Java Web基础——JavaEE第一次作业
1、C/S
服务器-客户机模式,即Client-Server(C/S)结构。C/S结构通常采取两层结构。服务器负责数据的管理,客户机负责完成与用户的交互任务。
客户机通过局域网与服务器相连,接受用户的请求,并通过网络向服务器提出请求,对数据库进行操作。服务器接受客户机的请求,将数据提交给客户机,客户机将数据进行计算并将结果呈现给用户。服务器还要提供完善安全保护及对数据完整性的处理等操作,并允许多个客户机同时访问服务器,这就对服务器的硬件处理数据能力提出了很高的要求。
在C/S结构中,应用程序分为两部分:服务器部分和客户机部分。服务器部分是多个用户共享的信息与功能,执行后台服务,如控制共享数据库的操作等;客户机部分为用户所专有,负责执行前台功能,在出错提示、在线帮助等方面都有强大的功能,并且可以在子程序间自由切换。
C/S结构在技术上已经很成熟,它的主要特点是交互性强、具有安全的存取模式、响应速度快、利于处理大量数据。但是C/S结构缺少通用性,系统维护、升级需要重新设计和开发,增加了维护和管理的难度,进一步的数据拓展困难较多,所以C/S结构只限于小型的局域网。
2、B/S
浏览器-服务器模式,即Browser-Server(B/S)结构。它是C/S架构的一种改进,可以说属于三层C/S架构。
第一层是浏览器,即客户端,只有简单的输入输出功能,处理极少部分的事务逻辑。由于客户不需要安装客户端,只要有浏览器就能上网浏览,所以它面向的是大范围的用户,所以界面设计得比较简单,通用。第二层是WEB服务器,扮演着信息传送的角色。当用户想要访问数据库时,就会首先向WEB服务器发送请求,WEB服务器统一请求后会向数据库服务器发送访问数据库的请求,这个请求是以SQL语句实现的。第三层是数据库服务器,他扮演着重要的角色,因为它存放着大量的数据。当数据库服务器收到了WEB服务器的请求后,会对SQL语句进行处理,并将返回的结果发送给WEB服务器,接下来,WEB服务器将收到的数据结果转换为HTML文本形式发送给浏览器,也就是我们打开浏览器看到的界面。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。
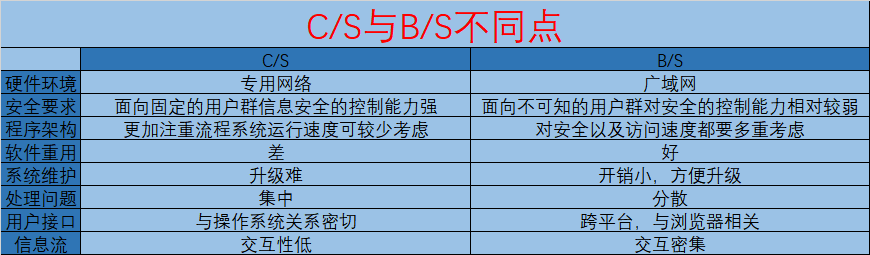
3、C/S&B/S

4、HTTP协议
简介:
http是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使得开发和部署是那么的直截了当。
报文格式:
HTTP报文由从客户机到服务器的请求和从服务器到客户机的响应构成。
(1)请求报文格式如下:
http协议工作流程:
一次HTTP操作称为一个事务,其工作过程大概如下:
- 用户在浏览器中键入需要访问网页的URL或者点击某个网页中链接;
- 浏览器根据URL中的域名,通过DNS解析出目标网页的IP地址;在HTTP开始工作前,客户端首先会通过TCP/IP协议来和服务端建立链接(TCP三次握手)
- 浏览器请求这个页面
- 在这一步,需要域名系统DNS解析域名,得主机的IP地址。
- 然后将上面结合本机自己的信息,封装成一个http请求数据包
- 建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可内容。
- 服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
- 一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码:
Connection:keep-alive,TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。
5、WEB服务器原理
Web服务器的工作原理一般可分成如下4个步骤:连接过程、请求过程、应答过程以及关闭连接。
-
- 连接过程就是Web服务器和其浏览器之间所建立起来的一种连接。查看连接过程是否实现,用户可以找到和打开socket这个虚拟文件,这个文件的建立意味着连接过程这一步骤已经成功建立。
- 请求过程就是Web的浏览器运用socket这个文件向其服务器而提出各种请求。
- 应答过程就是运用HTTP协议把在请求过程中所提出来的请求传输到Web的服务器,进而实施任务处理,然后运用HTTP协议把任务处理的结果传输到Web的浏览器,同时在Web的浏览器上面展示上述所请求之界面。
- 关闭连接就是当上一个步骤--应答过程完成以后,Web服务器和其浏览器之间断开连接之过程。
Web服务器上述4个步骤环环相扣、紧密相联,逻辑性比较强,可以支持多个进程、多个线程以及多个进程与多个线程相混合的技术。
6、java web 开发环境与搭建
下载并安装jdk ➡ 本人于19年已经下载并安装过jdk,如图所示:




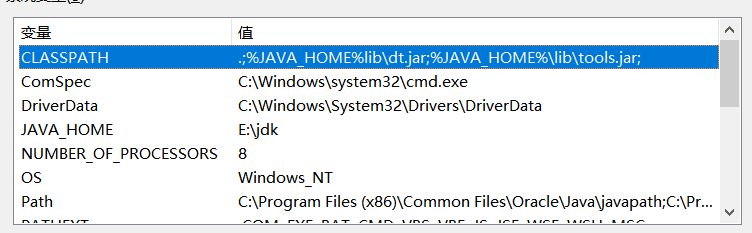
jdk安装➡环境变量配置➡测试 一条龙展示到此结束!
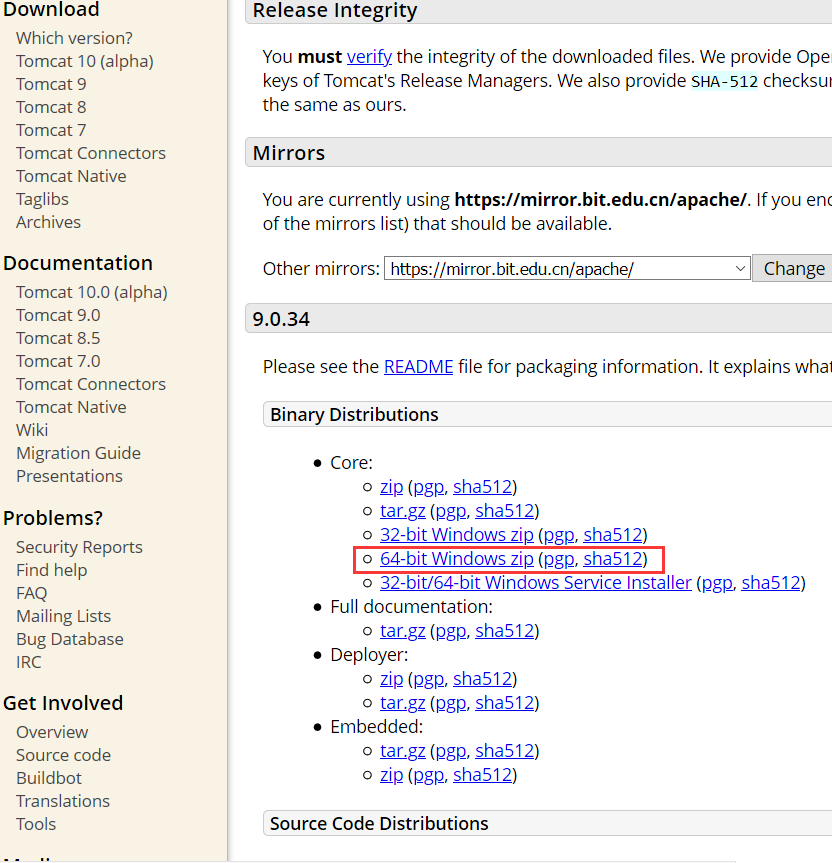
tomcat ➡ 下载链接


解压,这里不推荐C盘,可能会出现权限问题。


解压完毕之后进行配置:
首先
环境变量:
对 CATALINA_HOME、Path 这 2 个系统变量分别设置(与Java类似)
CATALINA_HOME=D:\ProgramFiles\apache-tomcat-9.0.10

Path = %CATALINA_HOME%\lib
%CATALINA_HOME%\lib\servlet-api.jar
%CATALINA_HOME%\lib\jsp-api.jar

打开浏览器,在地址栏输入http://localhost:8080 进行打开tomcat的主页。

打开bin目录双击启动startup.bat

如果出现乱码情况可参考连接:清除乱码
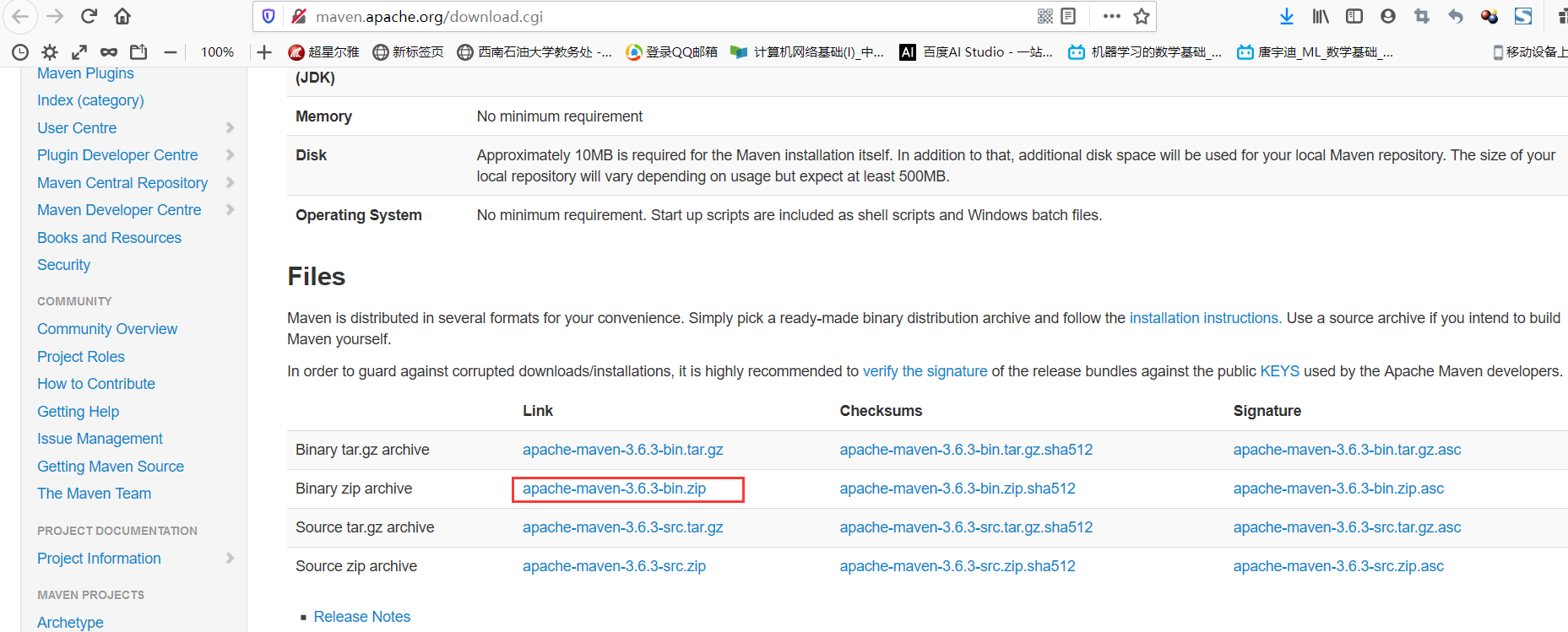
Maven ➡ 下载链接


配置环境变量


验证:

下载并安装IDEA ➡ 下载链接

下载好后安装一条龙服务走一波:






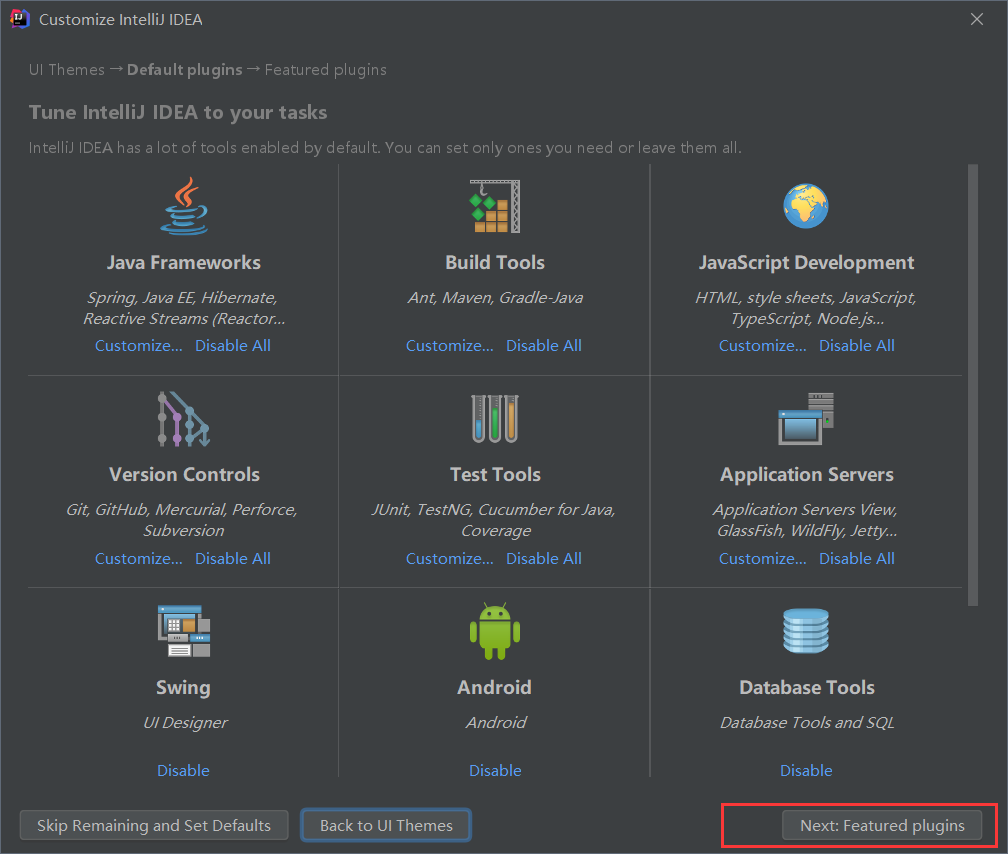
运行,开始设置:


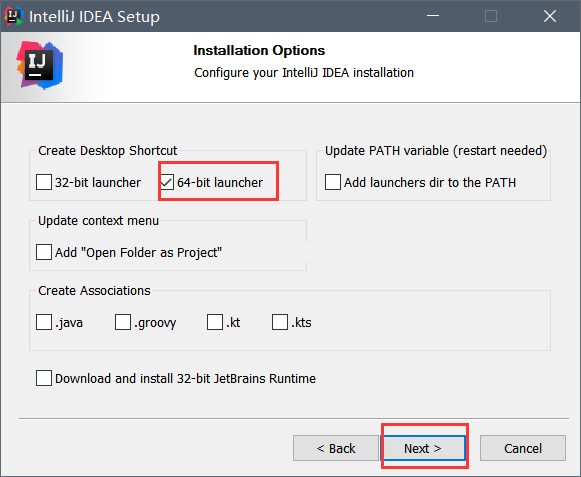
这两个同上

其他的不选择,默认,下一步


然后是破解,因为是2020.1.1版本的,所以花了点时间找了很多教程,在这里分享下:
首先,因为是新版的有30天试用期,可以打开项目
所以,这里我们只需要随意建一个空项目,然后将下载的jar包拖进去重启IDEA即可
jar包下载地址 ➡ 戳这里!
密码:sg00
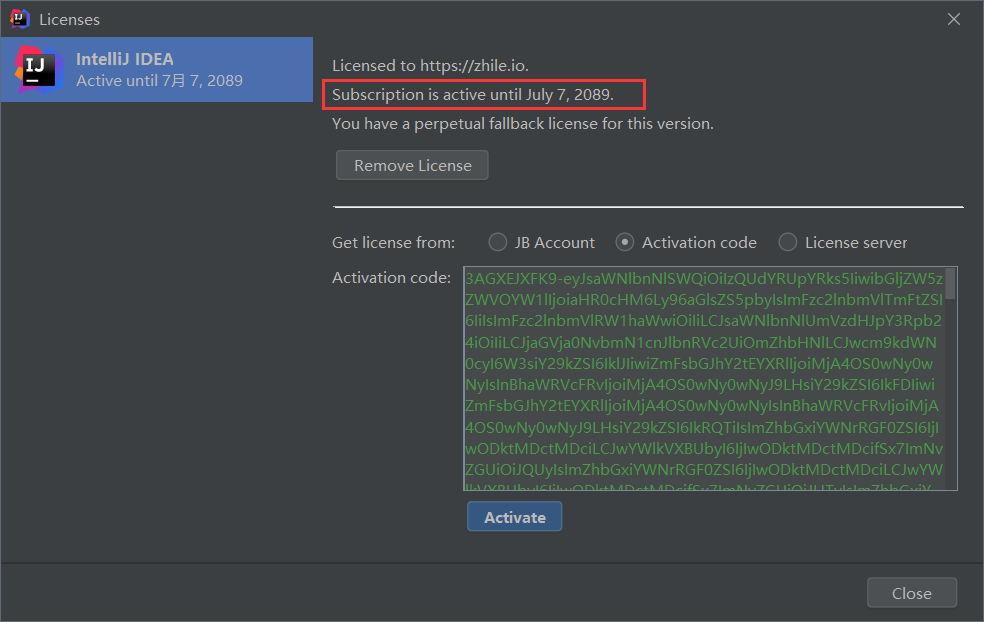
激活成功后,Help➡Registe可以查看
有图有真相:

至此,配置➡安装➡破解 完成
相关配置参考文章 ➡ 点这里!
这里就不多赘述,放上截图康康就好
Tomcat