应用transition属性产生动画效果
css中的transition属性设置元素的变化过程所需的时间。
<!DOCTYPE html> <html> <head> <style type="text/css"> .adiv{ position:absolute; text-align:center; top:45%; left:45%; } .bdiv{ border:2px solid black; padding:25px 20px; width:100px; height:30px; background-color:#33ffff; color:white; cursor:pointer;<!--设置鼠标手指状--> } .bdiv>span{ border:2px solid #33ffff; position:absolute; transition:0.8s;<!--设置变化所需要的时间--> } .bdiv>span:nth-of-type(1){ top:0px; left:-300px; width:140px; opacity:0;<!--设置透明,隐藏--> } .bdiv:hover>span:nth-of-type(1){ top:0px; left:0px; width:140px; opacity:1;<!--设置不透明,显示--> } .bdiv>span:nth-of-type(2){ top:80px; left:300px; width:140px; opacity:0; } .bdiv:hover>span:nth-of-type(2){ top:80px; left:0px; width:140px; opacity:1; } .bdiv>span:nth-of-type(3){ top:160px; left:0px; height:80px; opacity:0; } .bdiv:hover>span:nth-of-type(3){ top:0px; left:0px; height:80px; opacity:1; } .bdiv>span:nth-of-type(4){ top:-160px; left:140px; height:80px; opacity:0; } .bdiv:hover>span:nth-of-type(4){ top:0px; left:140px; height:80px; opacity:1; } </style> </head> <body> <div class="adiv"> <div class="bdiv"> 鼠标放在这里 <span></span> <span></span> <span></span> <span></span> </div> </div> </body> </html>
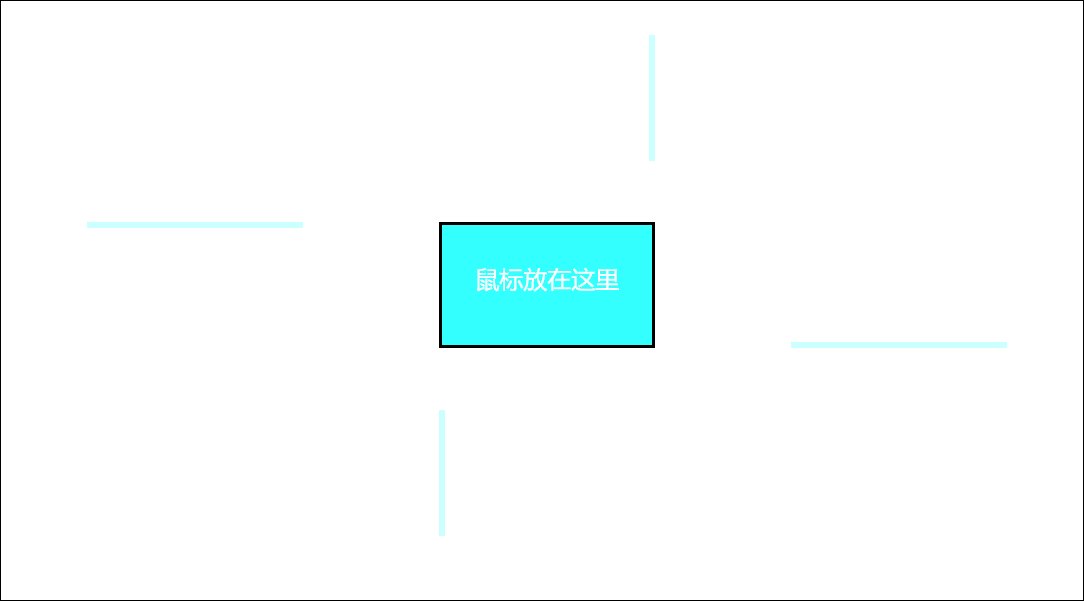
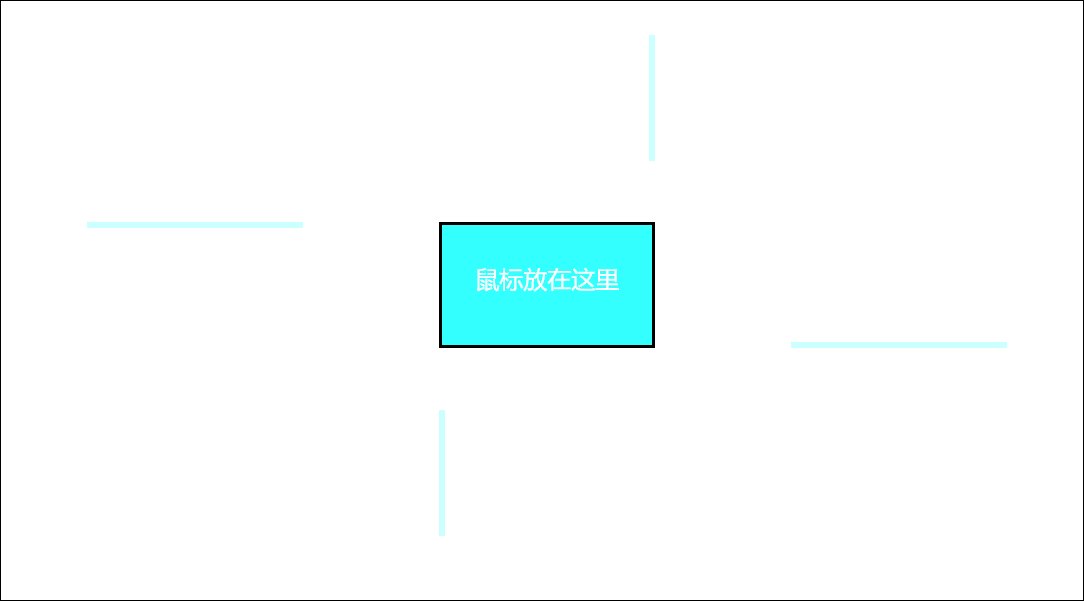
效果图(录制工具不好用,就不录光标了)

运用得好的话,效果是挺好看的。




