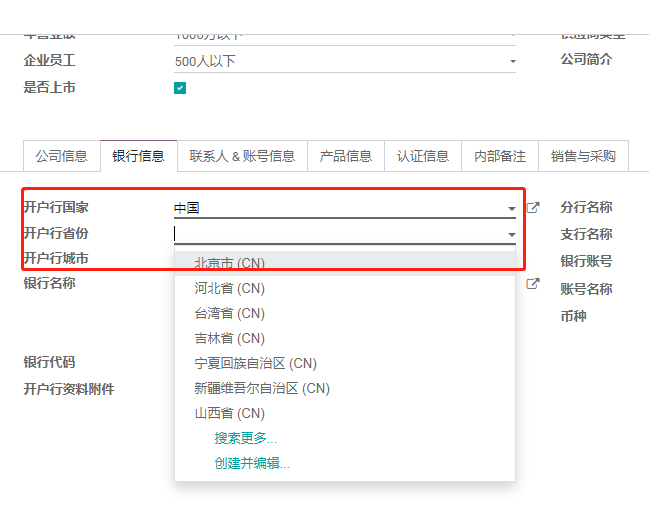
ODOO标准视图和QWEB视图国家省城市三级联动
odoo标准视图国家省城市三级联动:代码如下
country_bank = fields.Many2one('res.country', '开户行国家', ondelete='restrict')
province_bank = fields.Many2one('res.country.state', '开户行省份', ondelete='restrict')
city_bank = fields.Many2one('res.city', '开户行城市', ondelete='restrict')
# 开户行国家省联动
@api.onchange('country_bank')
def onchange_country_bank(self):
# 当国家改变时,清空开户行省份和市
self.province_bank = False
self.city_bank = False
if self.country_bank:
return {'domain': {'province_bank': [('country_id', '=', self.country_bank.id)]}}
else:
return {'domain': {'province_bank': []}}
# 开户行省城市联动
@api.onchange('province_bank')
def _onchange_province_bank(self):
self.city_bank = False
if self.province_bank:
return {'domain': {'city_bank': [('state_id', '=', self.province_bank.id)]}}
else:
return {'domain': {'city_bank': []}}
Qweb视图国家省城市三级联动:代码如下
# Qweb页面根据页面选择的开户行国家带出开户省份
@api.model
def get_bank_states_by_country(self):
ctx = self._context.copy()
# 获取开户行国家的id
bank_country_id = ctx.get('bank_country_id', False)
bank_state_ids = []
if bank_country_id:
# 通过国家id获取省份记录集
states =self.env['res.country.state'].sudo().search([('country_id', '=', int(bank_country_id))])
bank_state_ids.append({'id': 0, 'name': '请选择'})
for i in states:
bank_state_ids.append({
'id': i.id,
'name': i.name
})
return bank_state_ids
# Qweb页面根据页面选择的开户行省份带出开户行城市
@api.model
def get_bank_citys_by_state(self):
ctx = self._context.copy()
bank_state_id = ctx.get('bank_state_id', False)
bank_city_ids = []
if bank_state_id:
citys = self.env['res.city'].sudo().search([('state_id', '=', int(bank_state_id))])
for i in citys:
bank_city_ids.append({
'id': i.id,
'name': i.name
})
return bank_city_ids
Qweb页面:
<div class="col-lg-3 col-md-8">
<select t-att-readonly="'readonly' if is_view else None" class="form-control o_website_form_input" name="country_id" id="supplier_info_country_id">
<option value="请选择">请选择</option>
<t t-foreach="countrys" t-as="country">
<option t-att-data="country.id" t-att-value="country.id" t-att-selected="country.id == supplier.country_id.id"><t t-esc="country.name"/></option>
</t>
</select>
</div>
<div class="col-lg-3 col-md-8">
<select t-att-readonly="'readonly' if is_view else None" class="form-control o_website_form_input" name="state_id" id="supplier_info_state_id">
<option value="请选择">请选择</option>
<t t-foreach="states or []" t-as="state">
<option class="state" t-att-value="state.id" t-att-country="state.country_id.id" t-att-selected="state.id == supplier.state_id.id">
<t t-esc="state.name"/>
</option>
</t>
</select>
</div>
<div class="col-lg-3 col-md-8">
<!--<input type="text" class="form-control o_website_form_input" t-att-value="supplier.city" name="city"/>-->
<select t-att-readonly="'readonly' if is_view else None" class="form-control o_website_form_input" name="city" id="supplier_info_city">
<option value="请选择">请选择</option>
<t t-foreach="citys or []" t-as="city">
<option class="city" t-att-value="city.id" t-att-state="city.state_id.id" t-att-selected="city.id == supplier.city.id">
<t t-esc="city.name"/>
</option>
</t>
</select>
</div>
js文件(远程调用后台方法):static\src\js\register.js
odoo.define('e2yun_supplier_info.base_info', function (require) {
"use strict";
$(document).ready(function() {
$('#supplier_info_country_id').on('change',function(){ --国家发生改变时调用该方法
var rpc = require('web.rpc'); --------------------远程调用
var country_id = $("#supplier_info_country_id").val(); --------取出标签值
var blog_id = $("input[name='blog_post_id']").val();
rpc.query({ -------------------------------------查询
model: 'e2yun.supplier.info',
method: 'get_states_by_country',
args:[{'country_id':country_id}]
}).then(function(state_ids){
var select_state_id = $('#supplier_info_state_id');
select_state_id.html('')
if(state_ids && state_ids.length > 0){
_.each(state_ids, function (x) {
var opt = $('<option>').text(x.name)
.attr('value', x.id);
select_state_id.append(opt);
});
}else{
var opt = $('<option>').text('')
.attr('value', '');
select_state_id.append(opt);
}
});
})
});
$(document).ready(function() {
$('#supplier_info_state_id').on('change',function(){
var rpc = require('web.rpc');
var state_id = $("#supplier_info_state_id").val();
var blog_id = $("input[name='blog_post_id']").val();
rpc.query({
model: 'e2yun.supplier.info',
method: 'get_citys_by_state',
args:[{'state_id':state_id}]
}).then(function(city_ids){
var select_city_id = $('#supplier_info_city');
select_city_id.html('')
if(city_ids && city_ids.length > 0){
_.each(city_ids, function (x) {
var opt = $('<option>').text(x.name)
.attr('value', x.id);
select_city_id.append(opt);
});
}else{
var opt = $('<option>').text('')
.attr('value', '');
select_city_id.append(opt);
}
});
})
})
$(document).ready(function() {
$('#supplier_info_bank_country').on('change',function(){
var rpc = require('web.rpc');
var bank_country_id = $("#supplier_info_bank_country").val();
var blog_id = $("input[name='blog_post_id']").val();
rpc.query({
model: 'e2yun.supplier.info',
method: 'get_bank_states_by_country',
args:[{'bank_country_id':bank_country_id}]
}).then(function(bank_state_ids){
var select_bank_state_id = $('#supplier_info_bank_state');
select_bank_state_id.html('')
if(bank_state_ids && bank_state_ids.length > 0){
_.each(bank_state_ids, function (x) {
var opt = $('<option>').text(x.name)
.attr('value', x.id);
select_bank_state_id.append(opt);
});
}else{
var opt = $('<option>').text('')
.attr('value', '');
select_bank_state_id.append(opt);
}
});
})
});
$(document).ready(function() {
$('#supplier_info_bank_state').on('change',function(){
var rpc = require('web.rpc');
var bank_state_id = $("#supplier_info_bank_state").val();
var blog_id = $("input[name='blog_post_id']").val();
rpc.query({
model: 'e2yun.supplier.info',
method: 'get_bank_citys_by_state',
args:[{'bank_state_id':bank_state_id}]
}).then(function(bank_city_ids){
var select_bank_city_id = $('#supplier_info_bank_city');
select_bank_city_id.html('')
if(bank_city_ids && bank_city_ids.length > 0){
_.each(bank_city_ids, function (x) {
var opt = $('<option>').text(x.name)
.attr('value', x.id);
select_bank_city_id.append(opt);
});
}else{
var opt = $('<option>').text('')
.attr('value', '');
select_bank_city_id.append(opt);
}
});
})
});
// $(document).ready(function() {
// $('#supplier_info_bank_city').on('change',function(){
// var rpc = require('web.rpc');
// var bank_city_id = $("#supplier_info_bank_city").val();
// var blog_id = $("input[name='blog_post_id']").val();
// rpc.query({
// model: 'e2yun.supplier.info',
// method: 'get_bank_regions_by_city',
// args:[{'bank_city_id':bank_city_id}]
// }).then(function(bank_region_ids){
// var select_bank_region_id = $('#supplier_info_bank_region');
// select_bank_region_id.html('')
// if(bank_region_ids && bank_region_ids.length > 0){
// _.each(bank_region_ids, function (x) {
// var opt = $('<option>').text(x.name)
// .attr('value', x.id);
// select_bank_region_id.append(opt);
// });
// }else{
// var opt = $('<option>').text('')
// .attr('value', '');
// select_bank_region_id.append(opt);
// }
// });
// })
// });
});




 浙公网安备 33010602011771号
浙公网安备 33010602011771号