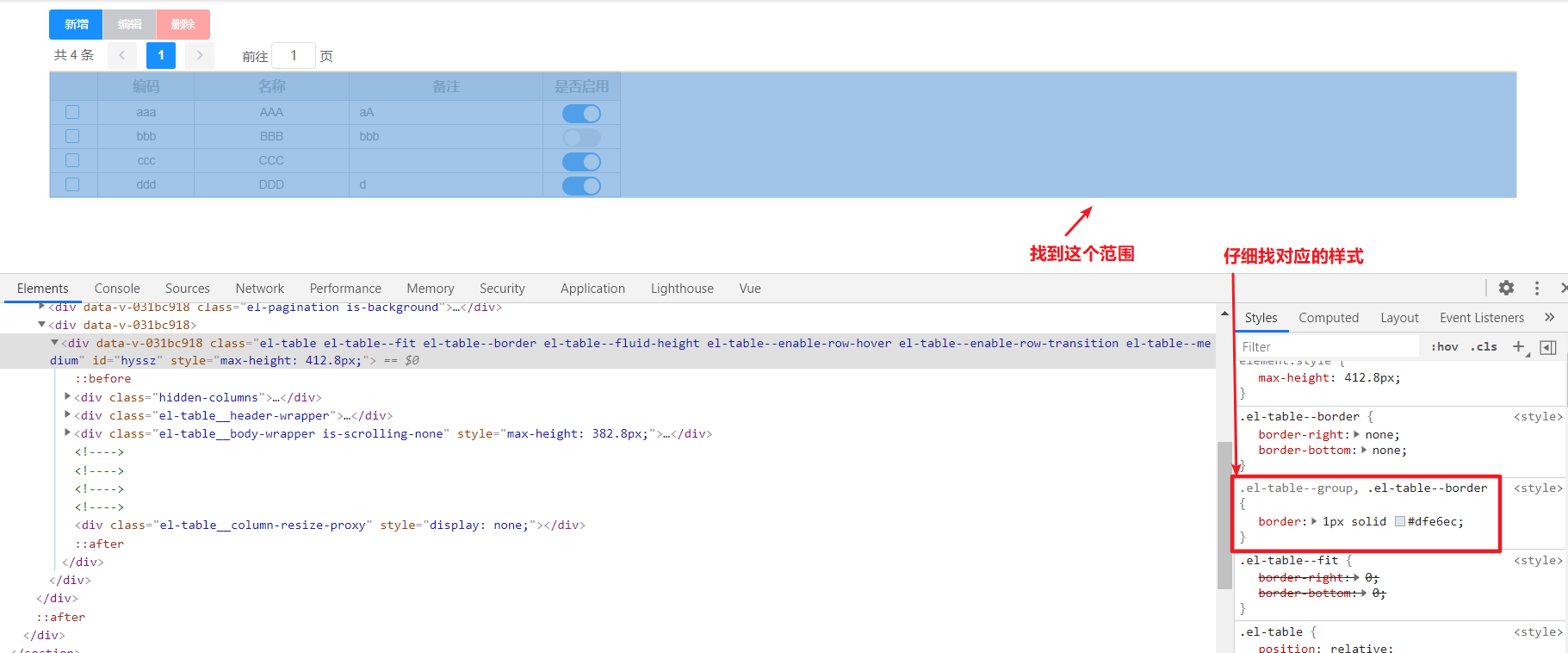
(3)左和上的,找不到明确的,只能找范围,仔细看

找了挺久,最后发现上和左的都是这个样式设置的
.el-table--border { border: 1px solid #dfe6ec; }
想要去掉,可以设置
.el-table--border { border: none; }
或者
.el-table--border { border: 0px; }
2、综上,样式设置为
.el-table::before { height: 0px; } .el-table--border::after { width: 0px; } .el-table--border { border: none; }

3、或许会有人觉得,可能只需要设置
.el-table--border {
border: none;
}
就可以了,实际上是不行的

所以那三个class的样式都要设置。
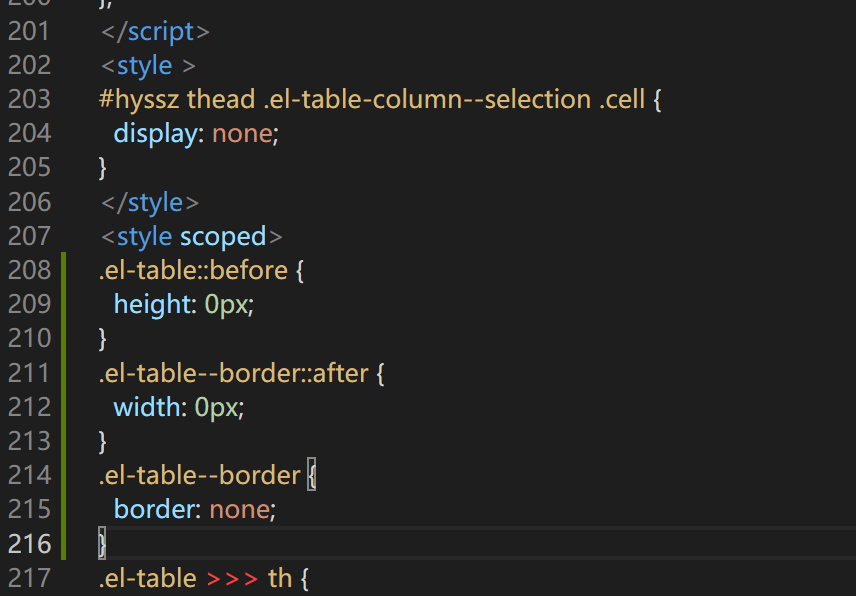
4、可以设置在<style></style>里面,也可以设置在<style scoped></style>里面。
我都测试过了,可行

5、<style scoped>的意义
这里就大概说一下,scoped 修饰的style只给当前组件内的元素使用,而通过slot插槽插进来的元素,scoped就管不到了。
参考连接:https://www.cnblogs.com/zhenhunfan2/p/13879376.html
或者你可以百度一下style scoped的意义


