VS第一天(一堆错误的错误示范)
自学VS第一天
(目标用vs做个不low的简历)
学习视频
https://www.bilibili.com/video/av48489320/?p=1
代码
写了一天的代码,自己理解的内容在注释里
复制<!DOCTYPE html>
<html lang="en">
<head>
<title>个人简历</title>
</head>
<body>
<style>
body {
background: rgb(255, 255, 255);
color:rgb(53, 52, 52);
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
header {
background: rgba(166, 194, 230, 0.425);
color:rgb(53, 52, 52);
padding:auto;
}
section {
background: rgb(86, 54, 231);
color:rgb(53, 52, 52);
}
div{
background: rgb(235, 211, 211);
color:rgb(53, 52, 52);
weight:400px;
height: 400x;
margin: 10px 10px 10px 30px;
display: flex;
}
div_hobby{
background: rgb(154, 214, 14);
color:rgb(53, 52, 52);
margin: 10px 30px 10px 30px;
display: inline;
weight:50px;
}
footer {
background: rgb(166, 194, 230, 0.425);
color:rgb(53, 52, 52);
}
</style>
<header>简历</header>
<section>个人资料</section>
<div>名字: yang</div>
<div>性别: 男</div>
<div>学历: 大专</div>
<div>专业: 生物制药</div>
<div>特长</div>
<div_hobby>PS</div_hobby>
<div_hobby>Ai</div_hobby>
<section>工作经历</section>
<footer>博客链接</footer>
</body>
</html>
<!-- weight行距 -->
<!-- height间距 -->
<!-- background背景颜色 -->
<!-- color默认是字体颜色 -->
<!-- div,header,footer,p,ulh和标签一样名字要标签区分的话用div_name -->
<!-- 快捷键创建多个标签比如3个div,div*3+tab -->
<!-- display排列方式,display: inline 并列排成一行 -->
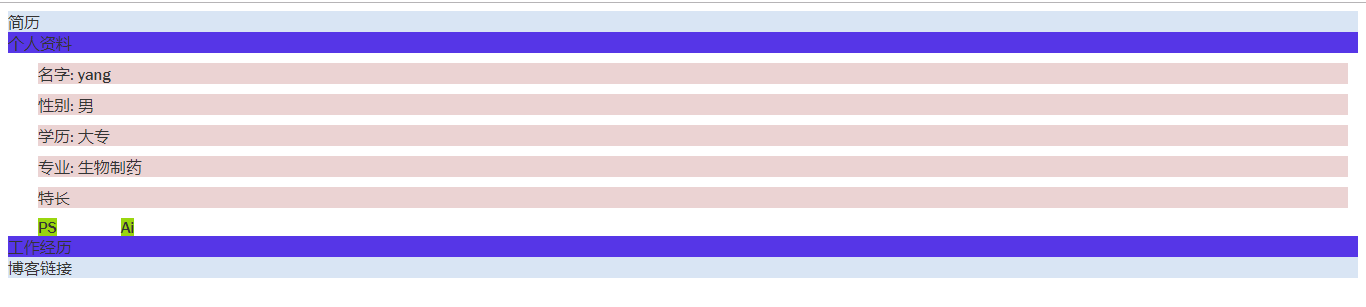
完成效果

VS的汉化
在插件栏找到Chinese (Simplified) Language Pack for Visual Studio Code进行安装重启软件即可
VS我用到的插件
Bracket Pair Colorizer
可以让(){}[]用不同颜色标注
Guides
排列的时候有虚线提示利于观察
Live Share
能够在离线WEB上运行实时显示保存后的效果
One Dark Theme
是一个蛮好看的桌面主题
Bookmarks
标签











 微信:
微信:


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理