Django——9 博客小案例的实现
Django 博客小案例的实现
主要实现博客的增删改查功能
- 主页index.html --> 展示添加博客和博客列表的文字,实现页面跳转
- 添加页add.html --> 输入文章标题和内容,并讲数据提交到数据库中
- 列表页list.html -->将数据库中所有博客展示到视图函数中,点击文章标题可以查看文章的详情,附带编辑和删除的功能
- 详情页detail.hrml --> 显示文章的标签和内容
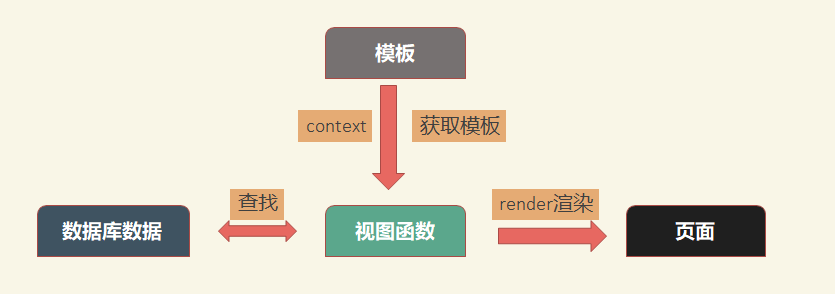
数据库传入到模板框图

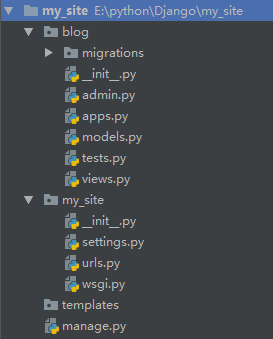
现在创建项目:
新建项目:django-admin startproject project_name
同步到pycharm后,设置settings
ALLOWED_HOSTS = ['*'] INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog' ] TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'my_site', 'USER': 'pywjh', 'PASSWORD': 'pywjh', 'HOST': '127.0.0.1', 'PORT': '3306' } }
配置models.py文件
from django.db import models # Create your models here. class Blog(models.Model): title = models.CharField(max_length=100) content = models.TextField() def __str__(self): return 'Blog<title=%s, content=%s>'%( self.title, self.content )
再配置__init__文件
import pymysql pymysql.install_as_MySQLdb()
再新建APP python manage.py startapp blog
新建templates模板文件

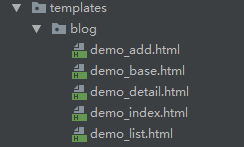
在templates中新建文件夹blog及各个文件

demo_base,html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %} {% endblock %}</title> </head> <body> {% block bodyblock %} {% endblock %} </body> </html>
demo_add.html
{% extends 'blog/demo_base.html' %} {% block title %} 添加博客 {% endblock %} {% block bodyblock %} <h1>添加新文章</h1> <form action="" method="POST"> {% csrf_token %} 标题<input type="text" autocomplete="off" id="title" placeholder="请输入标题" name='title'> <br> <br><br> 内容 <textarea name="content" id="content" placeholder="请输入内容" cols="30" rows="10"></textarea> <button type="submit">发布博客</button> </form> {% endblock %}
demo_index.html
{% extends 'blog/demo_base.html' %} {% block title %} 首页 {% endblock %} {% block bodyblock %} <tr> <td><a href="#">添加文章</a></td> <td><a href="#">文章列表</a></td> </tr> {% endblock %}
demo_detail.html
{% extends 'blog/demo_base.html' %} {% block title %} 文章详情 {% endblock %} {% block bodyblock %} <h1>文章标题</h1> 文章内容 {% endblock %}
demo_list.html
{% extends 'blog/demo_base.html' %} {% block title %} 文章列表 {% endblock %} {% block bodyblock %} <h1 style="margin-left: 100px">文章列表</h1> <table width="400px"> <thead style="font-size:20px"> <tr> <th>标题</th> <th>操作</th> </tr> </thead> <tbody> <tr> <th><a href="">文章1</a></th> <th><a href="">编辑</a> | <a href="">删除 </a></th> </tr> <tr> <th><a href="">文章2</a></th> <th><a href="">编辑</a> | <a href="">删除 </a></th> </tr> </tbody> </table> {% endblock %}
先讲模板渲染出来,配置好urls和views
将demo_index修改
{% extends 'blog/demo_base.html' %} {% block title %} 首页 {% endblock %} {% block bodyblock %} <tr> <td><a href="{% url 'blog_add' %}">添加文章</a></td> <td><a href="{% url 'blog_list' %}">文章列表</a></td> </tr> {% endblock %}
urls.py
from django.urls import path from . import views urlpatterns = [ path('index/', views.index, name='blog_index'), path('add/', views.add, name='blog_add'), path('list/', views.list, name='blog_list'), path('detail/<blog_id>/', views.detail, name='blog_detail'), path('detele/<blog_id>/', views.detele, name='blog_detele'), path('edit/<blog_id>/', views.edit, name='blog_edit'), ]
vews.py
from django.shortcuts import render, redirect, reverse from .models import Blog from django.http import HttpResponse # Create your views here. def index(request): return render(request, 'blog/demo_index.html') def add(request): if request.method == 'GET': return render(request, 'blog/demo_add.html') elif request.method == 'POST': title = request.POST.get('title') content = request.POST.get('content') Blog(title=title, content=content).save() return redirect(reverse('blog_add')) else: return HttpResponse('操作有误') def list(request): lis = Blog.objects.all() return render(request, 'blog/demo_list.html', context={ 'blog_list': lis }) def detail(request, blog_id): blog = Blog.objects.filter(id=blog_id).first() if blog: return render(request, 'blog/demo_detail.html', context={ 'blog': blog }) return HttpResponse('输入有误') def detele(request, blog_id): blog = Blog.objects.filter(id=blog_id) if blog: blog.delete() return redirect(reverse('blog_list')) else: return HttpResponse('操作有误') def edit(request, blog_id): blog = Blog.objects.filter(id=blog_id).first() if blog: if request.method == 'POST': title = request.POST.get('title') content = request.POST.get('content') Blog.objects.filter(id=blog_id).update(title=title, content=content) return redirect(reverse('blog_add')) return render(request, 'blog/demo_edit.html', context={ 'blog': blog }) return HttpResponse('操作异常')
demo_index.html
{% extends 'blog/demo_base.html' %} {% block title %} 首页 {% endblock %} {% block bodyblock %} <tr> <td><a href="{% url 'blog_add' %}">添加文章</a></td> <td><a href="{% url 'blog_list' %}">文章列表</a></td> </tr> {% endblock %}
demo_add.html
{% extends 'blog/demo_base.html' %} {% block title %} 添加博客 {% endblock %} {% block bodyblock %} <h1>添加新文章</h1> <form action="" method="POST"> {% csrf_token %} 标题<input type="text" autocomplete="off" id="title" placeholder="请输入标题" name='title' value="{{ blog.title }}"><a style="margin-left: 63px;" href="{% url 'blog_list' %}">博客查阅</a> <br> <br><br> 内容 <textarea name="content" id="content" placeholder="请输入内容" cols="30" rows="10">{{ blog.content }}</textarea> <button type="submit">发布博客</button> </form> {% endblock %}
demo_list.html
{% extends 'blog/demo_base.html' %} {% block title %} 文章列表 {% endblock %} {% block bodyblock %} <h1 style="margin-left: 100px">文章列表</h1> <table width="400px"> <thead style="font-size:20px"> <tr> <th>标题</th> <th>操作</th> </tr> </thead> <tbody> <h4 style="margin-left: 222px"><a href="{% url 'blog_add' %}"> 撰写博客</a></h4> {% for blog in blog_list %} <tr> <th><a href="{% url 'blog_detail' blog.id %}">{{ blog.title }}</a></th> <th><a href="{% url 'blog_edit' blog.id %}">编辑</a> | <a href="{% url 'blog_detele' blog.id %}">删除 </a></th> </tr> {% endfor %} </tbody> </table> {% endblock %}
demo_detail.html
{% extends 'blog/demo_base.html' %} {% block title %} 文章详情 {% endblock %} {% block bodyblock %} <h1>{{ blog.title }}</h1> {{ blog.content }} {% endblock %}
demo_edit.html
{% extends 'blog/demo_base.html' %} {% block title %} 添加博客 {% endblock %} {% block bodyblock %} <h1>添加新文章</h1> <form action="" method="POST"> {% csrf_token %} 标题<input type="text" autocomplete="off" id="title" placeholder="请输入标题" name='title' value="{{ blog.title }}"> <br> <br><br> 内容 <textarea name="content" id="content" placeholder="请输入内容" cols="30" rows="10">{{ blog.content }}</textarea> <button type="submit">发布博客</button> </form> {% endblock %}
效果:

点击文章列表

点击撰写博客

点击编辑

点击删除



