el-select下拉框的选项太多时会卡顿,影响体验,使用下拉框选项分页来解决,即elementUI的分页插件和el-select插件组合使用
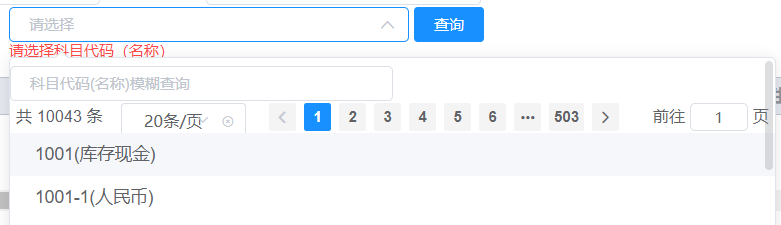
效果

我这里有个el-input输入框做模糊查询
<el-select v-model="form.kmdm" style="width: 320px"> <el-input v-model="inputVal" :clearable="true" v-on:input="filterKm(inputVal)" style="width: 50%" placeholder="科目代码(名称)模糊查询" /> <el-pagination background :page-sizes="[kms.length, 20, 40, 60, 80, 100, 200, 500]" :page-size="pageSize2" layout="total, sizes, prev, pager, next, jumper" :total="kms.length" :current-page.sync="currentPage2" @current-change="onCurrentKms" @size-change="handleSizeChange2" small /> <el-option v-for="(it, index) in selectKms" :key="index" :label="`${it.code}(${it.name})`" :value="it.code" ></el-option> </el-select>
<script> import { get as httpGet, } from "@/request"; export default { data() { return { form: { kmdm: "", }, allKms: [],//存放后端传到前端的所有数据 kms: [],//下拉框显示的总数据 selectKms: [],//下拉框当前页显示的数据 pageSize2: 20, currentPage2: 1, inputVal: "", rules: { kmdm: [ { required: true, message: "请选择科目代码(名称)", trigger: "change", }, ], }, }; }, created() {}, methods: { handleSizeChange2(size) { this.pageSize2 = size; this.onCurrentKms(1); }, onCurrentKms(page) { this.currentPage2 = page; if (this.kms.length > 0) { if (page * this.pageSize2 <= this.kms.length) { this.selectKms = this.kms.slice( (page - 1) * this.pageSize2, page * this.pageSize2 ); } else { this.selectKms = this.kms.slice( (page - 1) * this.pageSize2, this.kms.length ); } } else { this.selectKms = []; } }, filterKm(value) { if (value) { this.kms = this.allKms.filter( (x) => x.name.includes(value) || x.code.includes(value) ); } else { this.kms = this.allKms; } this.onCurrentKms(1); }, }; </script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】