xadmin后台管理框架django配置
环境介绍
- python3 +django2.1.8
- windows环境
打造管理系统从未如此简单
使用 X-admin 您只需定义您数据的字段等信息,即可即刻获得一个功能全面的管理系统。不仅如此,您还可以方便的扩展更多的定制功能和系统界面。
三大特点

-
基于Bootstrap3
Xadmin使用Bootstrap3.0框架精心打造。基于Bootstrap3,Xadmin天生就支持在多种屏幕上无缝浏览,并完全支持Bootstrap主题模板,让您的管理后台也动感、多样起来。
-
内置功能丰富
Xadmin作为一款全面的后台管理系统框架,不仅提供了基本的CRUD功能,还内置了丰富的插件功能。包括数据导出、书签、图表、数据添加向导及图片相册等多种扩展功能。
-
真心强大的插件系统
Xadmin的插件系统借鉴了其他领域成功框架的设计思想,让插件可以扩展系统的任何一个功能点。对于开发者,Xadmin的插件开发简单;对于使用者,Xadmin的插件安装方便。
X-admin 下载
- 进入git网站:https://github.com/sshwsfc/xadmin
- 选择django2 进行下载,不要下载主分支

切换到虚拟环境进行安装
-
安装命令:pip install 本地路径+文件名
![]()
-
将安装成功后的xadmin以及crispy_forms包添加到应用中
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'xadmin', 'crispy_forms', ] -
更改主目录urls中的后台管理配置

- 将xadmin进行迁移生成表
- 创建超级管理员账户生成后台账户并登录

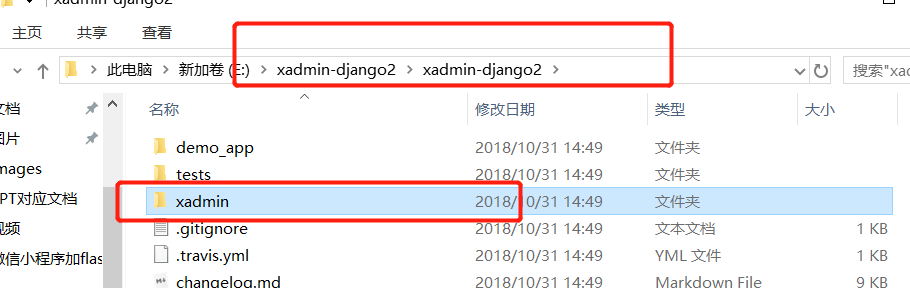
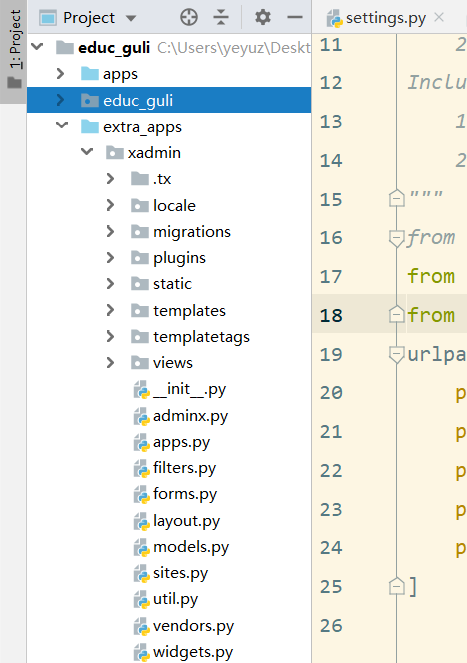
- 为了方便对xadmin源码进行修改操作,所以可以直接将下载好的xadmin-master.zip包进行解压后,在解压的文件中找xadmin文件拷贝到项目根目录下的extra_apps包下(需要创建extra_apps包),该操作为源码安装

操作完成后如图:

-
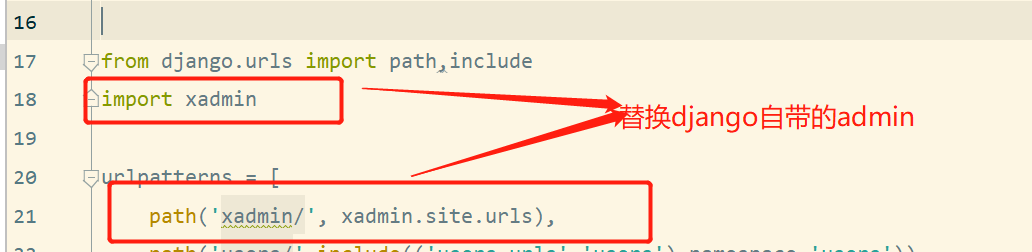
测试源码安装的xadmin是否成功,能否进入xadmin管理后台,在根级urls导入extra_apps包下的xadmin模块
from django.urls import path,include from extra_apps import xadmin urlpatterns = [ path('xadmin/', xadmin.site.urls), ] #可以进入表示成功
-
修改settings配置文件中注册的app中的xadmin为extra_apps.xadmin
-
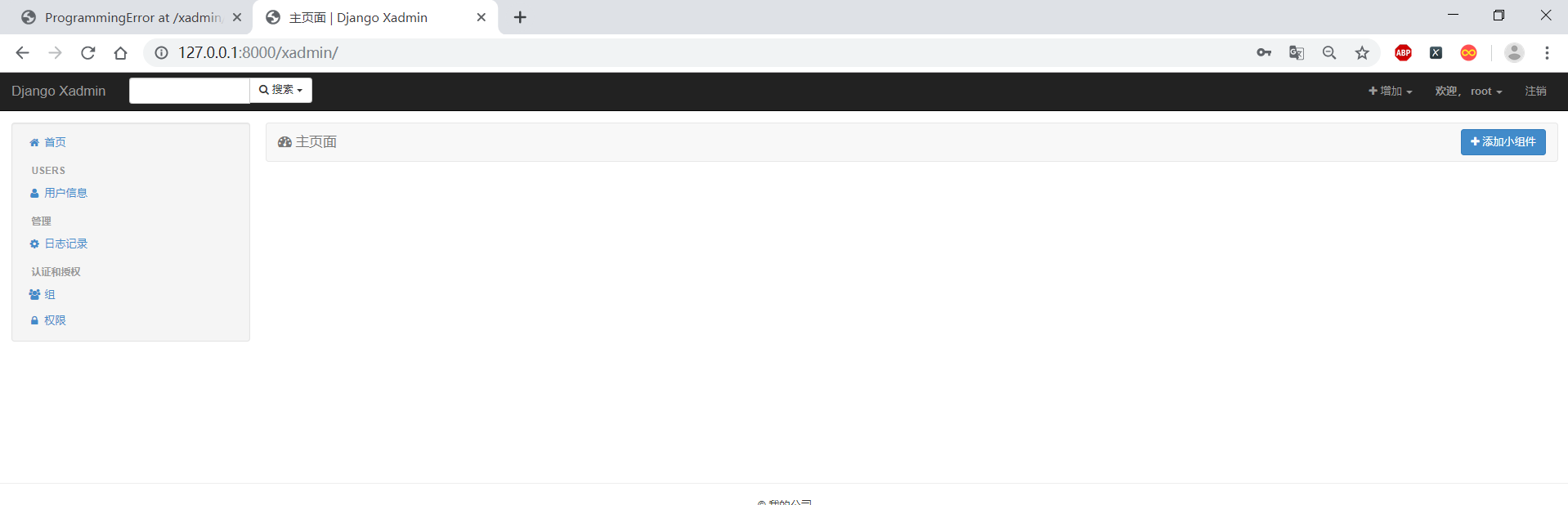
刷新页面,xadmin后台管理页面显示不变,说明源码安装成功
使用xadmin注册方式注册模型表同时注册主题和文字的修改
注册示例:
#某app下的某models类如下
class LessonInfo(models.Model):
name = models.CharField(max_length=50, verbose_name='章节名称')
courseinfo = models.ForeignKey(CourseInfo,verbose_name='所属课程',on_delete=models.CASCADE)
add_time = models.DateTimeField(default=datetime.now, verbose_name='添加时间')
def __str__(self):
return self.name
class Meta:
verbose_name = '章节信息'
verbose_name_plural = verbose_name
#在app下的models同级创建adminx.py文件
import xadmin
from .models import *
from xadmin import views
class LessonInfoXadmin(object):
#list_display添加后台可显示字段
#search_fields、list_filter添加搜索框和过滤器
list_display = ['name', 'courseinfo', 'add_time']
search_fields = ['name']
list_filter = ['name']
class BaseXadminSetting(object):
'''配置xadmin主题,注册的时候要用到专用的view去注册'''
enable_themes = True
use_bootswatch = True
class CommXadminSetting(object):
'''#注册全局样式的类'''
site_title = '即速教育后台管理系统'
site_footer = '即速教育'
menu_style = 'accordion'
xadmin.site.register(LessonInfo,LessonInfoXadmin)
#注册主题类
xadmin.site.register(views.BaseAdminView,BaseXadminSetting)
#注册全局样式的类
xadmin.site.register(views.CommAdminView,CommXadminSetting)
#备注:
1.多个app需要注册的时候 可以将app放置在apps文件夹中,并且在settings.py中注册app时格式如下
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'users.apps.UsersConfig',
'courses.apps.CoursesConfig',
'orgs.apps.OrgsConfig',
'operations.apps.OperationsConfig',
'extra_apps.xadmin',
'crispy_forms',
]
2.将apps文件夹标记为根文件夹
apps-->MARK Directory as -->Resouce ROOT
3.将每个app下的apps.py文件中的name修改为app名
例子如下:
class CoursesConfig(AppConfig):
#name = 'apps/courses' 修改
name = 'courses'
verbose_name = '课程模块'
4.修改文字和时区
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
修改xadmin源码中的后台图标
-
下载图标库网站:http://www.fontawesome.com.cn/
-
下载解压将fonts、css文件夹覆盖"extra_apps/xadmin/static/xadmin/vendor/font-awesome"下的同名文件夹
-
将adminx中的类中添加如下字段
class LessonInfoXadmin(object): list_display = ['name','add_time'] model_icon = 'fa fa-bath'
解释:
model_icon后面跟一个图标类,在图标库网站中选择图标库

选择自己心仪的图标进入详情页




 浙公网安备 33010602011771号
浙公网安备 33010602011771号