web前端js详解第一篇
Js
引入方式
1.外链接

js.js里面写的是console.log("aaaa")
2.直接写

他没有覆盖的关系,只是有个执行的顺序:

在页面中写入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
</head>
<body>
<div>你好世界</div>
<script>
var fff = document.getElementsByTagName('div')[0];
fff.innerText = 'hello world'
</script>
</body>
</html>
效果为在页面中把你好世界修改为了hello world
还有一种写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
<script>
window.onload = function () {
var fff = document.getElementsByTagName('div')[0];
fff.innerText = 'hello world'
}
</script>
</head>
<body>
<div>你好世界</div>
</body>
</html>
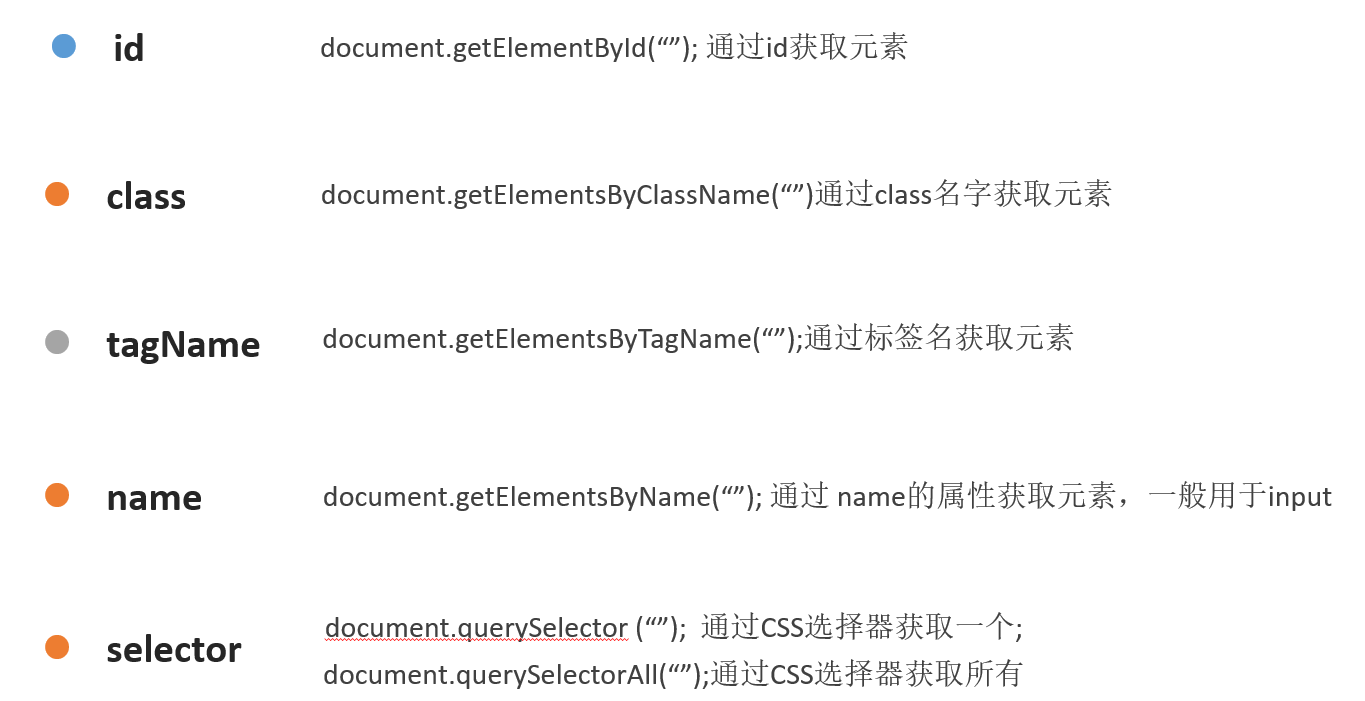
1.元素

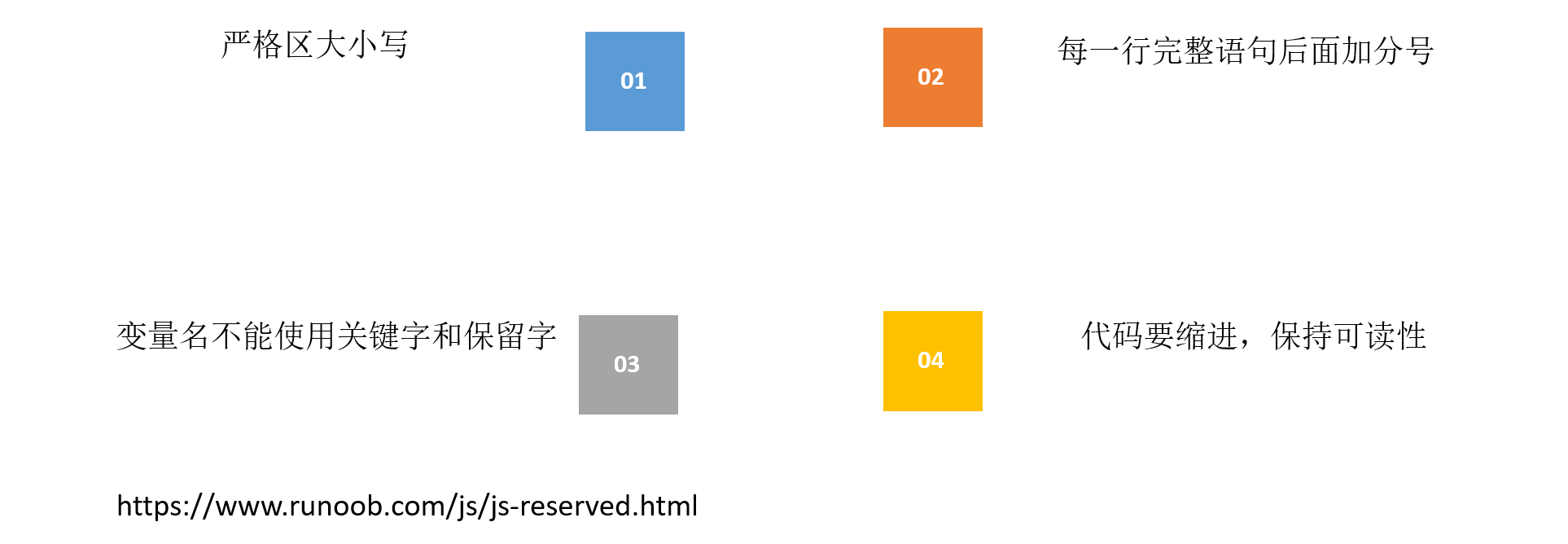
网址为js学习教程

前面四个常用
Id
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
</head>
<body>
<div class="box" id="box1">你好世界</div>
<div class="box">我不好</div>
<input type="text" name="hello" placeholder="输入值">
<script>
//id唯一
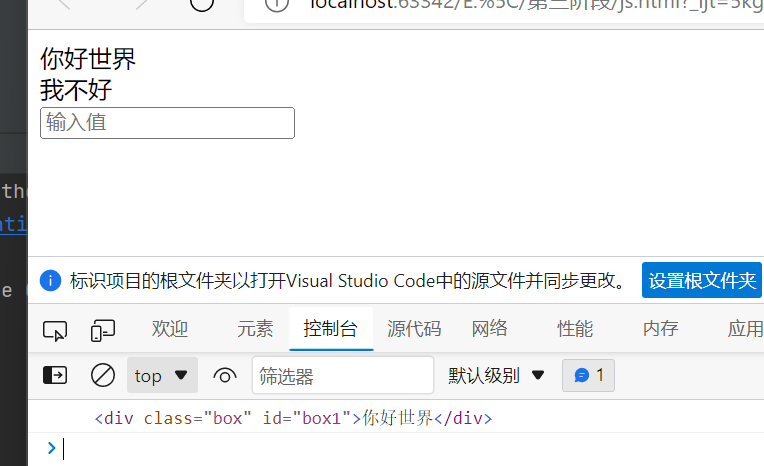
var Id = document.getElementById('box1')
console.log(Id)
</script>
</body>
</html>

console是使其显示在控制器内
修改值:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
</head>
<body>
<div class="box" id="box1">你好世界</div>
<div class="box">我不好</div>
<input type="text" name="hello" placeholder="输入值">
<script>
//id唯一
var Id = document.getElementById('box1')
console.log(Id)
Id.innerText = 'aaaaa'
</script>
</body>
</html>
js其余的元素获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
</head>
<body>
<div class="box" id="box1">你好世界</div>
<div class="box">我不好</div>
<input type="text" name="hello" placeholder="输入值">
<script>
// //id唯一
// var Id = document.getElementById('box1');
// console.log(Id);
// Id.innerText = 'aaaaa';
//
// //标签,标签是有多个的,可以通过索引取值
// var Name = document.getElementsByTagName('div')[0];
// console.log(Name); //也可以通过innerText修改值
//
// //class,也是有多个的,可以通过索引取值
// var Class = document.getElementsByClassName('box');
// console.log(Class);
// //不加索引的话就都会展示出来
//
// //name,也有多个,name只有input里面有
// var myname = document.getElementsByName("hello")[0];
// console.log(myname);
//
// //css选择器
// //只找一条,找到就返回
// var Select = document.querySelector('.box')
// console.log(Select)
// //找多条
// var Select = document.querySelectorAll('.box')
// console.log(Select)
</script>
</body>
</html>
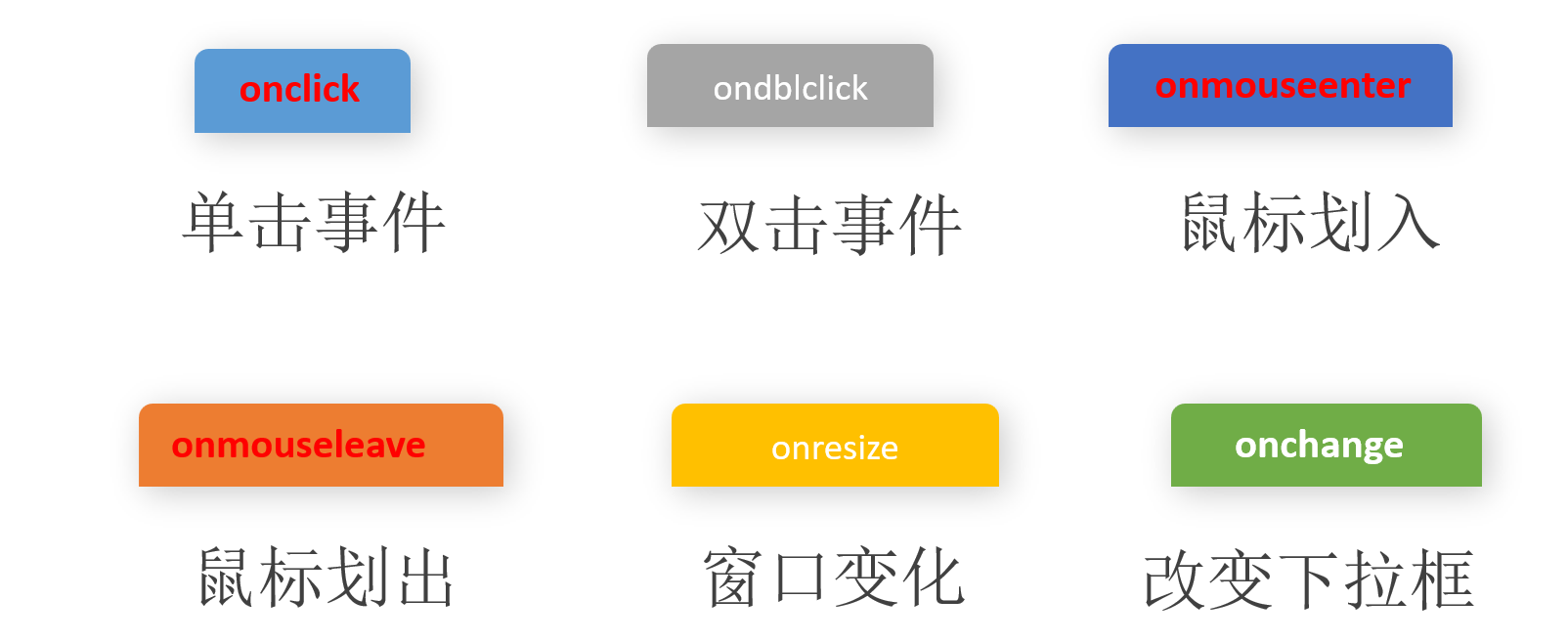
2.简单事件

单击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
height: 300px;
width: 300px;
background: deepskyblue;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var aBox = document.getElementById('box')
aBox.onclick = function () { //这个小括号是用来传值的,大括号是函数体里的内容
this.innerText = '我被点击了' //this指代的是aBos,指调用对象的本身
}
</script>
</body>
</html>

点击图片以后会出现 “我被点击了” 字样
双击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
height: 300px;
width: 300px;
background: deepskyblue;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var aBox = document.getElementById('box')
aBox.ondblclick = function () {
this.innerText = '我被双击了'
}
</script>
</body>
</html>
快速双击会出现 '我被双击了' 字样
鼠标滑入滑出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
height: 300px;
width: 300px;
background: deepskyblue;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var aBox = document.getElementById('box')
aBox.onmouseenter = function () {
this.innerText = '我滑入了'
}
aBox.onmouseleave = function () {
this.innerText = '我滑出了'
}
</script>
</body>
</html>
如果只有滑入或者滑出的其中一个,则只能变一次
窗口变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
height: 300px;
width: 300px;
background: deepskyblue;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var aBox = document.getElementById('box')
window.onresize = function () {
console.log('我在变化')
}
</script>
</body>
</html>

拖动改变浏览器窗口,底下会显示“我在变化”,前面的数字是变化的次数
改变下拉框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
height: 300px;
width: 300px;
background: deepskyblue;
}
</style>
</head>
<body>
<div id="box"></div>
<select name="" id="">
<option value="">qq</option>
<option value="">aa</option>
<option value="">zz</option>
</select>
<script>
var aBox = document.querySelector('select')
aBox.onchange = function () {
console.log('下拉框在变化')
}
</script>
</body>
</html>

选择一次下拉框就记录一次
3.修改样式
改宽度,高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
height: 300px;
width: 300px;
background: deepskyblue;
}
</style>
</head>
<body>
<div id="box" style="width: 100px; height: 100px; background: deepskyblue"></div>
<script>
var a = document.getElementById('box');
a.style.width = '300px';
a.style.height = '50px'
a.style.background = 'yellow'
</script>
</body>
</html>
一次性修改:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
height: 300px;
width: 300px;
background: deepskyblue;
}
</style>
</head>
<body>
<div id="box" style="width: 100px; height: 100px; background: deepskyblue"></div>
<script>
var a = document.getElementById('box');
a.style.cssText = 'width:450px; heighth:500px';
</script>
</body>
</html>
还有
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
height: 300px;
width: 300px;
background: deepskyblue;
}
</style>
</head>
<body>
<div id="box" style="width: 100px; height: 100px; background: deepskyblue"></div>
<script>
var a = document.getElementById('box');
a.style['margin-left'] = '100px'
a.style.marginLeft = '100px'; //两者效果一样
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
height: 300px;
width: 300px;
background: deepskyblue;
}
</style>
</head>
<body>
<div id="box" style="width: 100px; height: 100px; background: deepskyblue"></div>
<script>
var a = document.getElementById('box');
var b = 'width';
var c = '500px';
a.style[b] = c;
</script>
</body>
</html>
此种方法也可以
4.操作属性
修改属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
height: 300px;
width: 300px;
background: deepskyblue;
}
</style>
</head>
<body>
<a href="https://www.baidu.com" id = "box" target="_blank" class="wrap qqq" xy = 'qiye'>去百度</a>
<script>
var a = document.getElementById('box');
a.id = 'https://www.vip.com' ; //改什么属性就点上什么属性
//alert(a.id); //弹出一个对话框显示id
alert(a.className); //弹出一个对话框显示class
</script>
</body>
</html>
有一点特殊,找class的时候必须写成className,如果有多个class可以写在一个括号里,xy为自定义属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
height: 300px;
width: 300px;
background: deepskyblue;
}
</style>
</head>
<body>
<a href="https://www.baidu.com" id = "box" target="_blank" class="wrap qqq" xy = 'qiye'>去百度</a>
<script>
var a = document.getElementById('box');
a.className = 'mmm'
</script>
</body>
</html>

可以看到class已经改成mmm了,也可以改自定义属性,用这个代码:
a.setAttribute ('xy','qqq')
setAttribute也可以用于增加属性,但如果原本就有这个属性,则会覆盖掉,原本没有这个属性的话就会增加这个属性
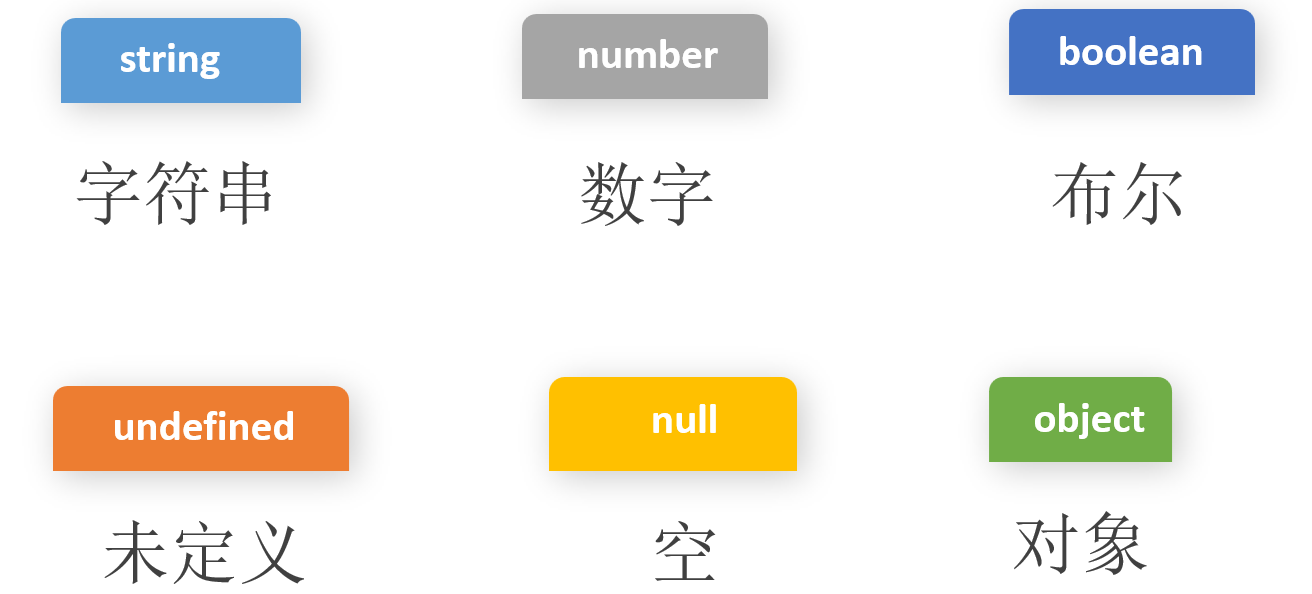
5.数据类型


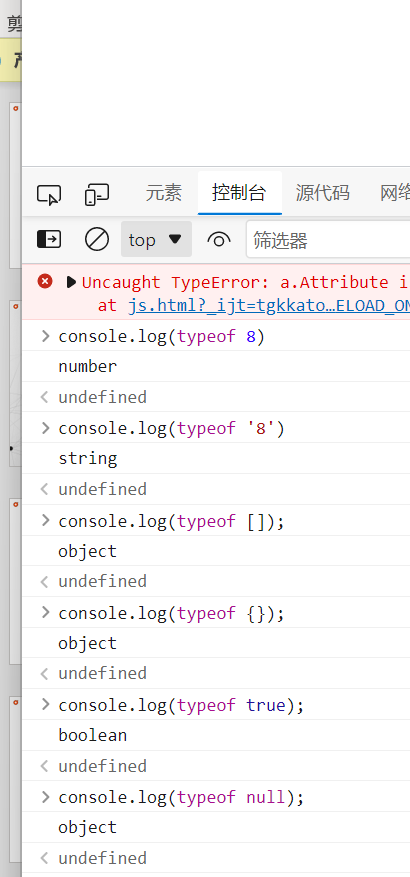
typeof是专门查看类型的


除了上面的那六种,还有这两种类型




 浙公网安备 33010602011771号
浙公网安备 33010602011771号