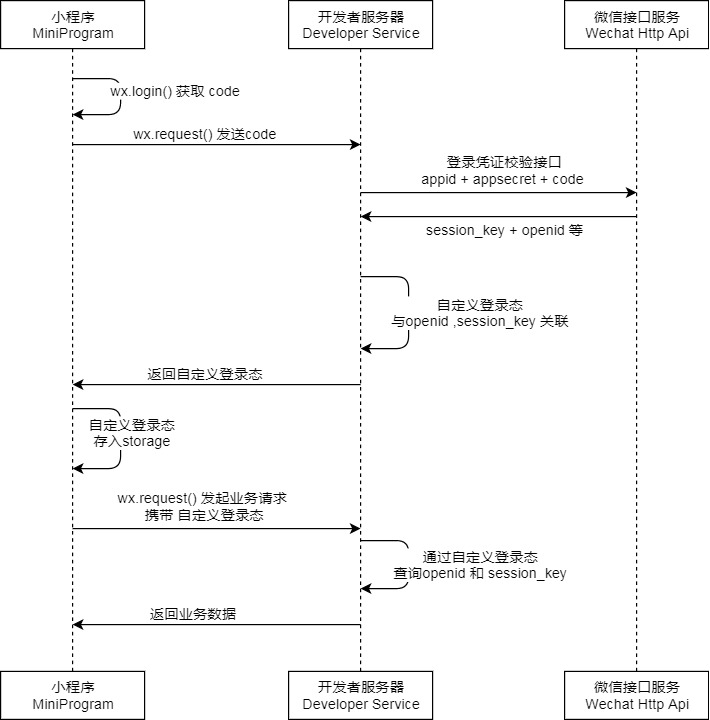
微信小程序登入流程
微信小程序登入流程

一.首先前端先传code去后端
复制wx.login({
success(res) {
if (res.code) {
//发起网络请求
wx.request({
url: app.globalData.host+'login',
method:"post",
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
二.后端接受到请求中的code
复制#.......省略一下配置路由啥的
class Login(APIView):
def post(self,request):
code = request.data.get('code')
print(code,type(code))
#061HMtlG0hAQ6d2hOYkG0DlhlG0HMtlh <class 'str'>
三.后端获得code之后向微信官方发起请求获得相关参数
发起的链接
复制GET https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
请求参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| appid | string | 是 | 小程序 appId | |
| secret | string | 是 | 小程序 appSecret | |
| js_code | string | 是 | 登录时获取的 code | |
| grant_type | string | 是 | 授权类型,此处只需填写 authorization_code |
返回值
Object
返回的 JSON 数据包
| 属性 | 类型 | 说明 |
|---|---|---|
| openid | string | 用户唯一标识 |
| session_key | string | 会话密钥 |
| unionid | string | 用户在开放平台的唯一标识符,在满足 UnionID 下发条件的情况下会返回,详见 UnionID 机制说明。 |
| errcode | number | 错误码 |
| errmsg | string | 错误信息 |
errcode 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| -1 | 系统繁忙,此时请开发者稍候再试 | |
| 0 | 请求成功 | |
| 40029 | code 无效 | |
| 45011 | 频率限制,每个用户每分钟100次 |
接着上述我们对于路径进行拼接成他需要的内容
复制import requests
class Login(APIView):
def post(self,request):
code = request.data.get('code')
#https: // api.weixin.qq.com / sns / jscode2session?appid = {} & secret ={} & js_code = {} & grant_type = authorization_code
url= f"https://api.weixin.qq.com/sns/jscode2session?appid=xxxx&secret=xxxx&js_code={code}&grant_type=authorization_code"
#appid与secret不同的开发者不一样
reponse=requests.get(url)
#因为返回值是json的形式
data=reponse.json()
print(data)
appid看你小程序中设置了是哪个appid
对于的appid有对应的secret
其中appid以及secret均在你小程序账号中
四.获取参数后后台对于参数进行加密处理
复制import hashlib
class Login(APIView):
........
if data.get("openid") and data.get("session_key"):
md5 = hashlib.md5()
md5.update(data['openid'].encode("utf-8"))
md5.update(data['session_key'].encode("utf-8"))
key = md5.hexdigest()
val =data['session_key']+"&"+data['openid']
print(key,val)
五.如果上述过程都成功,返回前端一个标识方便后续操作
复制from rest_framework.response import Response
from django.core.cache import cache
class Login(APIView):
........
cache.set(key,val) #存缓存中较少对于数据库的压力
has_user=models.Wxuser.objects.filter(openid=data['openid']).first() #将唯一标识进行存储
if not has_user:
models.Wxuser.objects.create(openid=data['openid'])
return Response({
"code": 200,
"msg": "ok",
"data":{'login_key':key} #发送login_key其目的是为了后续可以直接去缓存取对于信息
})
六.前端在前没有任何问题的情况下对于标识信息进行接收
目的,标识已登入以及获取标识,方便后续对于用户信息的查找
复制 var that = this
wx.login({
success(res) {
if (res.code) {
//发起网络请求
wx.request({
url: app.globalData.host + 'login',
method: "post",
data: {
code: res.code
},
success(res) {
console.log(res.data.data.login_key)
console.log(that)
that.setData({
login_key: res.data.data.login_key
}
)
},
})
}else {
console.log('登录失败!' + res.errMsg)
}
}
})
其中setData方法的必须对象是整个页面











 微信:
微信:


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理