VS做简历的第三天(将文件中的样式保存并且导入)
VS做简历的第三天(将文件中的样式保存并且导入)
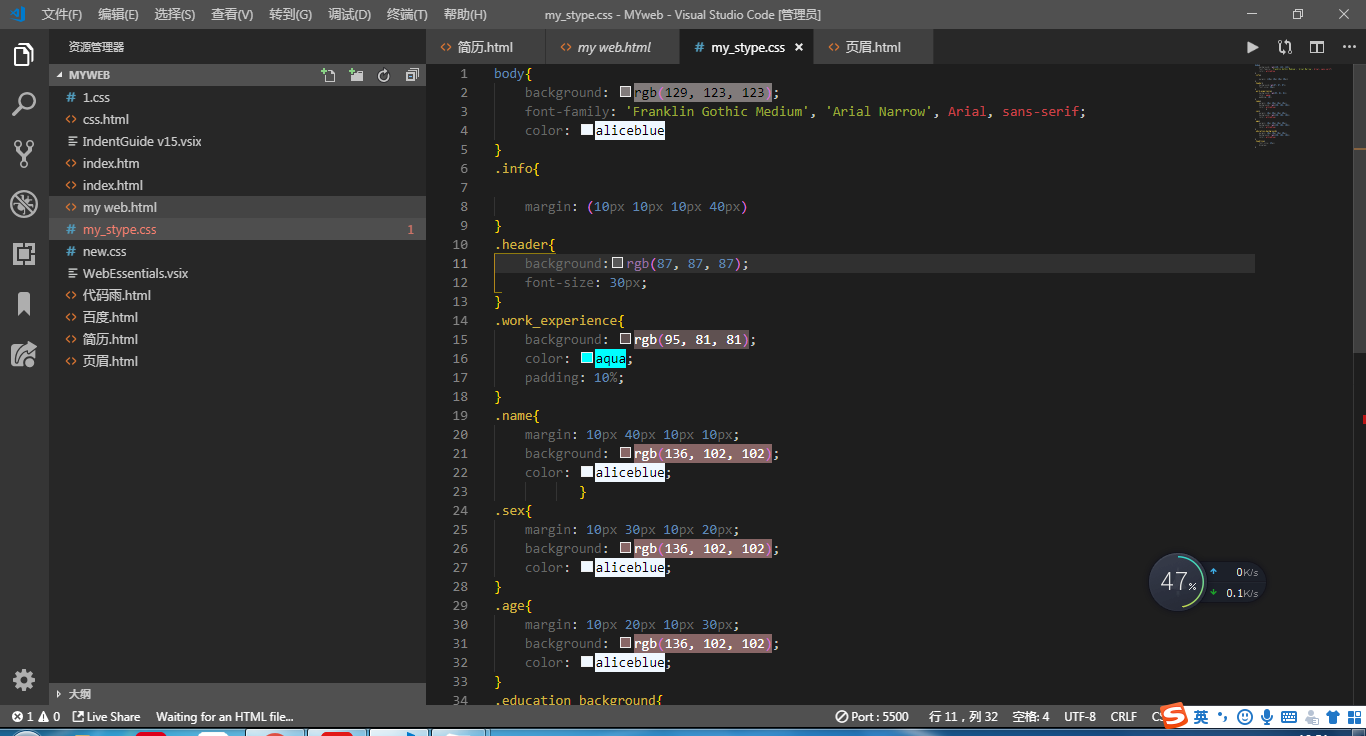
1.先在文件栏新建一个CSS文件
如

2.将第二天如下代码,删除<stype></stype>保留中间部分,复制在CSS文件并且去掉缩进
复制
body{
background: rgb(129, 123, 123);
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: aliceblue
}
.info{
margin: (10px 10px 10px 40px)
}
.header{
background:rgb(87, 87, 87);
font-size: 30px;
}
.work_experience{
background: rgb(95, 81, 81);
color: aqua;
padding: 10%;
}
.name{
margin: 10px 40px 10px 10px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.sex{
margin: 10px 30px 10px 20px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.age{
margin: 10px 20px 10px 30px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.education_background{
margin: 10px 10px 10px 40px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.headline{
font-size: 25px;
}
复制<!DOCTYPE html>
<html lang="en">
<head>
<title>个人简历</title>
</head>
<body>
<style>
body{
background: rgb(129, 123, 123);
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: aliceblue
}
.info{
margin: (10px 10px 10px 40px)
}
.header{
background:rgb(87, 87, 87);
font-size: 30px;
}
.work_experience{
background: rgb(95, 81, 81);
color: aqua;
padding: 10%;
}
.name{
margin: 10px 40px 10px 10px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.sex{
margin: 10px 30px 10px 20px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.age{
margin: 10px 20px 10px 30px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.education_background{
margin: 10px 10px 10px 40px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.headline{
font-size: 25px;
}
</style>
<section class="header">个人资料:</section>
<section class="info">
<div class="name">姓名:yang</div>
<div class="sex">性别:男</div>
<div class="age">年龄:25</div>
<div class="education_background">学历:大专</div>
</section>
<section class="work_experience">
<div class="headline">工作经历</div>
<div class="working_time ">工作时间:2017.5-2019.4</div>
<div class="company_name">公司名称:浙江加奈维医疗科技有限公司</div>
<div class="profession">岗位:QC工程师</div>
<div class="saraly">工资:8k</div>
</section>
</body>
</html>
3.删除第二天代码中的stype部分代码并且在开头加入修改后的代码如下
复制<!DOCTYPE html>
<html lang="en">
<head>
<title>个人简历</title>
<link rel="stylesheet" href="my_stype.css"> #当中的stype.css是上面新建的CSS文件的文件名
</head>
<body>
<section class="header">个人资料:</section>
<section class="info">
<div class="name">姓名:yang</div>
<div class="sex">性别:男</div>
<div class="age">年龄:25</div>
<div class="education_background">学历:大专</div>
</section>
<section class="work_experience">
<div class="headline">工作经历</div>
<div class="working_time ">工作时间:2017.5-2019.4</div>
<div class="company_name">公司名称:浙江加奈维医疗科技有限公司</div>
<div class="profession">岗位:QC工程师</div>
<div class="saraly">工资:8k</div>
</section>
</body>
</html>
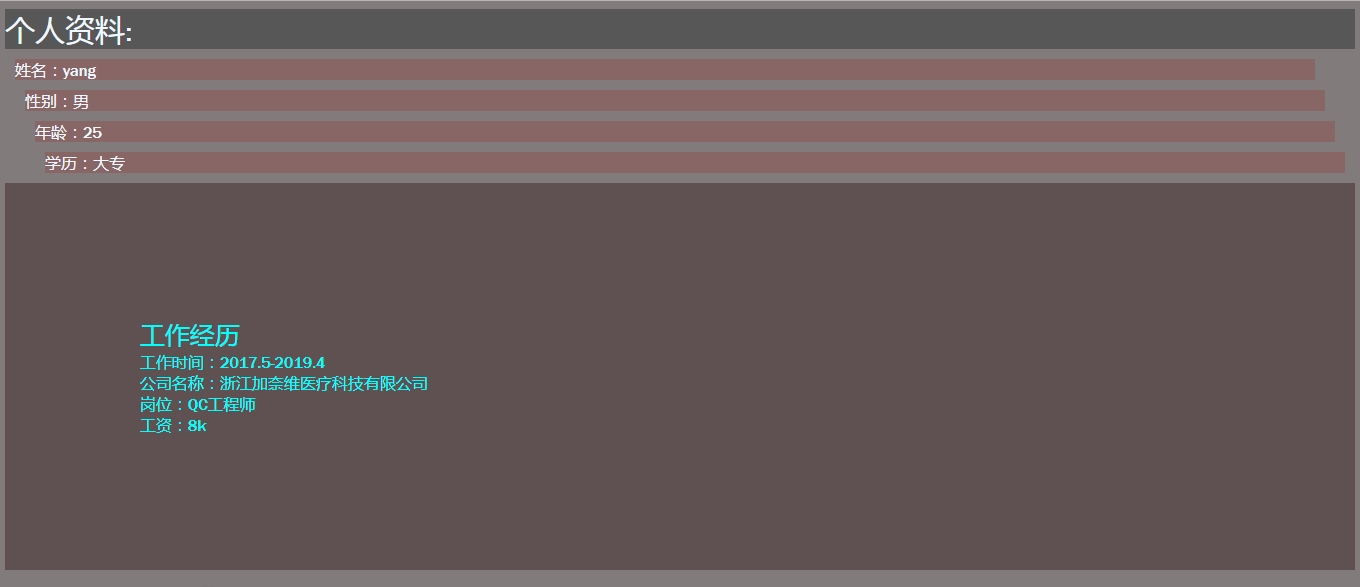
效果图

本人python的初学者,但很喜欢编程,希望大佬们多多指点
谢谢
关于display: ,我还是未能理解希望大佬路过指点一下举个例子,我查过百度看过很多也尝试过display后面所有自动生产的命令,我还是没法理解.











 微信:
微信:


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理