css学习之路(一)
一、CSS选择器:
1.基本选择器
1.1标签选择器
p a span div等等{}
1.2id选择器
#id名{}
1.3类选择器
.类名{}
2.复合选择器
2.1后代选择器
div a {} //选出div里面的所有a标签
2.2子代选择器
div>a {} //选出div的子级标签中的a标签
2.3并集选择器
div,a,p{} //选出所有的div、a、p标签
2.4交集选择器
div.n1{} //选出类名是n1的div标签
2.5链接伪类选择器
a:hover{} //鼠标移动到链接上,此时这个a标签就被选中了
二、标签的显示模式
提到这里就不得不说html只有三种类型的标签,也称元素
1.块级元素(块级标签)
特点:
1.1独占一行显示
1.2可以设置宽高
1.3宽度默认是父元素的宽度
1.4内部可以放置三类标签中的任意一种
2.行内元素(行内标签)
特点:
2.1可以跟其它行内元素同放在一行显示
2.2不可以设置宽高
2.3宽度是本身内容信息的宽度
2.4内部只能容纳文本或者其它行内元素
3.行内块元素(行内块标签)
特点:
3.1可以跟同类型元素同放在一行显示,但是相邻元素之间会有空白
3.2默认宽度就是本身内容的宽度
3.3可以设置宽高以及内外边距
回归主题,标签的显示模式就是在以上三种类型的标签之间来回切换,标签只有三种类型,每种类型的标签有着属于自己的显示规则
例如一个行内元素我想给它设置宽高,但是其本身是无法设置的,这个时候我可以把它的显示模式修改成block或者inline-block,这样就可以对宽高进行设置了,具体再选择两种中的哪一种就根据实际需求来决定了。
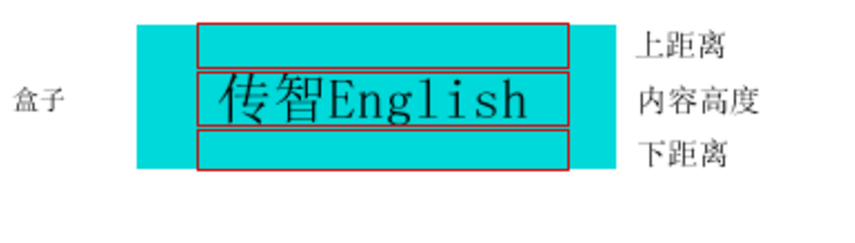
三、当行高等于宽高的时候单行文字就可以垂直居中了
文字的行高=上距离+文字实际高度+下

四、CSS背景

五、CSS三大特性
1.层叠性
css的引入有三种方式,行内引入、内部引入、外部引入,如果多个选择器对同一个标签进行样式的设置,显示效果必然会发生重叠,最终显示效果取决于哪个离的最近,所以就三种引入方式而言,必然是行内引入离的最近,优先显示行内设置的样式
2.继承性
标签之间是有嵌套的,假定一个父标签有多个子标签,子标签都没有设置样式,这时子标签就会继承父标签的样式,如果子标签设置了样式,子标签也会继承父标签有但是子标签没有的样式
3.优先级
CSS有很多种选择器,选择器之间是存在优先级的,
优先级顺序:d选择器>类选择器>标签选择器>继承或者*
当然,如果样式是直接在元素本身去设置的,不管再通过哪种选择器去控制该元素的样式,都会优先选择该元素本身的样式


 浙公网安备 33010602011771号
浙公网安备 33010602011771号