浏览器的事件循环机制
想要理解浏览器的事件循环机制,首先的了解浏览器的本身
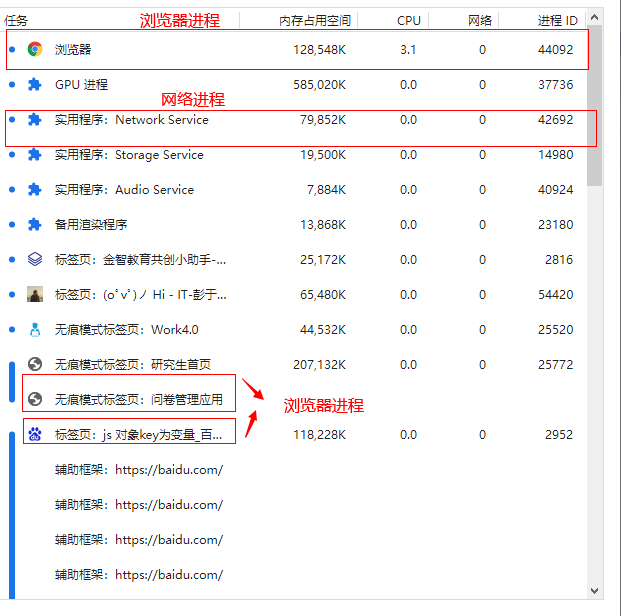
一,浏览器的多进程的实现方式,主要的进程有三个
1.浏览器进程(主要处理用户交互)2.网络进程(主要处理网络请求)
3.渲染进程(主要负责解析 html css js 等页面渲染)
注意:目前谷歌浏览器的 一个标签页是一个单独的进程

二,事件循环发生于渲染进程中的渲染主线程中
单线程是异步产生的原因
事件循环是异步的实现方式
怎么理解这两句话。首先页面渲染的工作是在 渲染主线程中进行的,也就是所js是单线程的。既然是单线程的就会有以下问题:
1.比如js 运行到一半用户突然点击了某个按钮。那是继续执行剩下的js 还是 处理用户的交互?
2.比如js 运行到一半某个计时器到时间了。那是继续执行剩下的js 还是 处理计时器?
带着这两个问题来看:
问题一:结论是继续执行剩下的代码 。 从浏览器的层源码了解。渲染主线从最开始会进入一个死循环,每次循环都会从任务队列去取任务来进行处理。其他线程可以随时向队列末尾添加任务。如计时器等。
渲染主线程会首先执行主线程中的代码,如遇到点击事件 或 计时器等操作,就会就其加队对应的任务队列当中。等渲染执主线程的内容执行完毕空闲时会根据优先级从队列中取出排在第一位的任务进行执行。
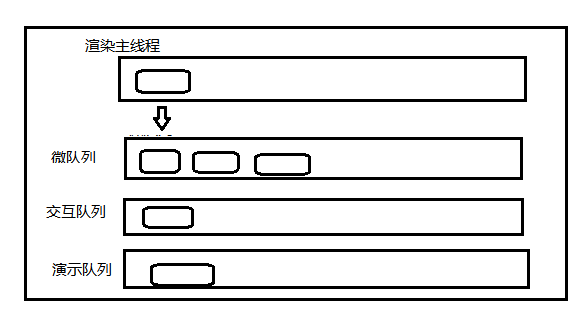
队列的优先级:
任务没有优先级,根据任务队列先进先出。但是任务队列有优先级,一般为
微队列 --> 交互队列--> 延时队列
**根据最新W3c 官方解释,同一种任务队列可以存放不同类型任务,但是同一类型的任务必须存放在同一种队列 **

//渲染主线程
console.log('1');
//加入延时队列
setTimeout(function(){
console.log('3')
},0);
//加入微队列
Promise.resolve().then(function(){
console.log('2')
})
console.log('4');
结果:1 4 2 3



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!