Vue-CLI 项目搭建
0829自我总结
Vue-CLI 项目搭建
一.环境安装
- 安装node
复制官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
#路径最好要修改用默认就好
- 安装cnpm
复制npm install -g cnpm --registry=https://registry.npm.taobao.org
#这个东西主要用来换源不然你后面下载会很慢,所有的npm都可以用cnpm来代替
- 安装脚手架
复制cnpm install -g @vue/cli
或者
npm install -g @vue/cli
- 清空缓存处理
复制npm cache clean --force
#在前面这个安装的时候安装总是失败的情况下可以尝试清下缓存接着安装
二.项目的创建
- 创建项目
复制vue create 项目名
// 要提前进入目标目录(项目应该创建在哪个目录下)
// 选择自定义方式创建项目,选取Router, Vuex插件
//这里面呢回车别按太快,空格是勾选,回车是下一步
-
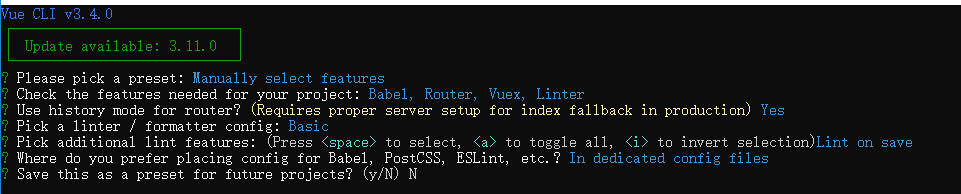
创建项目中的选项简介
复制#第一次出现的选项 default (babel, eslint) Manually select features #一般不选默认设置- default为系统默认
- Manually select features为自定义
复制#第二次出现 #空格勾选,回车下一步 (*) Babel #我们在VUe中一般都用ES6语法写的,这个插件功能很强大一般都选的把ES5语法解析成ES6 ( ) TypeScript #也是种语法js的升级版,脸书蛮推荐这个语法的,学这个蛮贵的 ( ) Progressive Web App (PWA) Support #前台优化的一个功能集合,提高前台项目效率 (*) Router #前后端交互中ajax交互来达成前后端分离,这个就是前台的路由 (*) Vuex #Vue中父组件与子子组件传递消息,设置成全局的单例来方便消息传递 ( ) CSS Pre-processors #如果选了后面他会让你选你用less或者sass中其中某个做预处理 (*) Linter / Formatter #规范编码格式 ( ) Unit Testing #测试相关 ( ) E2E Testing #测试相关 #一般勾选这四个,其它具体情况具体分析
后面就一直回车就好了,最后结束时候选择'
N -
启动/停止项目
复制npm run serve //运行
ctrl+c //退出
// 要提前进入项目根目录
- 打包项目
目录结构
复制dist: 打包的项目目录(打包后会生成)
node_modules: 项目依赖
public: 共用资源
src: 项目目标,书写代码的地方
-- assets:资源
-- components:组件
-- views:视图组件
-- App.vue:根组件
-- main.js: 入口js
-- router.js: 路由文件
-- store.js: 状态库文件
vue.config.js: 项目配置文件(没有可以自己新建)
如果别人需要拷贝项目只需要拷贝src即可其它不需要拷过去,拷过去也不一定生效,
要重新安装一下依赖npm install
项目目录结构
复制|vue-proj
| |src
| | |components 小组件
| | | |Nav.vue
| | |views 页面组件
| | | |PageFirst.vue
| | | |PageSecond.vue
| | |App.vue 根组件
| | |router.js 安装vue-router插件的脚本文件 - 配置路由的
- README的解读
复制# my_vue
## Project setup
```
npm install #安装环境依赖
```
### Compiles and hot-reloads for development
```
npm run serve #启动项目
```
### Compiles and minifies for production
```
npm run build #项目打包
```
### Run your tests
```
npm run test #运行测试脚本
```
### Lints and fixes files
```
npm run lint #执行代码规范检测
```
### Customize configuration
See [Configuration Reference](https://cli.vuejs.org/config/).











 微信:
微信:


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理