Odoo看板视图实践案例
看板视图是一个很常见的可视化解决方案了,例如:联系人卡片,任务卡片,还有二次元朋友们经常逛的哔站。
我个人也是非常喜欢看板视图,比起那些呆板的tree视图,看板视图给人的感觉的就是简洁直观又好看。
本人也是初学Odoo一个月,其中深意只知其一,但也想跟各位大佬分享交流,于是斗胆以拙见一篇讨教一二,文中不对之处,还望指正,深表感谢。
啰嗦废话,到此为止。
Odoo的看板视图可谓是相当灵活了,但是设计起来也比较复杂,这里我用了‘’比较‘’,可以想想,在表单视图中,我们大部分时候使用的是Odoo独有的XML元素,,比如<field>和<group>,有时也会用到,html元素,如<div>和<label>,但是在看板试图则恰恰相反,展示模板基于HTML,仅支持两个Odoo独有的元素:<field>和<button>。最终呈现在网页客户端的内容是QWeb模板动态生成的。
这里附上一个简单的看板模板,布局大多如此,稍作修改即可变换各种看板样式。
<!--add kanban view-->
<record id="comics_kanban" model="ir.ui.view">
<field name="model">comics</field>
<field name="arch" type="xml">
<kanban>
<!-- Fields to use in expressions -->
<field name="value1"/>
<!--...add other used fields-->
<templates>
<t t-name="kanban-box">
<!--HTML QWeb template-->
<!--set the kanban color-->
<div t-attf-class="#{kanban_color(record.color.raw_value)} oe_kanban_global_click">
<div class="o_dropdown_kanban dropdown">
<!--top-right drop down menu here-->
</div>
<div class="oe_kanban_body">
<!-- Content elements and fields go here... -->
</div>
<div class="oe_kanban_footer">
<div>
<!-- Left hand footer.. -->
</div>
<div>
<!-- Right hand footer...-->
</div>
</div>
<div class="oe_clear"/>
</div>
</t>
</templates>
</kanban>
</field>
</record>
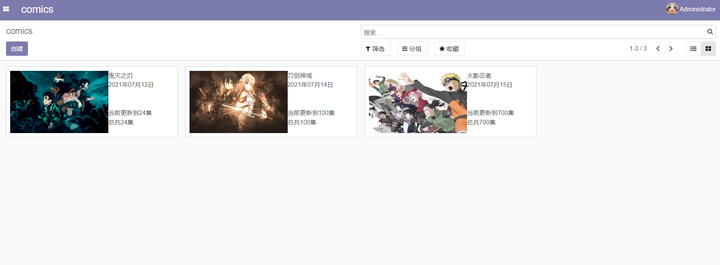
以下将介绍一则odoo看板视图的实践案例,最终成果类似视频管理看板。
我将尽可能描述的详细,以便您也可以很容易复现。
首先,描述一下案例环境。
我用的是windows 10 系统,本地pgsql 13,python 3.7,pycharm社区版。
不论什么环境,我想效果应该是一样的。
在github拉取odoo14项目。
假设你已经创建好数据库用户和测试用的数据库了,你也知道直接用postgres用户是不允许的。
那么,以防您没有创建好数据库用户和测试用的数据库,也能理解您懒,懒得去查一下,体贴如我,直接附下代码一份,仅供参考。
create user odoo14 with password 'odoo14'; alter role odoo14 with superuser; create database test1 owner odoo14; grant all privileges on database test1 to odoo14;
接下来是简单枯燥的配置文件,创建模块的环节了。
- 创建虚拟环境
- 创建odoo.conf
- 指定odoo-bin
- 配置启动参数-c odoo.conf
- 下载依赖 pip3 install -r requirements.txt -i https://pypi.mirrors.ustc.edu.cn/simple/
- 创建文件my_addons,创建模块 python ./odoo-bin scaffold comics my_addons
- 启动项目,刷新,安装
然后开始code,内容略显简单,小试牛刀,笔者惭愧,读者勿怪。
1. 编辑模型 comics.py
# -*- coding: utf-8 -*-
from odoo import models, fields
class comics(models.Model):
_name = 'comics.comics'
_description = 'comics.comics'
name = fields.Char(string='动漫标题')
total = fields.Integer(string='总集数')
score = fields.Float(string='评分')
release_date = fields.Date(string='上映时间', default=fields.Date.today())
current = fields.Integer(string='当前剧集')
cover_image = fields.Binary(string='封面图片', attachment=True)
2. 编辑菜单 menu.xml
<odoo>
<act_window
id="act_comics_view"
name="comics"
res_model="comics.comics"
view_mode="tree,kanban,form"
/>
<menuitem
id="menu_comics_view"
name="comics"
action="act_comics_view"
groups="base.group_user"
/>
</odoo>
3. 编辑视图 view.xml
<odoo>
<data>
<record model="ir.ui.view" id="view_comics_comics_form">
<field name="name">comics.form</field>
<field name="model">comics.comics</field>
<field name="arch" type="xml">
<form>
<sheet>
<group>
<field name="name"/>
<field name="cover_image" widget="image"/>
<field name="score"/>
</group>
<group>
<field name="current"/>
<field name="total"/>
<field name="release_date"/>
</group>
</sheet>
</form>
</field>
</record>
<record model="ir.ui.view" id="view_comics_comics_search">
<field name="name">comics.search</field>
<field name="model">comics.comics</field>
<field name="arch" type="xml">
<search>
<field name="name"/>
</search>
</field>
</record>
<record model="ir.ui.view" id="view_comics_comics_kanban">
<field name="name">comics.kanban</field>
<field name="model">comics.comics</field>
<field name="arch" type="xml">
<kanban>
<field name="id"/>
<field name="name"/>
<field name="release_date"/>
<field name="current"/>
<field name="total"/>
<templates>
<t t-name="kanban-box">
<div class="oe_kanban_card" style="height: 150px; width: 300px;">
<div class="o_kanban_image" style="width:60%;height:100%;">
<img alt="comics" style="width:100%;height:100%;"
t-att-src="kanban_image('comics.comics', 'cover_image', record.id.raw_value)"/>
</div>
<div class="oe_kanban_content">
<div class="o_kanban_record_title">
<field name="name" class="o_text_overflow"/>
</div>
<div class="o_kanban_record_bottom">
<span class="oe_kanban_bottom_right">
<field name="release_date"/>
</span>
</div>
<div class="o_kanban_record_bottom" style="height: 40px"> </div>
<div class="o_kanban_record_bottom">
<span class="oe_kanban_bottom_right">
当前更新到<field name="current"/>集
</span>
</div>
<div class="o_kanban_record_bottom">
<span class="oe_kanban_bottom_right">
总共<field name="total"/>集
</span>
</div>
</div>
</div>
</t>
</templates>
</kanban>
</field>
</record>
</data>
</odoo>
4. 最后别忘了__manifest__.py,添加你刚才写的xml文件。
code完毕,来看效果。
在页面上添加三条记录,我比较喜欢鬼灭之刃。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号