exec() 方法用于检索字符串中的正则表达式的匹配。
1、exec() 方法返回一个数组,其中存放匹配的结果,如果未找到匹配,则返回值为 null。
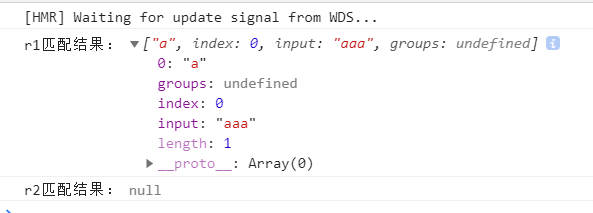
let str = "aaa"; let r1 = /a/g; let r2 = /b/g; console.log("r1匹配结果:", r1.exec(str)); console.log("r2匹配结果:", r2.exec(str));

exec() 方法的功能非常强大,它是一个通用的方法,而且使用起来也比 test() 方法以及支持正则表达式的 String 对象的方法更为复杂。
除了数组元素和 length 属性之外,exec() 方法还返回两个属性。index 属性声明的是匹配文本的第一个字符的位置。input 属性则存放的是被检索的字符串 string。
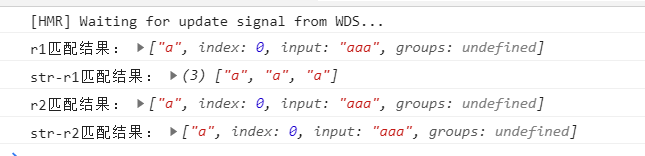
我们可以看得出,在调用非全局(上面的例子是全局)的 RegExp 对象的 exec() 方法时,返回的数组与调用方法 String.match() 返回的数组是相同的。
let str = "aaa"; let r1 = /a/g; let r2 = /a/; console.log("r1匹配结果:", r1.exec(str)); console.log("str-r1匹配结果:", str.match(r1)); console.log("r2匹配结果:", r2.exec(str)); console.log("str-r2匹配结果:", str.match(r2));

2、此数组的第 0 个元素是与正则表达式相匹配的文本,第 1 个元素是与 RegExpObject 的第 1 个子表达式相匹配的文本(如果有的话),第 2 个元素是与 RegExpObject 的第 2 个子表达式相匹配的文本(如果有的话),以此类推。
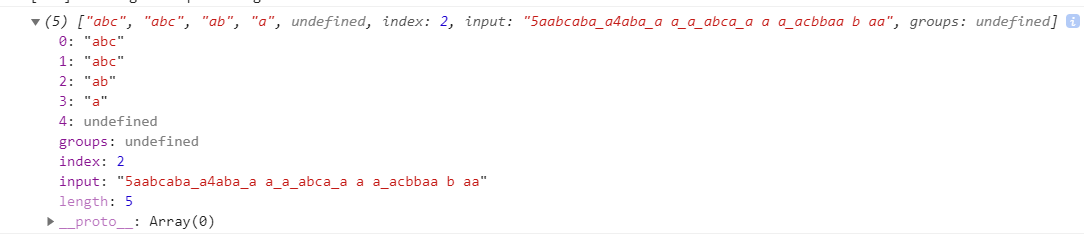
let s = "5aabcaba_a4aba_a a_a_abca_a a a_acbbaa b aa"; let r = /(((a)b)c)|(ba)/g; console.log(r.exec(s));

上面代码的正则共有4个子表达式,按顺序分别为:(((a)b)c)、((a)b)、(a)、(ba)
所以上面数组的第0个元素放的是:与正则表达式相匹配的文本,正则为(((a)b)c)|(ba),元素值为abc
第1个元素放的是第1个子表达式的(在第0个元素的基础上)匹配的值,即abc
第2个元素放的是第2个子表达式匹配的值,即ab
第3个元素放的是第3个子表达式匹配的值,即a
第4个元素放的是第4个子表达式匹配的值,由于第4个子表达式没有匹配到值,所以为undefined
ES2018 引入了具名组匹配(Named Capture Groups),允许为每一个组匹配指定一个名字,既便于阅读代码,又便于引用。
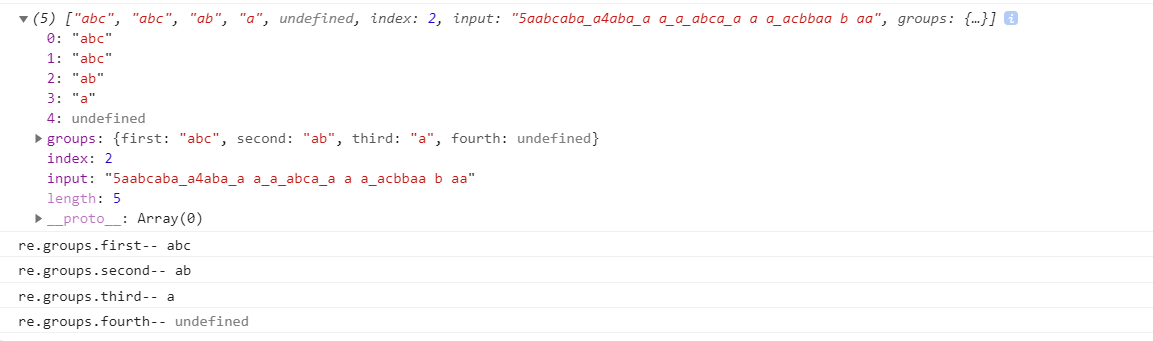
let s = "5aabcaba_a4aba_a a_a_abca_a a a_acbbaa b aa"; let r = /(?<first>(?<second>(?<third>a)b)c)|(?<fourth>ba)/g; let re = r.exec(s); console.log(re); console.log("re.groups.first--", re.groups.first); console.log("re.groups.second--", re.groups.second); console.log("re.groups.third--", re.groups.third); console.log("re.groups.fourth--", re.groups.fourth);

如果具名组没有匹配,那么对应的groups对象属性会是undefined。
const RE_OPT_A = /^(?<as>a+)?$/; const matchObj = RE_OPT_A.exec(''); matchObj.groups.as // undefined 'as' in matchObj.groups // true
上面代码中,具名组as没有找到匹配,那么matchObj.groups.as属性值就是undefined,并且as这个键名在groups是始终存在的。
3、解构赋值和替换
有了具名组匹配以后,可以使用解构赋值直接从匹配结果上为变量赋值。
let {groups: {one, two}} = /^(?<one>.*):(?<two>.*)$/u.exec('foo:bar');
one // foo
two // bar
字符串替换时,使用$<组名>引用具名组。
let re = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/u;
'2015-01-02'.replace(re, '$<day>/$<month>/$<year>')
// '02/01/2015'
上面代码中,replace方法的第二个参数是一个字符串,而不是正则表达式。
replace方法的第二个参数也可以是函数,该函数的参数序列如下。
'2015-01-02'.replace(re, ( matched, // 整个匹配结果 2015-01-02 capture1, // 第一个组匹配 2015 capture2, // 第二个组匹配 01 capture3, // 第三个组匹配 02 position, // 匹配开始的位置 0 S, // 原字符串 2015-01-02 groups // 具名组构成的一个对象 {year, month, day} ) => { let {day, month, year} = groups; return `${day}/${month}/${year}`; });
具名组匹配在原来的基础上,新增了最后一个函数参数:具名组构成的一个对象。函数内部可以直接对这个对象进行解构赋值。
4、但是,当 RegExpObject 是一个全局正则表达式时,exec() 的行为就稍微复杂一些。它会在 RegExpObject 的 lastIndex 属性指定的字符处开始检索字符串 string。当 exec() 找到了与表达式相匹配的文本时,在匹配后,它将把 RegExpObject 的 lastIndex 属性设置为匹配文本的最后一个字符的下一个位置。这就是说,您可以通过反复调用 exec() 方法来遍历字符串中的所有匹配文本。当 exec() 再也找不到匹配的文本时,它将返回 null,并把 lastIndex 属性重置为 0。
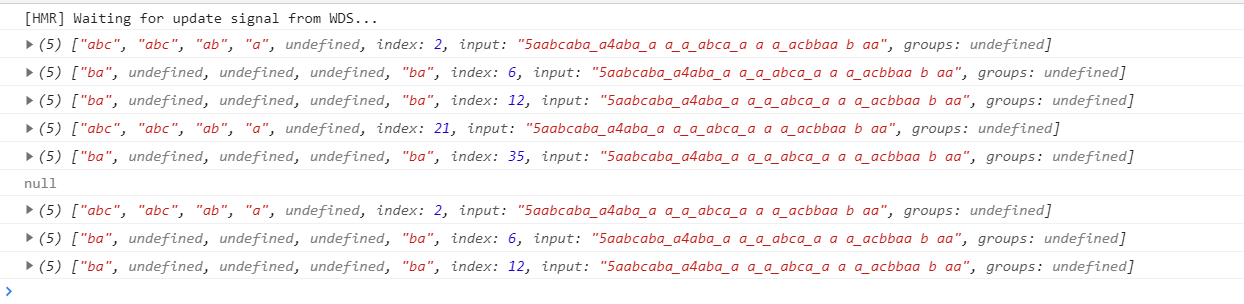
let s = "5aabcaba_a4aba_a a_a_abca_a a a_acbbaa b aa"; let r = /(((a)b)c)|(ba)/g; console.log(r.exec(s)); console.log(r.exec(s)); console.log(r.exec(s)); console.log(r.exec(s)); console.log(r.exec(s)); console.log(r.exec(s)); console.log(r.exec(s)); console.log(r.exec(s)); console.log(r.exec(s));

由上图可知,当第6个console.log(r.exec(s));没有匹配到,所以返回了null,lastIndex 也会重置为0,下一次调用时,又从头开始匹配了。
注意:如果在一个字符串中完成了一次模式匹配之后要开始检索新的字符串,就必须手动地把 lastIndex 属性重置为 0。
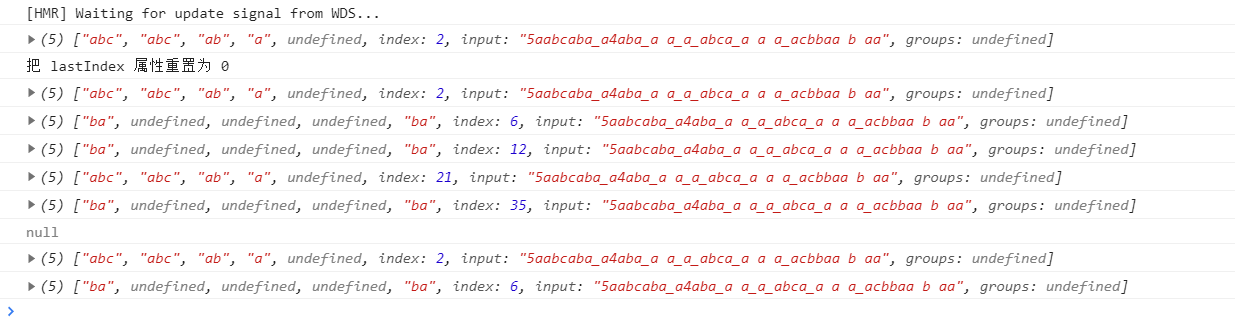
let s = "5aabcaba_a4aba_a a_a_abca_a a a_acbbaa b aa"; let r = /(((a)b)c)|(ba)/g; console.log(r.exec(s)); console.log("把 lastIndex 属性重置为 0"); r.lastIndex = 0; console.log(r.exec(s)); console.log(r.exec(s)); console.log(r.exec(s)); console.log(r.exec(s)); console.log(r.exec(s)); console.log(r.exec(s)); console.log(r.exec(s)); console.log(r.exec(s));

提示:请注意,无论 RegExpObject 是否是全局模式,exec() 都会把完整的细节添加到它返回的数组中。这就是 exec() 与 String.match() 的不同之处,后者在全局模式下返回的信息要少得多。因此我们可以这么说,在循环中反复地调用 exec() 方法是唯一一种获得全局模式的完整模式匹配信息的方法。



