四大伪类,css鼠标样式设置,reset操作,静止对文本操作
07.31自我总结
一.a标签的四大伪类
- a:link{样式} 未访问时的状态(鼠标点击前显示的状态)
- a:hover{样式} 鼠标悬停时的状态
- a:visited{样式} 已访问过的状态(鼠标点击后的状态)
- a:active{样式} 鼠标点击时的状态
补充
- input:focus{样式} 点击后鼠标移开保持鼠标点击时的状态
- 上述中的hover,active也适合普通标签
父级 兄弟:hover ~ 自身 {}
自身:hover {}
注意:(只有在< a href=" "></ a>时标签中有效)
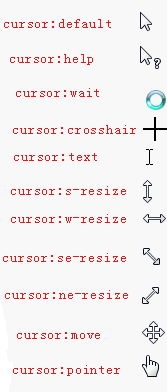
二.css鼠标样式设置
cursor是样式中的一种属性代表光标
cursor语法:auto | crosshair | default | hand | move | help | wait | text | w-resize |s-resize | n-resize |e-resize | ne-resize |sw-resize | se-resize | nw-resize |pointer | url (url)

布局设置:
- p{ cursor: text; } :设置鼠标移动到p标签对象时鼠标变为文本选择样式
- a { cursor: pointer; }:设置鼠标移动到a超链接对象时鼠标变为手指形状(链接选择)
- body{ cursor: url("小图片地址")}:设置鼠标指针默认为一个小图片
- 也可以结合a标签的四大伪类结合使用
注意:
cursor:url都是和伪类结合使用,而且书写格式要cursor:url(链接),auto;
三.reset操作
-
在开发中往往用不到四种伪类,且要清除掉系统的默认样式
-
就可以如下对a标签进行样式设置:清除系统默认样式 - reset操作
- 代码如下
复制a { color: black; <!--清除他的颜色--> text-decoration: none; <!--清除超链接的下划线--> }
四.不允许对文本操作样式
- 不允许文本操作:user-select: none;











 微信:
微信:


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理