css学习之路(三)三大重点
一、盒子模型
引言:类似于面向对象编程里面的万物皆对象,在html里万物皆盒子,也就是每一个html标签都可以看作一个盒子模型
盒子模型有四个组成部分,(盒子里面的内容信息、内边距、盒子的边框、外边距)
对于盒子里面的内部信息这里不过多解释,因为内容可能是文本、图片、按钮等等
1.盒子的边框(border)
常用属性:
1.1border-width 定义边框粗细,单位是px
1.2border-style 边框的样式
1.2.1常用边框值以及其对应的含义
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
1.3border-color 边框颜色
例子:border: 1px solid red;(说明:边框是粗细为1px的红色单实线)
上面的写法是给盒子四周的边框同时设置样式,也可以单独给上下左右的某一个边框设置样式,属性名参见border-top-style,值的设置依旧跟上面的写法一样
2.内边距(padding)是盒子的内容跟边框之间的距离
设置方式:
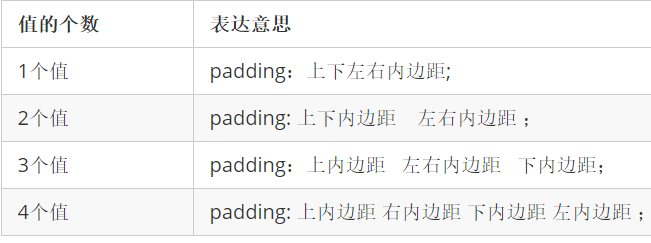
2.1统一设置(简写模式,也是最为常用的)
padding:n px
具体参见下图:

2.2左内边距padding-left
2.3右内边距padding-right
2.4上内边距padding-top
2.5下内边距padding-bottom
3.外边距(margin)用来控制两个盒子之间的距离
设置方式完全参考内边距的设置,只是将padding改成margin而已
二、浮动
1.设置浮动
选择器{
float:值; //值有三种,默认是none,意为不浮动;left,左浮动;right,右浮动;
}
注意:加了浮动的元素会变成行内块元素,但是元素之间不会有间隙
2.清除浮动的方式:
2.1方式一:
选择器{
clear:值; //值有三种,最常用的是both,意为清除左右两侧的浮动;left,意为清除左侧的浮动;right,意为清除右侧的浮动
}
2.2方式二:
给父级元素添加overflow属性
值有三种:hidden、auto、scroll,一般设置为hidden
2.3其余三种方式(了解)
额外标签法(隔墙法)
使用after伪元素清除浮动
使用双伪元素清除浮动
三、定位
引言:打个比方,一本书有三张纸,最底下的叫标准流,中间的叫浮动(不包括默认浮动方式),最上层也就是能够看到的那层叫定位(不包括默认定位模式),定位是为了解决在布局中使得某些元素长期固定在页面的固定位置,就比如首页的导航栏,搜索框等等。
定位的四种模式:
1.静态定位static(默认定位方式)了解
2.固定定位fixed
3.相对定位relative
注意点:不脱标,占有位置,使用之后不会变成行内块元素
4.绝对定位absolute
定位的体现:(是通过四个属性来控制的)

定位的要点:
子绝父相,子元素用绝对定位时,父元素必须用相对定位
扩展:
1.使用固定定位/绝对定位的盒子无法通过margin:auto实现盒子水平居中
2.堆叠顺序,如果多个盒子所定位显示的区域有重叠的地方,默认后来居上,会优先显示最后定位的盒子,如果要显示前面的盒子,可以通过z-index属性给盒子设置权重值,权重大的优先显示。
3.定位会改变display属性,使用了固定定位/绝对定位的盒子会变成行内块元素,相邻元素之间会没有间隙。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号