ajax学习----json,前后端交互,ajax
json


<script>
var obj = {"name": "xiaopo","age": 18,"gender": "girl"};
console.log(obj);
console.log(typeof obj);//Object(前端对象)
var obj1 = JSON.stringify(obj);//把js对象转换成json字符串
console.log(obj1);//{"name":"xiaopo","age":18,"gender":"girl"}
console.log(typeof obj1);//string
//定义json字符串 直接定义 var obj2 = '{"name": "xiaopo","age": 18,"gender": "girl"}';
// var obj1 = JSON.stringify(obj);//把js对象转换成json字符串
var obj2 = '{"name": "xiaopo","age": 18,"gender": "girl"}';
console.log(obj2);//{"name":"xiaopo","age":18,"gender":"girl"}
console.log(typeof obj2);//string
var obj3 = JSON.parse(obj2);//把json字符串转换成js对象
console.log(obj3);
console.log(typeof obj3);//Object
</script>

前后端交互
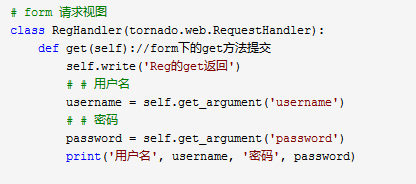
服务端代码
#! /usr/bin/env python3 # -*- coding: utf-8 -*- import tornado.ioloop import tornado.web import tornado.httpserver from tornado.options import define, options import os import random define('port', default=9000, help='run port', type=int) # 主函数 class MainHandler(tornado.web.RequestHandler)://直接输入端口访问的话 def get(self): self.write('<h1>hello world 999</h1>')
# form 请求视图 class RegHandler(tornado.web.RequestHandler): def get(self)://form下的get方法提交 self.write('Reg的get返回') # # 用户名 username = self.get_argument('username') # # 密码 password = self.get_argument('password') print('用户名', username, '密码', password) def post(self): # 用户名//form下的post提交(按钮提交) username = self.get_argument('username') # 密码 password = self.get_argument('password') # 性别 gender = self.get_argument('gender') # 爱好 hobby = self.get_arguments('hobby') # 地址 address = self.get_arguments('address') # 个人简介 personal = self.get_argument('personal') print('用户名', username, '密码', password) print('性别', gender, '爱好', hobby) print('地址', address, '个人简介', personal) # Ajax 请求视图 class AjaxHandler(tornado.web.RequestHandler): # get 请求 def get(self): username = self.get_argument('username') password = self.get_argument('password') print('method get username:{} password:{}'.format(username, password)) # post 请求 def post(self): username = self.get_argument('username') password = self.get_argument('password') # 后台逻辑判断 if username and password: print('method post username:{} password:{}'.format(username, password)) else: # 如果没有用户名和密码 就返回提示消息 self.write('用户名或密码不能为空') # 数据视图 class DataHandler(tornado.web.RequestHandler): def get(self): articles = [] for i in range(3): article = {} article['title'] = 'title' + str(random.randint(100, 1000)) articles.append(article) # print(articles) self.write({'articles': articles}) application = tornado.web.Application( handlers=[ (r'/', MainHandler), # reg 路由 (r'/reg', RegHandler), # ajax 路由 (r'/ajax', AjaxHandler), # 返回数据的路由 (r'/data', DataHandler), ], # 设置静态路径 static_path= os.path.join(os.path.dirname(__file__), "static"), # 设置模板文件 # template_path = os.path.join(os.path.dirname(__file__), "template"), # 开启debug模式 debug=True ) if __name__ == "__main__": tornado.options.parse_command_line() print('端口是', options.port) http_server = tornado.httpserver.HTTPServer(application) http_server.listen(options.port) tornado.ioloop.IOLoop.instance().start()
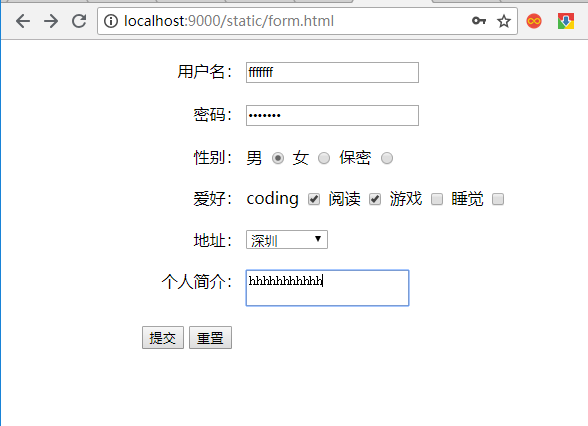
form表单代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> <style> .form { width: 400px; margin: 20px auto; } .form-item { margin-top: 20px; } label.label-item { display: inline-block; width: 100px; text-align: right; } input[type='radio'], input[type='checkbox'] { vertical-align: -2px; } textarea[name="personal"] { vertical-align: top; } </style> </head> <body> <!-- form两个很重要的属性 name 后台根据name拿值 value 用户输入的值 reg? user=sdsdsdsd& password=sdsddsdd& address=0& personal= --> <form action="/reg" class="form" method="post" enctype="multipart/form-data"> <div class="form-item"> <label for="username" class="label-item">用户名:</label> <input type="text" name="username" placeholder="请输入用户名" id="username"> </div> <div class="form-item"> <label for="password" class="label-item">密码:</label> <input type="password" name="password" placeholder="请输入密码" id="password"> </div> <div class="form-item"> <label class="label-item">性别:</label> <label for="male">男</label> <input type="radio" name="gender" value="male" id="male"> <label for="female">女</label> <input type="radio" name="gender" value="female" id="female"> <label for="secret">保密</label> <input type="radio" name="gender" value="secret" id="secret"> </div> <div class="form-item"> <label class="label-item">爱好:</label> <label for="coding">coding</label> <input type="checkbox" name="hobby" value="code" id="coding"> <label for="read">阅读</label> <input type="checkbox" name="hobby" value="read" id="read"> <label for="game">游戏</label> <input type="checkbox" name="hobby" value="game" id="game"> <label for="sleep">睡觉</label> <input type="checkbox" name="hobby" value="sleep" id="sleep"> </div> <div class="form-item"> <label for="address" class="label-item">地址:</label> <select name="address" id="address"> <option value="0">--请选择--</option> <option value="1">北京</option> <option value="2">深圳</option> <option value="3">杭州</option> <option value="4">长沙</option> </select> </div> <div class="form-item"> <label for="personal" class="label-item">个人简介:</label> <textarea name="personal" id="personal" style="resize: none;"></textarea> </div> <div class="form-item"> <input type="submit" value="提交" class="btn btn-success"> <input type="reset" value="重置" class="btn btn-warning"> </div> </form> </body> </html>
服务器运行的前提下

当点击提交按钮,(post方式), 信息就已经上传到服务器

如果在form.html中将method改成"get", 那么在服务器中的get方法是

点击提交以后页面会返回

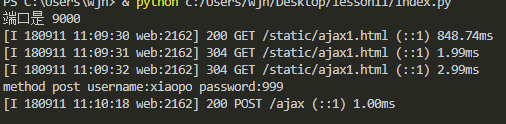
那么服务器控制台的输出就是

需要注意的是:
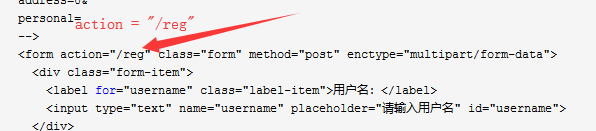
form.html中的
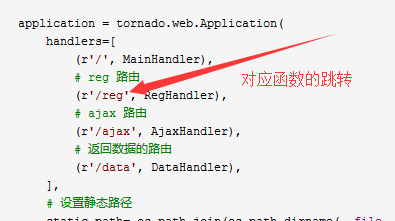
指向的是服务端的
后面再来介绍ajax的提交方法
ajax
全称ansync JavaScript and XML,是有一门异步的加载技术,局部刷新
ajax的操作有两种,一种是原生的,一种是jq(主要学习jq的)
异步加载,可以在不重载整个页面的前提下,实现局部刷新
原生ajax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn">提交</button>
<script>
var btn = document.getElementById("btn");
btn.onclick = function () {
//创建对象
var xhr = new XMLHttpRequest();
//method url async(要不要异步加载)
// xhr.open("get","/ajax?username=xiaopo&password=999",true);
xhr.open("post","/ajax",true);
//post请求 设置请求头
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//发送请求
xhr.send("username=xiaopo&password=999");
// xhr.send();
xhr.onreadystatechange = function () {
//readyState 有5个值
//0 没有启动
// 1 初始化 open之前
// 2 发送请求 send之后
// 3 响应 有一部分数据接收
// 4 数据全部接收
if(xhr.readyState === 4){
if(xhr.status === 200){
alert(xhr.status);//http 状态码
}else{
alert(xhr.statusText);
}
}
}
}
</script>
</body>
</html>
运行服务端,加载页面
点击提交
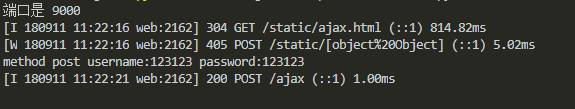
服务器返回
信息来源于原生ajax中的
jq下的ajax
$.ajax() 表示创建了一个ajax对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p><input type="text" id="username" placeholder="请输入你的账号"></p>
<p><input type="password" id="password" placeholder="请输入你的密码"></p>
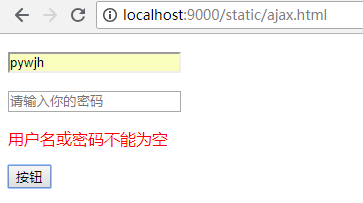
<p id="wrap" style="color: red;"></p>
<button id="btn">按钮</button>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
//ajax 必须在服务器的环境下才有效果 不能跨域
var $btn = $("#btn");
$btn.click(function () {
$.ajax({
"method": "post",
"url": "/ajax",
"data": {
// value 是 js jq val() js对象和jq对象
username: $("#username").val(),
password: $("#password").val()
},
"success": function (data) {
console.log("success");
console.log(data);
$("#wrap").html(data);
},
"error": function (error) {
console.log("error");
console.log(error.readyState);
console.log(error.statusText);
}
});
});
// $.ajax({
//
// })
/*$.get({
});*/
$.post({
})
</script>
</body>
</html>

点击提交
当信息不全时,返回