uni-app <image>和vue中img标签动态绑定src不显示本地图片
因为需要根据后端返回的数据渲染不同的图片,所有要对imge标签的src进行动态绑定。
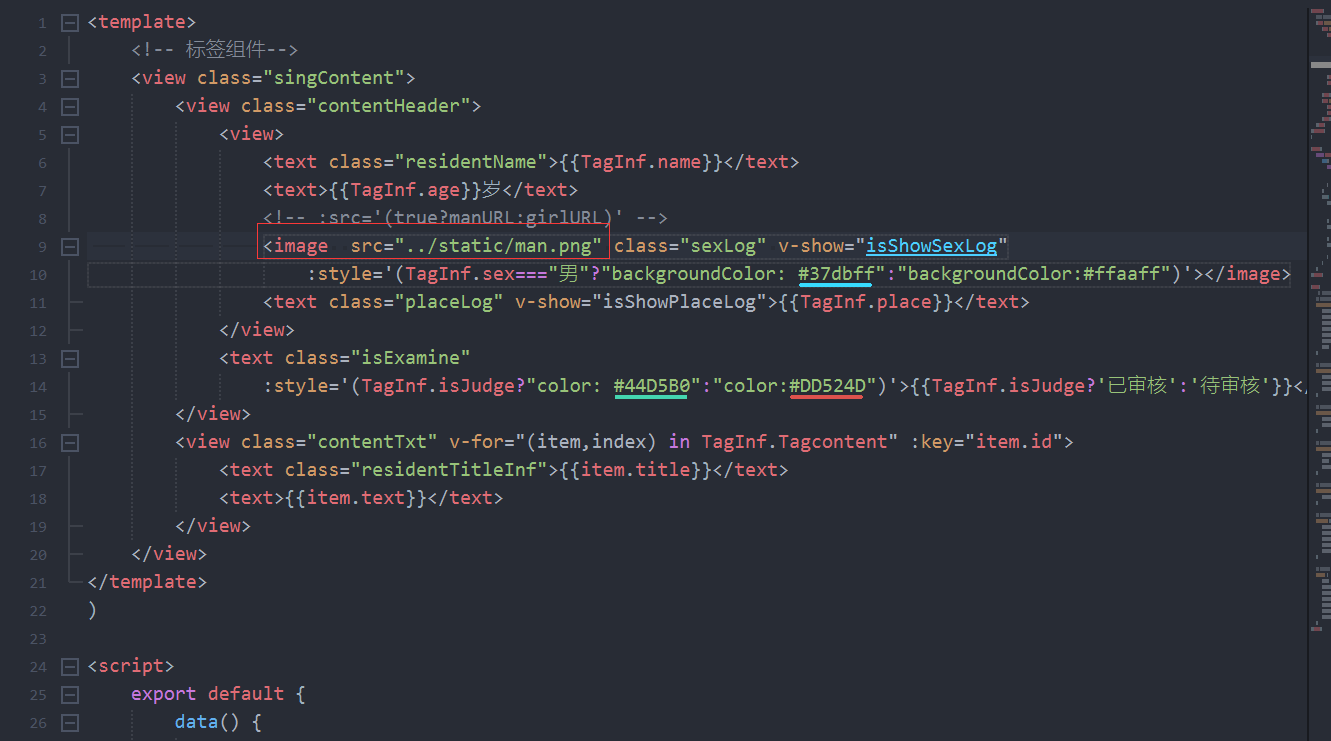
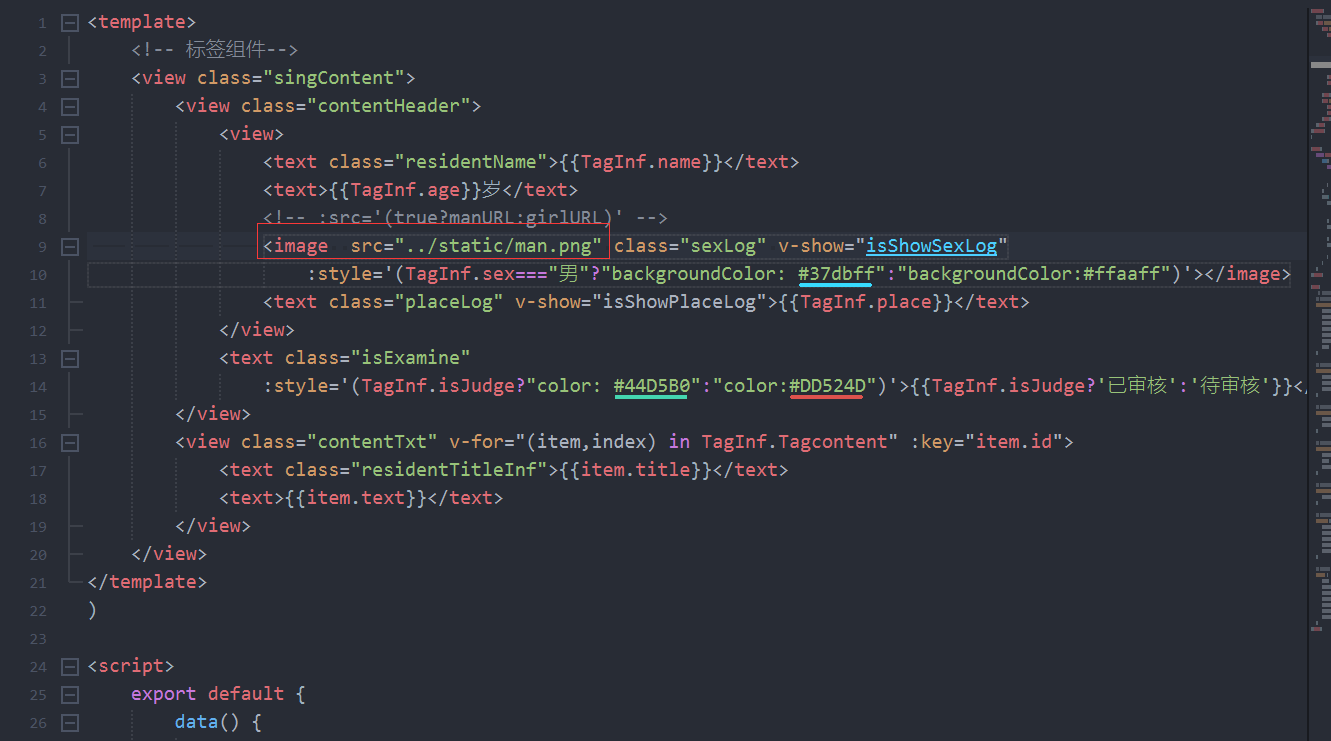
以下是静态绑定时的代码,静态绑定无任何问题。

下方是静态绑定时的正常图片:

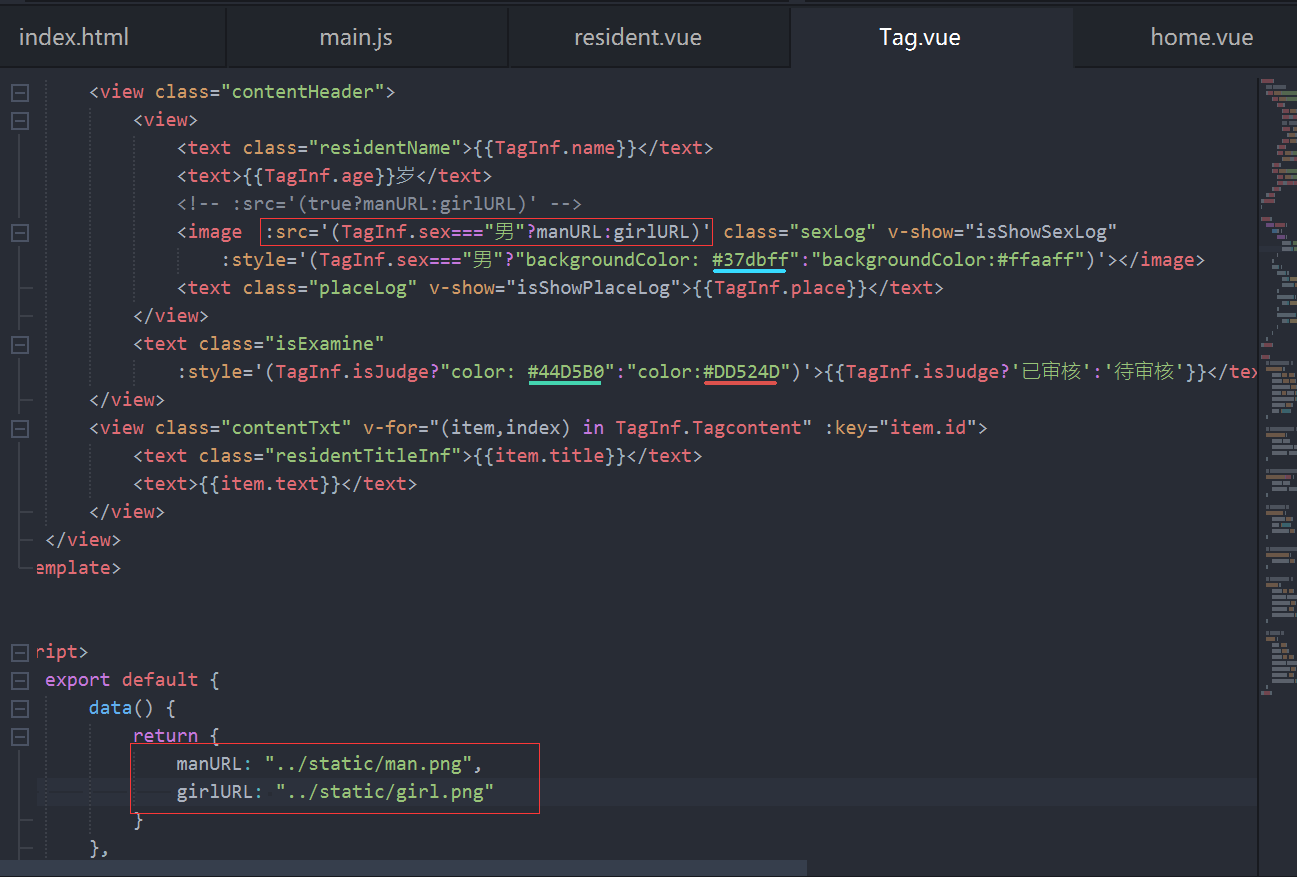
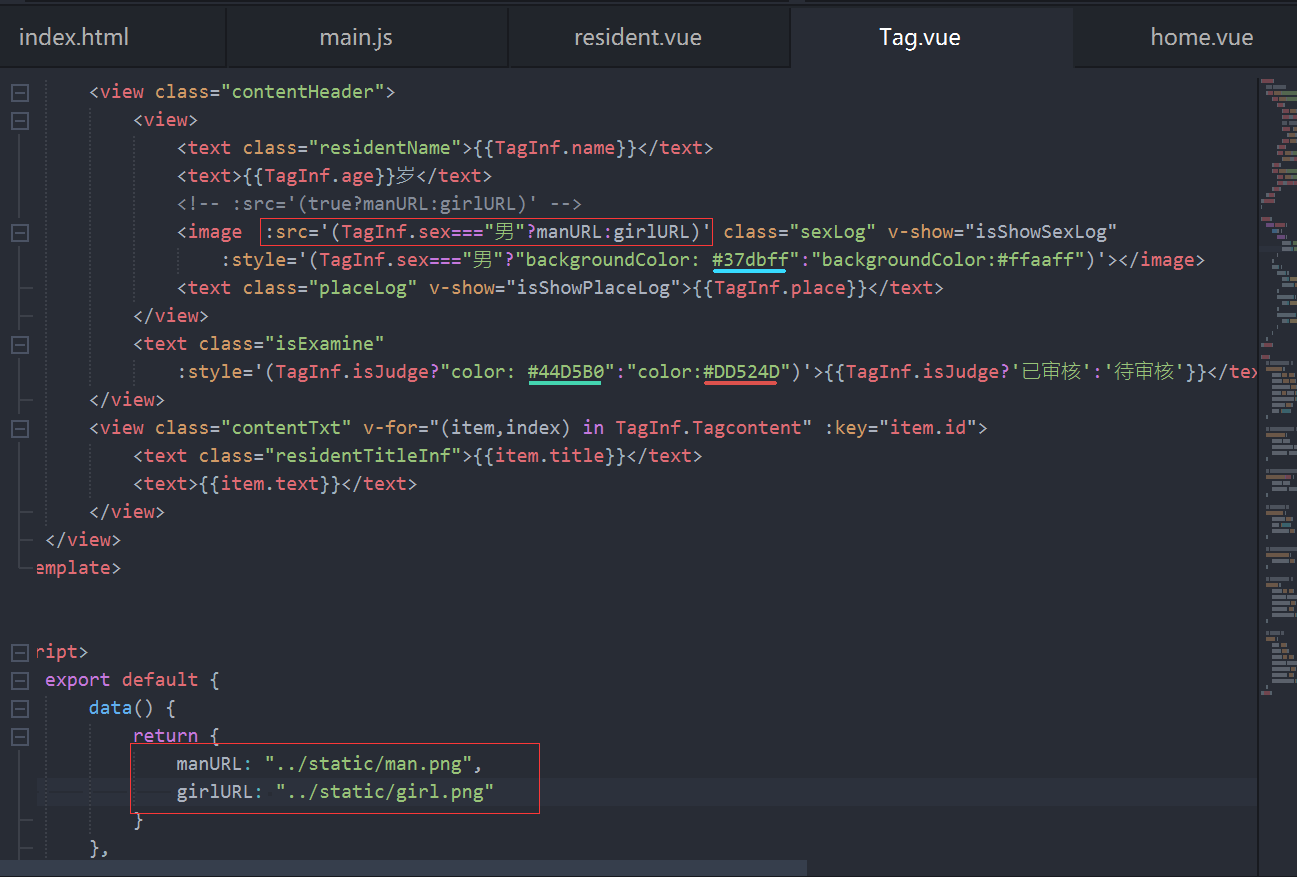
以下是动态绑定时的代码,但是图片无法显示。

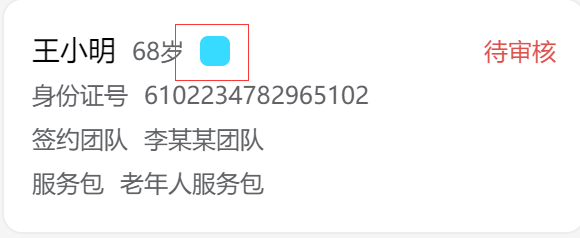
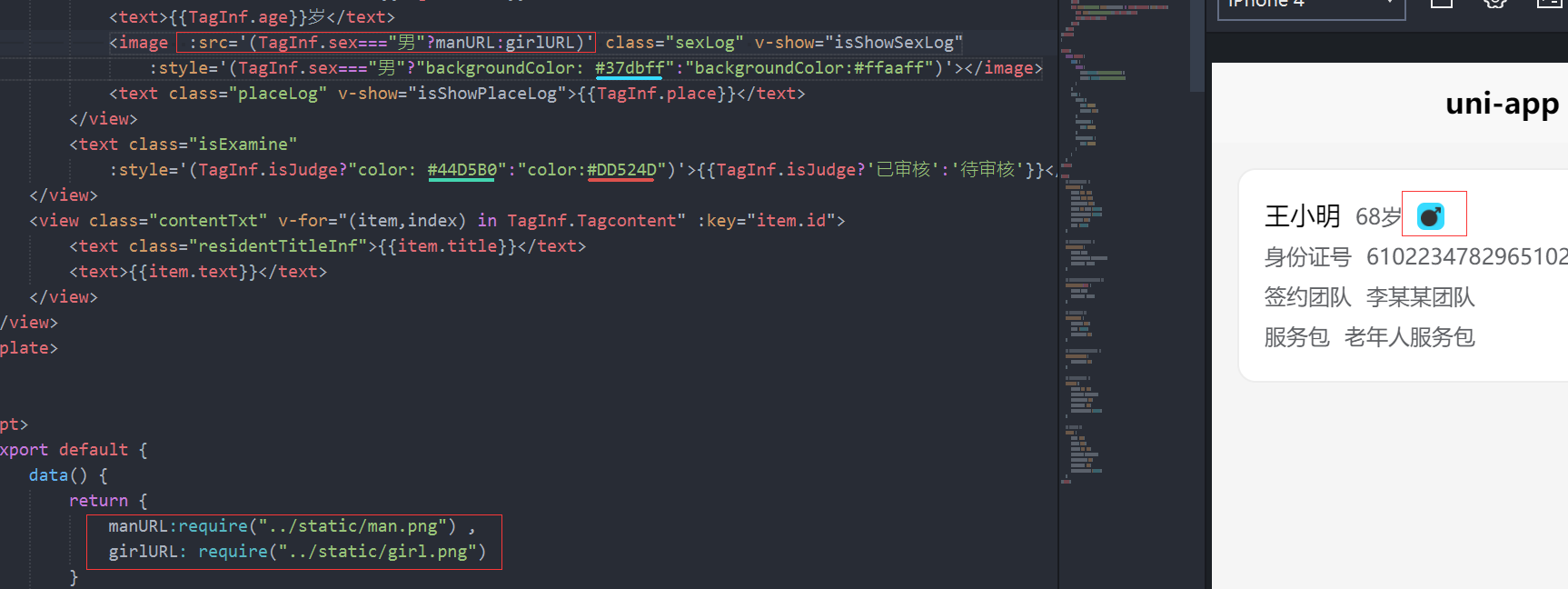
无法显示效果图:

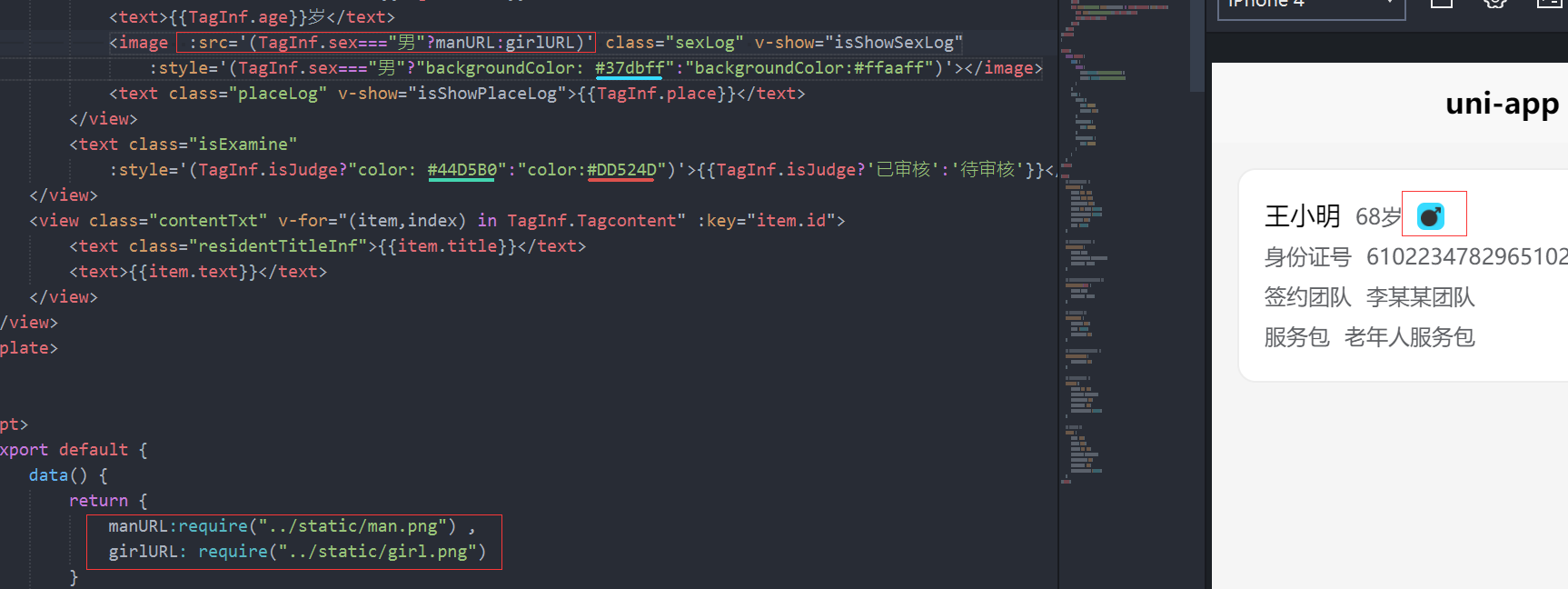
解决办法一:用将路径放入require()中。

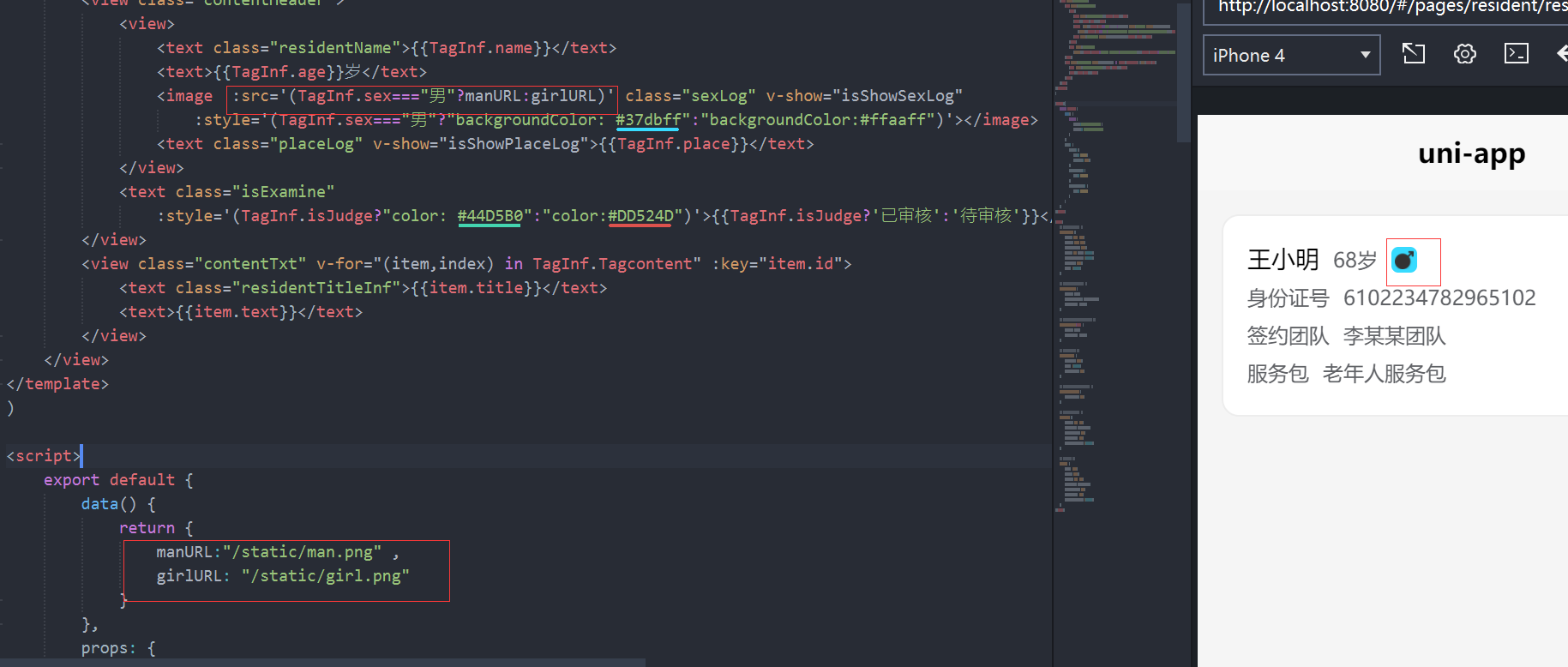
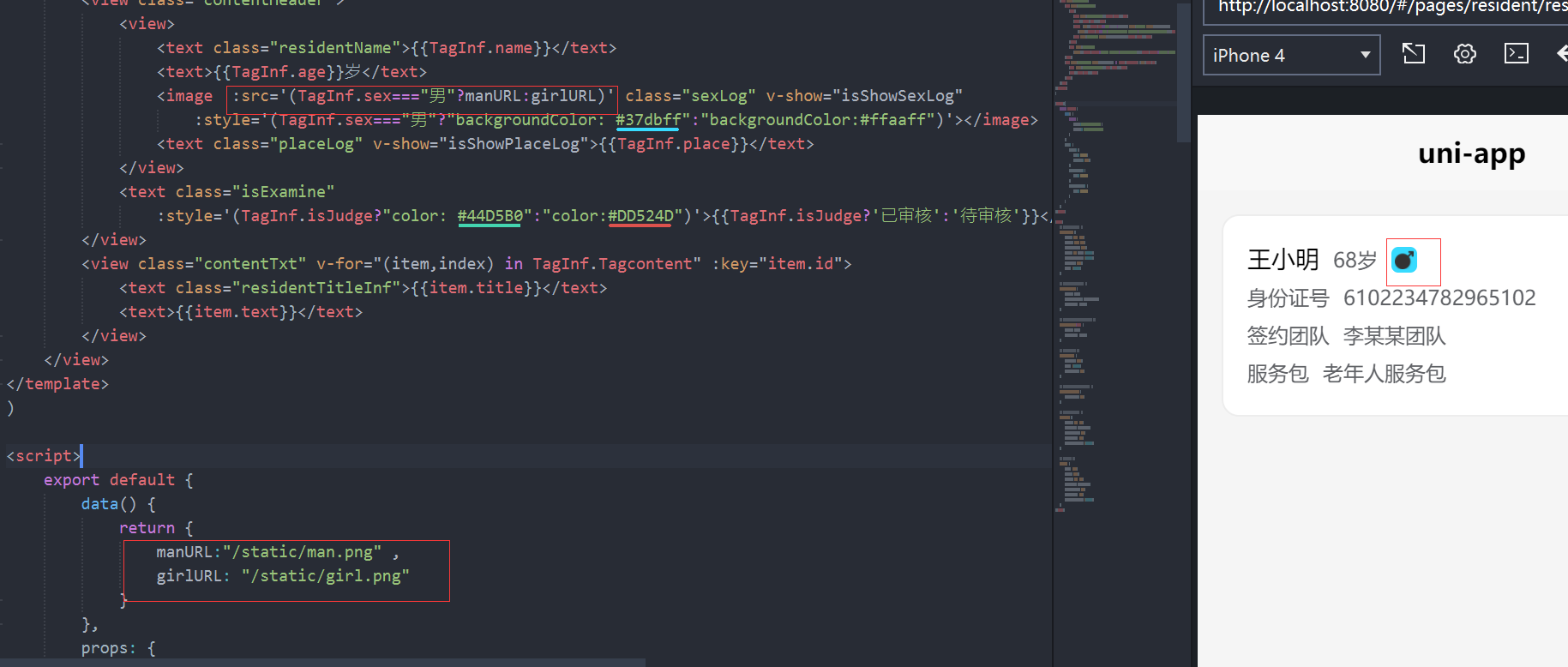
解决办法二:不要使用../,改为根目录/

因为需要根据后端返回的数据渲染不同的图片,所有要对imge标签的src进行动态绑定。
以下是静态绑定时的代码,静态绑定无任何问题。

下方是静态绑定时的正常图片:

以下是动态绑定时的代码,但是图片无法显示。

无法显示效果图:

解决办法一:用将路径放入require()中。

解决办法二:不要使用../,改为根目录/