使用gitlab的webhook进行前端自动部署
gitlab有个功能叫webhook,比较适合前端代码的自动部署。其中的逻辑在 http://182.111.111.111:50000/help/user/project/integrations/webhooks 这里有详细写到。简单说就是,gitlab会监控master(或者其他分支)代码提交情况, 一旦有提交,就会发送一个请求到我设置的回调地址;我接收到请求了,就直接pull最新的代码。大概了解了,可以看我下面的操作步骤。
一、设置回调地址
二、编写接收回调的接口
三、配置到服务器上
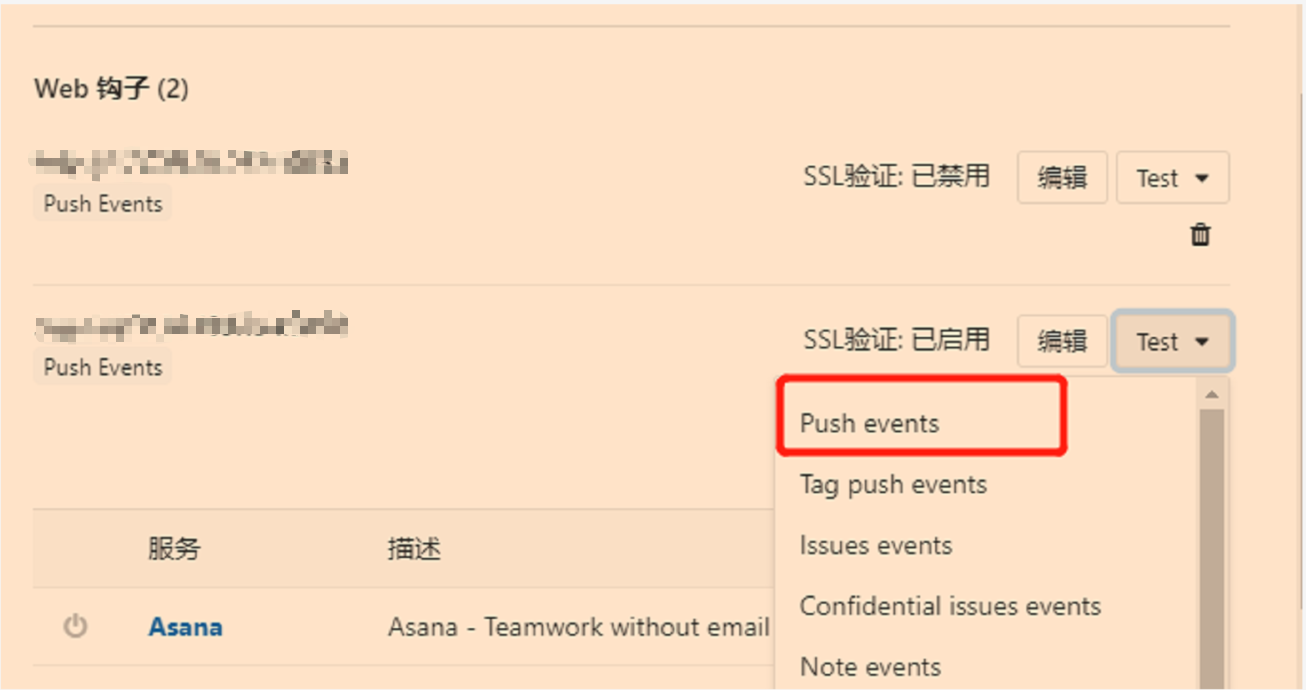
1. gitlab进入项目后在settings的integrations 。url写上你回调的地址,也就是更新代码了,需要请求的地址。触发事件协商master,这样只有合并到master的分支会触发回调地址,其他的不用选。

2. ssl可按照需求决定是否开启,点击增加后,下面就会有一个web钩子。

注意,我在增加的时候遇到一个本地网络无法添加的问题,因为我是用的局域网。这时候找有权限的人在管理设置外发请求就可以了

3. 然后就是编写接口代码,我使用了简单直接flask写了个接口,顺便记录了一下日志

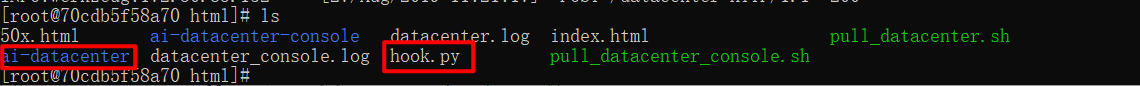
4. 把这份py文件放到服务器和项目同级的目录下

5. 初次使用git pull代码的时候需要设置用户名\邮箱
$ git config --global user.name "John Doe" $ git config --global user.email johndoe@example.com
$ os.popen("git config --global credential.helper store") # 设置只需要输入一次账号密码
6. 运行python3.hook.py 这时候只要有代码提交到master就会自动执行cd ./ai-datacenter 和git pull
7. 测试的时候可以使用


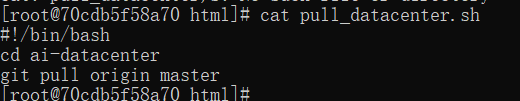
注意:如果os.pepen('git pull') 有问题,可以换sh脚本执行

有其他问题可以私信我交流



 浙公网安备 33010602011771号
浙公网安备 33010602011771号