jQuery学习----简单介绍,基本使用,操作样式,动画
jQuery简单介绍
jq是js的插件库,说白了,jq就是一个js文件
凡事能用jq实现的,js都能实现。但是js能实现的,jq不一定能够实现
jq的引入
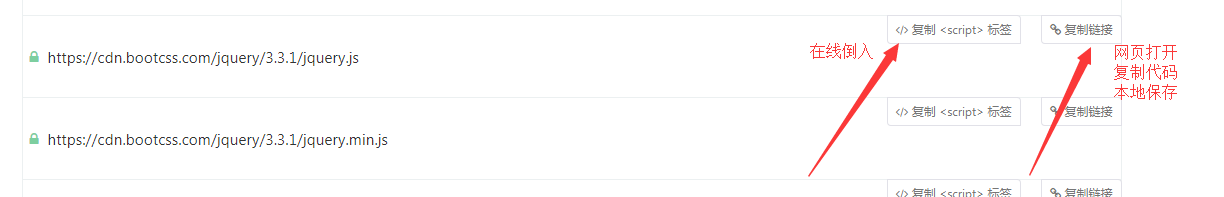
http://www.bootcdn.cn 引入jq//https://www.bootcdn.cn/jquery/

http://jquery.cuishifeng.cn 中文
http://api.jquery.com 官网
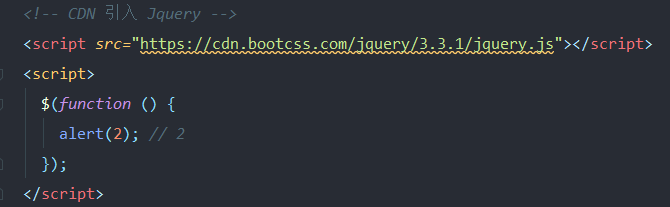
CDN引入:

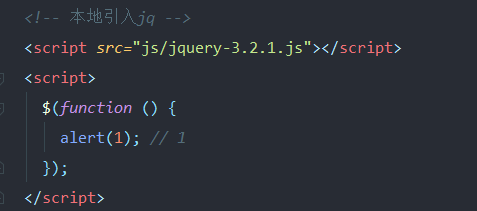
本地保存(路径)

alert能够成功弹出表示jq引入成功
<body>
<div id="box">999</div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<!--<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>-->
<script src="jquery.js"></script>
<script>
/*
http://www.bootcdn.cn 引入jq
http://jquery.cuishifeng.cn 中文
http://api.jquery.com 官网
jQuery
是什么:
jQuery是一种新的JavaScript库。
jq是用js写 能用jq实现的 用js都能实现
js能实现的 jq有些不能实现
jQuery $
传字符串/选择器/尖括号标签的形式/函数/object
jq的API只对自己开放 jq不能用js的API js也不能用jq的API
*/
/*$(function () {
alert(1);
});*/
// var oBox = docment.getElementById("box");
// var oBox = document.querySelector("#box");
// oBox.innerHTML = "666";
var $box = $("#box");
// $box.innerHTML = "888";
$box.html("<b>888</b>");
var $p = $("p");
console.log($p.length);
$p.html("<b>88</b>");
</script>
</body>
jq的选择器

jq的基本使用
jq的遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
li{
list-style: none;
width: 150px;
height: 50px;
background: yellowgreen;
margin: 5px;
line-height: 50px;
text-align: center;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script src="jquery.js"></script>
<script>
$("ul li").each(function (i) {//第一个参数默认是序号/小标
//this.innerHTML = "我是第"+i+"个";
$(this).html("我是第"+i+"个");
})
</script>
</body>
</html>






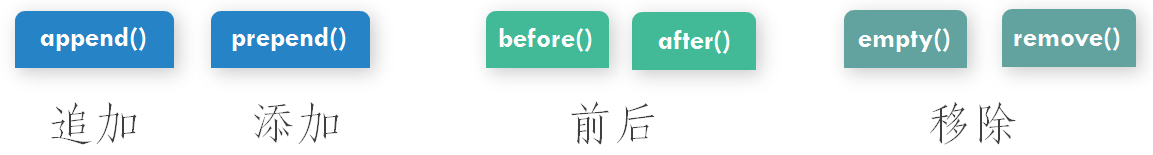
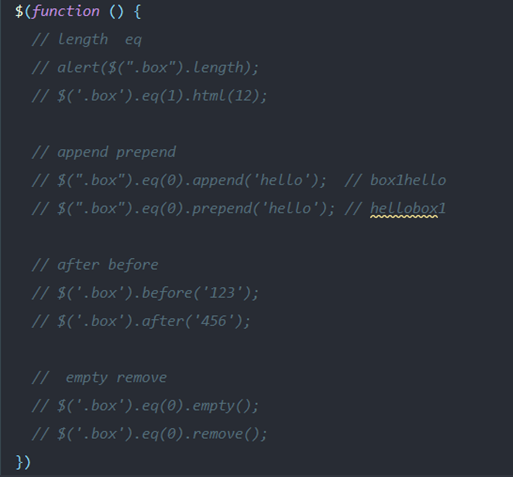
append prepend
<body>
<div id="box">
<p>我是本来就在的</p>
</div>
<b>我是在外面的</b>
<script src="jquery.js"></script>
<script>
/*
添加子元素 可以是标签、文本、js对象、jq对象
append
prepend
appendTo
prependTo
*/
// $("#box").append("<em>我是新增的append</em>");
// $("#box").prepend("<em>我是新增的prepend1</em>");
// $("#box").append($("b")[0]);
$("<em>我是新增的</em>").appendTo($("#box"));
</script>
</body>
before after
<body>
<div id="box">666</div>
<script src="jquery.js"></script>
<script>
/*
添加兄弟元素
after
before
insertAfter
insertBefore
*/
$("#box").after("<b>我是after</b>");
$("#box").before("<b>我是before</b>");
</script>
</body>
empty
<body>
<div id="box">
<ul>
<li>1</li>
<li class="show">2</li>
<li>3</li>
</ul>
</div>
<script src="jquery.js"></script>
<script>
/*
empty 清空子节点
remove 移除自己
*/
// $("#box").empty();
// $("#box").remove();
$("#box ul li").remove(".show");
</script>
</body>









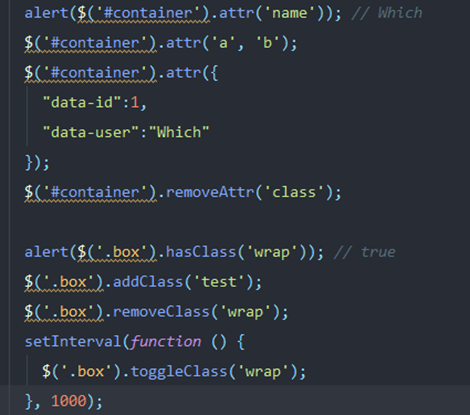
jq操作属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="box" class="wrap">
<p class="show">show</p>
<p>kong</p>
<p class="on">on</p>
</div>
<script src="jquery.js"></script>
<script>
/*
attr 设置/获取 标签属性
prop 设置/获取 标签属性 废除
removeAttr() 移除标签属性
removeProp() 废除
addClass
removeClass
传class 移除你传的那个
没有 移除全部
toggleClass 有就删没有则加
操作class类名
jq js
html() innerHTML
text() innerText
val() value
在jq里面,设置某个值的时候,一般自带遍历
获取某个值的时候,一般获取第一个
*/
var $box = $("#box");
//alert($box.attr("class")); //读操作
//$box.attr("class","xiaopo")//写操作
// $box.removeAttr("class");
// $box.attr("tz","xiaopo");
// $box.attr("class","py")
$box.addClass("qq ww");
$box.removeClass("ww");
$box.removeClass();
$("#box p").toggleClass("on");
// $("#box p").html("999");
alert($("#box p").html());
</script>
</body>
</html>
jq和js的相互转换
<body>
<div id="box">666</div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<script src="jquery.js"></script>
<script>
var oBox = document.querySelector("#box");
//js ===> jq
$(oBox).html("999");
// $(oBox).innerHTML = "333";
//jq === > js jq[]/get()
var $p = $("p");
$p[1].innerHTML = "999";
$p.get(2).innerHTML = "888";
//jq ===> 特定jq eq()
$p.eq(3).html("555");
</script>
</body>
筛选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="box" class="show">
<p>1</p>
<p class="box">box1</p>
<div class="wrap">
<p>3</p>
<p class="box">box2</p>
</div>
</div>
<script src="jquery.js"></script>
<script>
/*
eq 把jq转换成特定的jq
hasClass 检查当前的元素是否含有某个特定的类,如果有,则返回true。否则返回false
children 找儿子 可以不传参数
find 不传参,默认不找 传参的话就找符合参数的后代
parent 不需要参数
parents(".show")找到名字叫做show的祖先
siblings 不传参 所有兄弟 传参 所有兄弟按照参数筛选出合格的
*/
//alert($("#box").hasClass("show1"));//false
//alert($("#box").hasClass("show"));//true
//console.log($("#box").children());
//console.log($("#box").find("p"));
// console.log($(".box").parents());
//console.log($(".box").parents(".show"));
// console.log($(".box").parent());
$("p").siblings(".box").css("color","red");
// $("p").siblings().css("color","red");
</script>
</body>
</html>
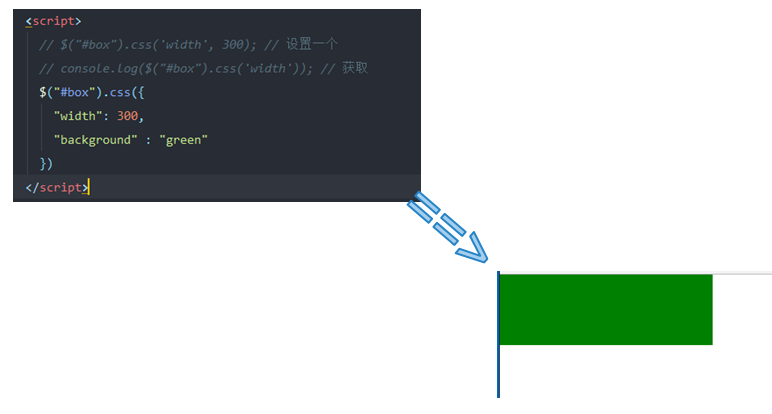
操作样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
#box{
width: 100px;
height: 100px;
background: yellowgreen;
padding: 50px;
border: 10px solid red;
margin: auto;
position: relative;
}
#wrap{
width: 50px;
height: 50px;
background: yellow;
position: absolute;
}
</style>
</head>
<body>
<div id="box">
<div id="wrap"></div>
</div>
<script src="jquery.js"></script>
<script>
/*
.css()
.width()
.height()
innerWidth() / innerHeight 算了padding
outerWidth() / outerHeight 算了 padding+border
offset()
该对象有top /left 属性
代表到浏览器窗口的 top/left的值
position()
该对象有top /left 属性
代表到定位父级的 top/left的值
*/
var $box = $("#box");
//alert($box.width());//100
//alert($box.innerWidth());//200
//alert($box.outerWidth());//220
//oBox.style.width = "200px";
// $box.css("height","200px");
/*$box.css({
"width": "200px",
"height": "200px",
"background": "blue"
});*/
// alert($box.offset().left);
alert($("#wrap").position().left)
</script>
</body>
</html>
jq事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
ul{
width: 200px;
background: #aaaaaa;
}
li{
list-style: none;
width: 50px;
height: 50px;
background: skyblue;
margin: 10px;
}
</style>
</head>
<body>
<ul id="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script src="jquery.js"></script>
<script>
/*
jquery里面的事件
都是函数形式的,去掉on的那种
原理上事件都是事件绑定的形式而不是赋值的形式
jquery事件绑定、解绑
所有事件的添加都是绑定的形式
可以通过on来添加事件
*/
//var oUl = document.getElementById("box");
/*oUl.onclick = function () {
alert(1);
};
oUl.onclick = function () {
alert(2);
}*/
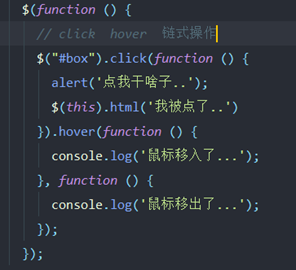
/*$("#box").click(function () {
alert(1);
});
$("#box").click(function () {
alert(2);
})*/
//on绑定单个事件
/*$("#box li").on("click",function () {
alert($(this).index());//index()在jq里面是方法 对应的是你的下标
})*/
//on绑定多个事件
/*$("#box").on({
"click": function () {
console.log("click");
},
"mouseenter": function () {
console.log("mouseenter");
},
"mouseleave": function () {
console.log("mouseleave");
}
});*/
// $("#box").off("click");//移除满足条件的
//$("#box").off();//移除事件
/*$("#box").hover(function () {
//一个函数,移入移出执行同一个函数
console.log("mouseenter");
})*/
$("#box").hover(function () {
console.log("mouseenter");//移入函数
},function () {
console.log("mouseleave");//移出函数
})
</script>
</body>
</html>
scroll
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body style="height: 1500px;width: 1000px">
<script src="jquery.js"></script>
<script>
/*$(document).click(function () {
console.log("滚动高度"+$(this).scrollTop());
console.log("滚动宽度"+$(this).scrollLeft());
});*/
$(document).click(function () {
$(this).scrollTop(750);
$(this).scrollLeft(500);
})
</script>
</body>
</html>
动画





动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
#box{
width: 200px;
height: 200px;
background: red;
}
</style>
</head>
<body>
<div id="box"></div>
<script src="jquery.js"></script>
<script>
/*
不传参 瞬间显示隐藏 传一个数字参数,代表毫秒,改变宽、高、透明度
show
hide
toggle
默认时间300毫秒 改变透明度
fadeIn
fadeOut
fadeTo(1000,0.1) 可以把透明度设置一个值,时间参数不能省略
默认时间300毫秒 改变高度
slideDown
slideUp
slideToggle 改变高度
这三组,不仅仅可以接受一个数字参数,能接受的参数有:
* number / string 代表动画时间(可缺省) 毫秒数 / ("fast" "normal" "slow")
* string 代表运动曲线(可缺省)
* function 代表回调函数(可缺省)
*/
var $box = $("#box");
$(document).click(function () {
// $box.toggle(2000);
// $box.fadeTo(1000,0.2);
//$box.slideToggle(1000);
});
var off = true;
$(document).click(function () {
if(off){
// $box.hide(1000);
// $box.fadeOut(1000);
$box.slideUp(1000);
}else{
// $box.show(1000);
// $box.fadeIn(1000);
$box.slideDown(1000);
}
off = !off;
})
</script>
</body>
</html>
animate(只动一次)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
#box{
width: 100px;
height: 100px;
background: skyblue;
}
</style>
</head>
<body>
<div id="box"></div>
<script src="jquery.js"></script>
<script>
/*
animate
传参:
* obj 必传 { }格式代表的变化的属性和目标值 数值变化
* number/string 可缺省 代表毫秒数 或者 三个预设好的值 默认300
* string 可缺省,代表运动曲线,默认jQuery提供"linear" 和 "swing"
* function 可缺省,代表动画结束后的回调函数
*/
$("#box").animate({
"width": "200px",
"height": "200px",
"marginLeft": "100px"
},1000)
</script>
</body>
</html>
stop
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
li{
list-style: none;
padding: 10px 30px;
background: pink;
float: left;
margin: 5px;
}
</style>
</head>
<body>
<ul id="box">
<li>xiaopo</li>
<li>shiwei</li>
<li>wuming</li>
<li>budong</li>
</ul>
<script src="jquery.js"></script>
<script>
/*
stop
清空动画队列,可以接受两个布尔值参数
第一个不用管
第二个决定是否瞬间到达队列终点,true 到 false(默认) 不到
*/
$("#box li").hover(function () {
$(this).stop(true,true).animate({"height":"300px"});
},function () {
$(this).stop(true,true).animate({"height":"21px"});
})
</script>
</body>
</html>

delay
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
#box{
width: 100px;
height: 100px;
background: yellow;
}
</style>
</head>
<body>
<div id="box"></div>
<script src="jquery.js"></script>
<script>
/*
delay 只对动画有用
*/
$(document).click(function () {
// $("#box").delay(2000).fadeOut(1000);
// $("#box").delay(2000).css("background","red");
});
$("#box").delay(2000).queue(function () {
$(this).css("background","red");
})
</script>
</body>
</html>



