2分钟学会ajax 入门ajax必备
声明:ajax需要有一定的HTML 和js、jsquery基础
这里是基于python3和django2.1.8实现的ajax例子
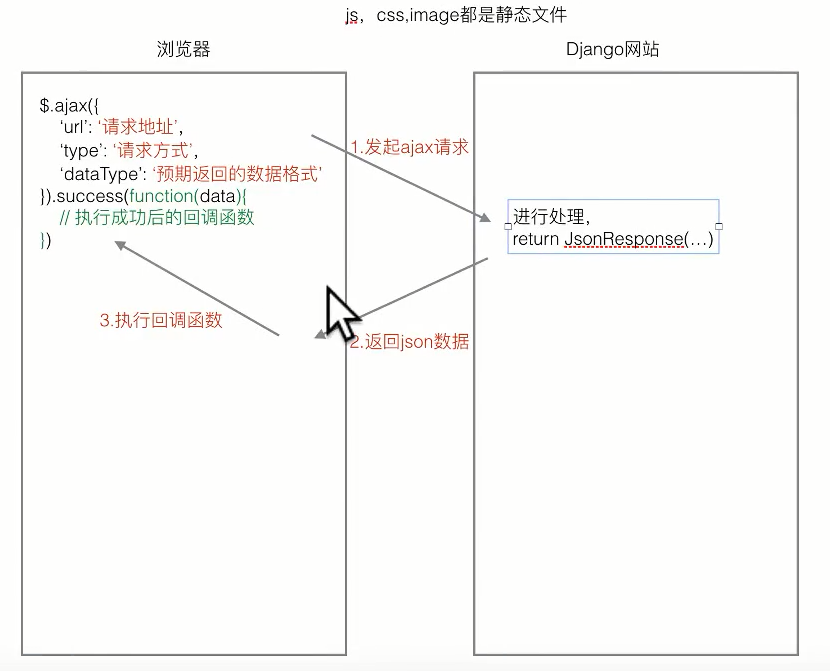
原理图:

原理解释:
1.前端向后端发送ajax请求:
必须写出你要请求的地址,请求的方式,请求的数据类型,这里一般为json格式
2.django后端对前端发起的请求进行处理返回一个JsonResponse对象,数据格式为字典这里的处理函数要和1中的请求地址保持一致
3.前端执行回调函数,当获取到后端传过来的顺序之后进行最后的处理。
下面是详细步骤:
1. Html文件中引入jquery静态文件
这里静态文件的引入可以查看我以前的博客,相信大家应该都会
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{#1.引入jquery静态文件#}
<script src="{% static 'js/jquery-1.12.4.min.js'%}"></script>
2. 在html中寻找ajax需要绑定事件的对象
首先我们看看测试的html文件中body中的内容
<body> <input type="button" id="obj" value="ajax请求提交"> </body>
我们准备将这个按钮绑定给ajax
$(function () {
{#绑定ajax事件#}
$("#obj").click(function () {
$.ajax({
'url':'/user/ajax_handle', #这里是请求的方法的地址
'dataType':'json',
}).success(function (data) { #这里一定要传入参数data
//进行处理\
{#alert(data.res)#}
if (data.res == 1){}
alert(data.res)
})
})
})
</script>
格式如上图
我们看看view的视图函数同时各位记得配置一下路由就ok了

问题:
如上操作会报错403错误:
解决方案如下:
在views.py中引入如下 from django.views.decorators.csrf import csrf_exempt,csrf_protect 如下 在views.py里定义的函数加上装饰器 @csrf_exempt def ajax_test(request): return render(request,'ajax_test.html') @csrf_exempt def ajax_handle(request): return JsonResponse({'res':1})
#这样就ok了



