1.使用Ajax在后台传递参数的示例
要使用Ajax传递参数,需要使用jquery,使用jquery需要注意以下几点。
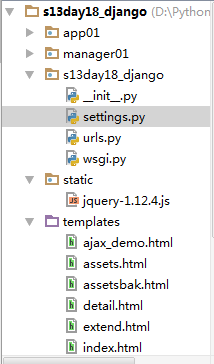
1.建立static的目录,将jquery导入

2.在项目s13day18_django的settings配置中,指定jquery的目录,同时注释掉CSRF
STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR,'static'), )
# 'django.middleware.csrf.CsrfViewMiddleware',
3.在app01下面,指定路由关系
urlpatterns = [ # url(r'^index/(\d+)/', views.index), # url(r'^detail/(\d+)/',views.detail), # url(r'^template/',views.template), url(r'^extend/',views.extend), url(r'^assets/',views.assets), url(r'^userinfo/',views.userinfo), url(r'^ajax_demo/',views.ajax_demo), ]
4.在app01下面,定义ajax_demo函数
def ajax_demo(request): if request.method == 'POST': user = request.POST.get('user') pwd = request.POST.get('pwd') print(user,pwd) if user == '111' and pwd == '222': return HttpResponse('1') else: return HttpResponse('2') return render(request,'ajax_demo.html')
5.在templates中,添加关于ajax_demo的HTML信息
<body>
<div>
<p>用户名: <input type="text" id="username" /></p>
</div>
<div>
<p>密码: <input type="password" id="pwd" /></p>
</div>
<input type="button" value="提交" onclick="SubmitForm();"/>
<script src="/static/jquery-1.12.4.js"></script>
<script>
function SubmitForm(){
$.ajax({
url:'/web/ajax_demo/',
type:'POST',
data:{'user':$('#username').val(),'pwd':$('#pwd').val()},
success:function(data){
if(data == '1'){
location.href="http://www.baidu.com";
}
else{
alert("用户名或密码错误")
}
}
})
}
</script>
</body>
整个执行的过程是,ajax传递参数给了函数ajax_demo,函数获取到用户键入的值,然后通过HttpResponse返回给回调函数success,回调函数再执行相应的操作。
==================================================================================================== 但是在实际的使用中,我们要这么定义views.py
import json def ajax_demo(request): if request.method == 'POST': ret = {'status':False,'message':''} user = request.POST.get('user') pwd = request.POST.get('pwd') print(user,pwd) if user == '111' and pwd == '222': ret['status'] = True return HttpResponse(json.dumps(ret)) else: ret['message'] = '用户名或密码错误' return HttpResponse(json.dumps(ret)) return render(request,'ajax_demo.html')
ajax_demo.html
<body>
<div>
<p>用户名: <input type="text" id="username" /></p>
</div>
<div>
<p>密码: <input type="password" id="pwd" /></p>
</div>
<input type="button" value="提交" onclick="SubmitForm();"/>
<script src="/static/jquery-1.12.4.js"></script>
<script>
function SubmitForm(){
$.ajax({
url:'/web/ajax_demo/',
type:'POST',
data:{'user':$('#username').val(),'pwd':$('#pwd').val()},
dataType:'json',
success:function(data){
if(data.status){
location.href="http://www.baidu.com";
}
else{
alert(data.message)
}
}
})
}
</script>
</body>
如果不用ajax自带的dataType类型,也可以自己将json的格式转化为字典格式:
<script src="/static/jquery-1.12.4.js"></script> <script> function SubmitForm(){ $.ajax({ url:'/web/ajax_demo/', type:'POST', data:{'user':$('#username').val(),'pwd':$('#pwd').val()}, {# dataType:'json',#} success:function(data){ var data_dic = JSON.parse(data); if(data_dic['status']){ location.href="http://www.baidu.com"; } else{ alert(data_dic['message']) } } }) } </script>
JQuery中的ajax也是调用了浏览器中的XMLHttpRequest对象来执行的。
http://www.cnblogs.com/wupeiqi/articles/5703697.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号