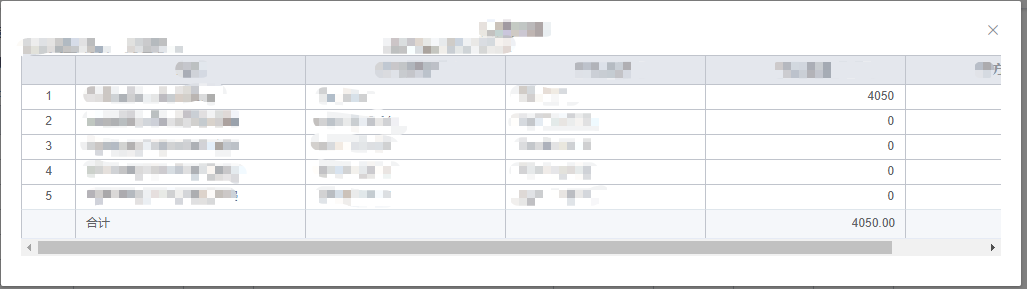
1、问题:el-table的合计行在横向滚动条下方

之所以会这样,是因为此时的横向滚动条为内容的横向滚动条(或者说表头、表内容和表尾三合一)。
2、解决办法
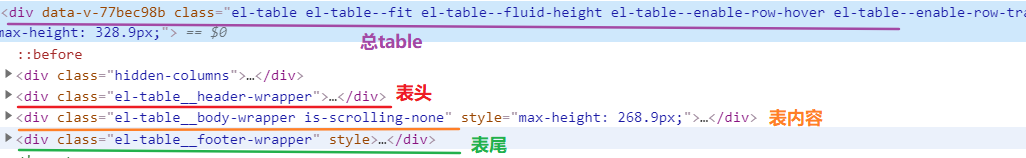
通过f12可以看到el-table的最外层表头类名为:.el-table__header-wrapper;最外层表内容的类名:.el-table__body-wrapper;(合计行位于表尾)最外层表尾的类名:.el-table__footer-wrapper。

所以可以通过这三个的样式进行控制,实际上是只显示总体table的横向滚动条,表头、表内容和表尾都是visible,为了防止全局样式污染,我在table外加了一个div以及类,
注意:要实现效果,el-table不能是行内元素
.xxxxx-pzcx-kjpz-table >>> .el-table { overflow: auto; } .xxxxx-pzcx-kjpz-table >>> .el-table__body-wrapper, .xxxxx-pzcx-kjpz-table >>> .el-table__header-wrapper, .xxxxx-pzcx-kjpz-table >>> .el-table__footer-wrapper { overflow: visible; } .xxxxx-pzcx-kjpz-table >>> .el-table::after { position: relative !important; }

这里涉及到css的overflow样式 ,学习链接:https://www.w3school.com.cn/css/pr_pos_overflow.asp

由于某些原因,我把我的el-table设置成了行内元素,这时候我把横向滚动条设成el-table外面的那层div的滚动条,效果没什么区别

.xxxxx-pzcx-kjpz-table{ overflow: auto; } .xxxxx-pzcx-kjpz-table >>> .el-table__body-wrapper, .xxxxx-pzcx-kjpz-table >>> .el-table__header-wrapper, .xxxxx-pzcx-kjpz-table >>> .el-table__footer-wrapper { overflow: visible; } .xxxxx-pzcx-kjpz-table >>> .el-table::after { position: relative !important; }





