Django——2 路由分配设置 re_path正则匹配 include总路由 url传参 name使用 模板渲染render方法 模板渲染方法
Django
可以设定相应的转换器加以约束,比如只能输入数字,特殊符号。。
形如
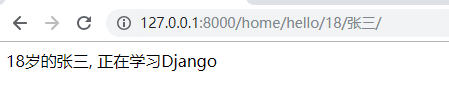
from django.urls import path from . import views urlpatterns = [ path('hello/<int:age>/<name>/', views.hello), ]
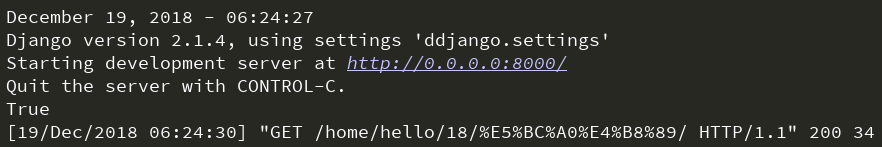
设置views以查看结果:(参数格式不正确的话,会无法显示网页)
from django.http import HttpResponse # Create your views here. def hello(request, age, name): return HttpResponse('%d岁的%s, 正在学习Django'%(age, name))

类似的还有:
- str,匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式
- int,匹配正整数,包含0。
- slug,匹配字母、数字以及横杠、下划线组成的字符串。
- uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。
- path,匹配任何非空字符串,包含了路径分隔符
from django.urls import path, re_path from . import views urlpatterns = [ re_path('^hello/$', views.hello), re_path('^hello/(?P<yy>[0-9]+)/', views.hello), ]
?p: 固定写法
在总的项目文件夹下,urls.py一般这样设置:(因为每个app里面都会有很多的路由,这样分类比较方便)
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('home/', include('book.urls')) ]
然后再app中urls.py中设置:
from django.urls import path from . import views urlpatterns = [ path('hello/<int:age>/<name>/', views.hello), ]
最后在对应app中设置views.py:
from django.http import HttpResponse # Create your views here. def hello(request, age, name): return HttpResponse('%d岁的%s, 正在学习Django'%(age, name))
urls.py:
from django.urls import path from . import views urlpatterns = [ path('hello/<int:age>/<name>/', views.hello, {'key': True}), ]
views.py:
from django.http import HttpResponse # Create your views here. def hello(request, age, name, **kwargs): if kwargs['key']: print('True') return HttpResponse('%d岁的%s, 正在学习Django'%(age, name))

在url的路由配置中加上一个name的设置的话,在使用到url的路径时,都可以用name的别名代替,减少路由修改和维修的代价
主要应用在页面重定向
模板页面的href跳转({% url 'url_name' %})
urls.py
from django.urls import path from . import views urlpatterns = [ path('old/', views.old_page), path('new/', views.new_page ,name='new'), ]
views.py
from django.shortcuts import render, redirect, reverse from django.http import HttpResponse # Create your views here. def old_page(request): # return HttpResponse('there is a <b>old</b> page') return redirect(reverse('new')) def new_page(request): return HttpResponse('there is a <b>new</b> page')
这样在访问老的页面时,就会自动跳转到新的页面,不再写入url的路径
name的作用:
name参数可以给这个url取一个合适的名字。通过给url取名字,以后在view或者模板中使用这个URL,就只需要通过这个名字就可以了。
这样做的原因是防止url的规则更改,会导致其他地方用了这个url的地方都需要更改,但是如果取名字了,就不要做任何改动了。
在项目总的大环境下,新建规定的文件名:templates
在配置文件settings.py中,添加templates到模板配置TEMPLATES中:这样app中就可以使用了模板了
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
templates文件夹中新建对应app数目,对应名字的文件夹(这样方便使用,非硬性),新建html文件,以便views渲染

html:(随意写入)
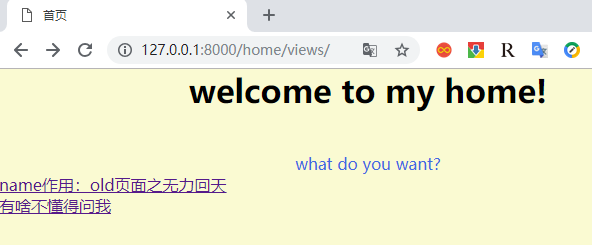
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> <style> * { background-color: lightgoldenrodyellow; margin: 0; padding: 0; } </style> </head> <body> <h1 style="text-align: center">welcome to my home!</h1><br><br> <p style="text-align: center; color: royalblue">what do you want?</p> <a href="{% url 'old' %}">name作用:old页面之无力回天</a><br> <a href="https://www.baidu.com">有啥不懂得问我</a> </body> </html>
html代码划线处是name的第二个常用处
urls.py:
from django.urls import path from . import views urlpatterns = [ path('views/', views.show_views, name='show_views') ]
views.py:
def show_views(request): return render(request, 'book/book_index.html')
访问页面:

name的作用,点击还是会被重定向到new页面



