
1、可以通过el-table的属性修改样式
<el-pagination background :page-sizes="[10, 20, 30, 40,50,60,70,80,90,100]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="total" @current-change="selectZwrmc" @size-change="handleSizeChange" :current-page.sync="currentPage" id="el-pagin" small />
<el-table :data="items" ref="Table" highlight-current-row @selection-change="selectItem" :max-height="maxHeight" :header-cell-style="{'text-align':'center'}" :row-style="rowStyle" id="sqTable" >
header-cell-style修改表头样式,可以直接写样式如:header-cell-style="{'text-align':'center'}",可以绑定方法,返回样式;
row-style修改行样式,和上面修改表头样式一样,我这里绑定的方法是rowStyle,默认传入当前行和行的索引
rowStyle({ row, rowIndex }) { return { height: "25px", padding: "0px 0px 0px 0px", }; },
2、可以通过style修改样式,需要注意的是表头的下边框线要用0.5px才能显示如border-bottom: 0.5px solid #c0c4cc;我试过1px是不可以的。>>>穿透挺好用的。
有时候内容和表头会歪掉,
.el-table >>> th.gutter { display: table-cell !important; }
用上面样式可以调好。
也可以把表格设成行内元素,即style="display:inline;"也可以解决歪掉问题,也可以去掉最下边的边框线
有时候表格最右侧会有.gutter的格子
.el-table >>> th.gutter { display: none !important; }
可以去除表格最右侧会有.gutter的格子
有时候表格最下方有一条边框线超出了cell的范围

加下面样式可以去掉最下边的边框线
.el-table__row > td { border: none; } .el-table::before { height: 0px; }
样式都是需要灵活运用的,以实现自己的业务需求。
下面用到id选择器都是我自己加的,类选择器是elementUI自带的
<style scoped > .el-table >>> th { background-color: #e4e7ed; border-top: 1px solid #c0c4cc; border-right: 1px solid #c0c4cc; border-bottom: 0.5px solid #c0c4cc; } .el-table >>> td { border-right: 1px solid #c0c4cc; border-bottom: 0.5px solid #c0c4cc; } #sqTable >>> td { padding: 0px; font-size: 12px; } #sqTable >>> th { padding: 0px; height: 30px; } #el-pagin >>> * { font-size: 12px; } .el-table >>> th.gutter { display: table-cell !important; } #sqTable >>> thead .el-table-column--selection { border-left: 1px solid #c0c4cc; } #sqTable >>> tbody .el-table-column--selection { border-left: 1px solid #c0c4cc; } #sqTable >>> tbody td { border-right: 1px solid #c0c4cc; border-bottom: 1px solid #c0c4cc; } </style>
如果第一列不是选择框,可以用以下样式修改样式
.el-table >>> tbody td:nth-of-type(1) { border-left: 1px solid #c0c4cc; } .el-table >>> th:nth-of-type(1) { border-left: 1px solid #c0c4cc; }
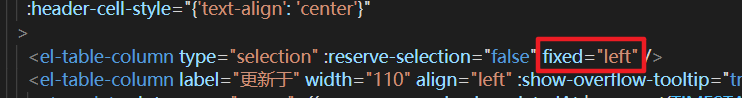
3、最左边有表格固定加边框线

加了fixed属性之后

可以通过header-cell-style来设置,注意边框线要大一点,比如1.5px,要不然会被隐藏掉
<el-table :data="items" ref="Table" id="zqqlmxbzd" :max-height="maxHeight" @selection-change="selectItem" :header-cell-style="tableCellStyle" >
tableCellStyle({ row, column, rowIndex, columnIndex }) { if (rowIndex == 0 && columnIndex == 0) { return { "border-bottom": "1.5px solid #c0c4cc", "text-align": "center", }; } else { return { "text-align": "center", }; } },
或者css中加样式
.el-table >>> th:nth-of-type(1) { border-left: 1px solid #c0c4cc; border-bottom: 1.5px solid #c0c4cc; }