Python之Web前端Dom, jQuery
Python之Web前端:
Dom
jQuery
###Dom
一. 什么是Dom?
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
二. Dom分类:
按照操作对象的不同,可分为Core DOM、XML DOM 和 HTML DOM。
Core Dom:核心Dom,针对任何结构化文档的标准模型。
XML DOM:用于XML文档的标准模型,对XML元素进行操作。
HTML DOM: 用于HTML文档的标准模型,对HTML元素进行操作。
三. Dom节点:
档中的所有内容都可表示为一个节点(node),如:HTML里整个文档、每个标签、每个标签的属性和文本都可作为一个节点。
(1)节点分类:
-
- 文档节点(Document):整个XML、HTML文档
- 元素节点(Element):每个XML、HTML元素
- 属性节点(Attr):每个XML、HTML元素的属性
- 文本节点(Text):每个XML、HTML元素内的文本
- 注释节点(Comment):每个注释
(2)节点层次:
节点彼此都有等级关系:父节点、兄弟节点、子节点等等。
HTML DOM 树

- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
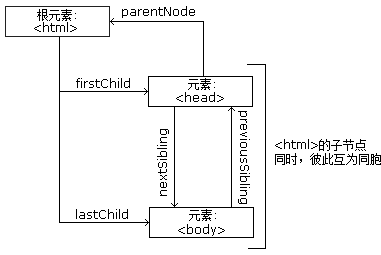
下面的图片展示了节点树的一部分,以及节点之间的关系:

1 <html> 2 <head> 3 <title>Web前端</title> 4 </head> 5 <body> 6 <h1>DOM</h1> 7 <p>Hello world!</p> 8 </body> 9 </html>
从上面的 HTML 中:
- <html> 节点没有父节点;它是根节点
- <head> 和 <body> 的父节点是 <html> 节点
- 文本节点 "Hello world!" 的父节点是 <p> 节点
并且:
- <html> 节点拥有两个子节点:<head> 和 <body>
- <head> 节点拥有一个子节点:<title> 节点
- <title> 节点也拥有一个子节点:文本节点 "Web前端"
- <h1> 和 <p> 节点是同胞节点,同时也是 <body> 的子节点
并且:
- <head> 元素是 <html> 元素的首个子节点
- <body> 元素是 <html> 元素的最后一个子节点
- <h1> 元素是 <body> 元素的首个子节点
- <p> 元素是 <body> 元素的最后一个子节点
四. Dom功能:
1. 查找元素
直接查找:
1 document.getElementById 根据ID获取一个标签 2 document.getElementsByName 根据name属性获取标签集合 3 document.getElementsByClassName 根据class属性获取标签集合,会有兼容性问题。 4 document.getElementsByTagName 根据标签名获取标签集合
间接查找:
1 //包含元素和内容 2 parentNode // 父节点 3 childNodes // 所有子节点 4 firstChild // 第一个子节点 5 lastChild // 最后一个子节点 6 nextSibling // 下一个兄弟节点 7 previousSibling // 上一个兄弟节点 8 9 //只包含元素 10 parentElement // 父节点标签元素 11 children // 所有子标签 12 firstElementChild // 第一个子标签元素 13 lastElementChild // 最后一个子标签元素 14 nextElementtSibling // 下一个兄弟标签元素 15 previousElementSibling // 上一个兄弟标签元素
1 <!DOCTYPE html> 2 <html> 3 <body> 4 5 <p id="f1">Hello World!</p> 6 7 <script> 8 var txt=document.getElementById("f1").innerHTML; 9 document.write(txt); 10 // 输出: 11 // Hello World! 12 13 // Hello World! 14 </script> 15 16 </body> 17 </html>
2. 操作
(1) 内容
1 1>innerText 文本 2 3 2>outerText 4 5 3>innerHTML HTML内容 6 7 4>innerHTML 8 9 5>value 值
(2) 属性
1 attributes // 获取所有标签属性 2 setAttribute(key,value) // 设置标签属性 3 getAttribute(key) // 获取指定标签属性 4 5 /* 6 var atr = document.createAttribute("class"); 7 atr.nodeValue="democlass"; 8 document.getElementById('n1').setAttributeNode(atr); 9 */
(3) class操作
1 className // 获取所有类名 2 classList.remove(cls) // 删除指定类 3 classList.add(cls) // 添加类
(4) 标签操作
//创建标签 // 方式一 var tag = document.createElement('a') tag.innerText = "wupeiqi" tag.className = "c1" tag.href = "http://www.cnblogs.com/wupeiqi" // 方式二 var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
1 //操作标签 2 3 // 方式一 4 var obj = "<input type='text' />"; 5 xxx.insertAdjacentHTML("beforeEnd",obj); 6 xxx.insertAdjacentElement('afterBegin',document.createElement('p')) 7 8 //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' 9 10 // 方式二 11 var tag = document.createElement('a') 12 xxx.appendChild(tag) 13 xxx.insertBefore(tag,xxx[1])
(5) 样式操作
1 var obj = document.getElementById('i1') 2 3 obj.style.fontSize = "32px"; 4 obj.style.backgroundColor = "red";

1 <input onfocus="Focus(this);" onblur="Blur(this);" id="search" value="请输入关键字" style="color: gray;" /> 2 3 <script> 4 function Focus(ths){ 5 ths.style.color = "black"; 6 if(ths.value == '请输入关键字' || ths.value.trim() == ""){ 7 8 ths.value = ""; 9 } 10 } 11 12 function Blur(ths){ 13 if(ths.value.trim() == ""){ 14 ths.value = '请输入关键字'; 15 ths.style.color = 'gray'; 16 }else{ 17 ths.style.color = "black"; 18 } 19 } 20 </script> 21 22 Demo
(6) 位置操作
总文档高度 document.documentElement.offsetHeight 当前文档占屏幕高度 document.documentElement.clientHeight 自身高度 tag.offsetHeight 距离上级定位高度 tag.offsetTop 父定位标签 tag.offsetParent 滚动高度 tag.scrollTop /* clientHeight -> 可见区域:height + padding clientTop -> border高度 offsetHeight -> 可见区域:height + padding + border offsetTop -> 上级定位标签的高度 scrollHeight -> 全文高:height + padding scrollTop -> 滚动高度 特别的: document.documentElement代指文档根节点 */
(7) 提交表单
1 document.geElementById('form').submit()
(8) 其他
1 console.log 输出框 2 alert 弹出框 3 confirm 确认框 4 5 // URL和刷新 6 location.href 获取URL 7 location.href = "url" 重定向 8 location.reload() 重新加载 9 10 // 定时器 11 setInterval 多次定时器 12 clearInterval 清除多次定时器 13 setTimeout 单次定时器 14 clearTimeout 清除单次定时器
练习:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 9 body{ 10 margin: 0px; 11 } 12 img { 13 border: 0; 14 } 15 ul{ 16 padding: 0; 17 margin: 0; 18 list-style: none; 19 } 20 .clearfix:after { 21 content: "."; 22 display: block; 23 height: 0; 24 clear: both; 25 visibility: hidden; 26 } 27 28 .wrap{ 29 width: 980px; 30 margin: 0 auto; 31 } 32 33 .pg-header{ 34 background-color: #303a40; 35 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); 36 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); 37 box-shadow: 0 2px 5px rgba(0,0,0,.2); 38 } 39 .pg-header .logo{ 40 float: left; 41 padding:5px 10px 5px 0px; 42 } 43 .pg-header .logo img{ 44 vertical-align: middle; 45 width: 110px; 46 height: 40px; 47 48 } 49 .pg-header .nav{ 50 line-height: 50px; 51 } 52 .pg-header .nav ul li{ 53 float: left; 54 } 55 .pg-header .nav ul li a{ 56 display: block; 57 color: #ccc; 58 padding: 0 20px; 59 text-decoration: none; 60 font-size: 14px; 61 } 62 .pg-header .nav ul li a:hover{ 63 color: #fff; 64 background-color: #425a66; 65 } 66 .pg-body{ 67 68 } 69 .pg-body .catalog{ 70 position: absolute; 71 top:60px; 72 width: 200px; 73 background-color: #fafafa; 74 bottom: 0px; 75 } 76 .pg-body .catalog.fixed{ 77 position: fixed; 78 top:10px; 79 } 80 81 .pg-body .catalog .catalog-item.active{ 82 color: #fff; 83 background-color: #425a66; 84 } 85 86 .pg-body .content{ 87 position: absolute; 88 top:60px; 89 width: 700px; 90 margin-left: 210px; 91 background-color: #fafafa; 92 overflow: auto; 93 } 94 .pg-body .content .section{ 95 height: 500px; 96 } 97 </style> 98 <body onscroll="ScrollEvent();"> 99 <div class="pg-header"> 100 <div class="wrap clearfix"> 101 <div class="logo"> 102 <a href="#"> 103 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> 104 </a> 105 </div> 106 <div class="nav"> 107 <ul> 108 <li> 109 <a href="#">首页</a> 110 </li> 111 <li> 112 <a href="#">功能一</a> 113 </li> 114 <li> 115 <a href="#">功能二</a> 116 </li> 117 </ul> 118 </div> 119 120 </div> 121 </div> 122 <div class="pg-body"> 123 <div class="wrap"> 124 <div class="catalog"> 125 <div class="catalog-item" auto-to="function1"><a>第1张</a></div> 126 <div class="catalog-item" auto-to="function2"><a>第2张</a></div> 127 <div class="catalog-item" auto-to="function3"><a>第3张</a></div> 128 </div> 129 <div class="content"> 130 <div menu="function1" class="section"> 131 <h1>第一章</h1> 132 </div> 133 <div menu="function2" class="section"> 134 <h1>第二章</h1> 135 </div> 136 <div menu="function3" class="section"> 137 <h1>第三章</h1> 138 </div> 139 </div> 140 </div> 141 142 </div> 143 <script> 144 function ScrollEvent(){ 145 var bodyScrollTop = document.body.scrollTop; 146 if(bodyScrollTop>50){ 147 document.getElementsByClassName('catalog')[0].classList.add('fixed'); 148 }else{ 149 document.getElementsByClassName('catalog')[0].classList.remove('fixed'); 150 } 151 152 } 153 </script> 154 </body> 155 </html> 156 157 Demo-滚动固定

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 9 body{ 10 margin: 0px; 11 } 12 img { 13 border: 0; 14 } 15 ul{ 16 padding: 0; 17 margin: 0; 18 list-style: none; 19 } 20 h1{ 21 padding: 0; 22 margin: 0; 23 } 24 .clearfix:after { 25 content: "."; 26 display: block; 27 height: 0; 28 clear: both; 29 visibility: hidden; 30 } 31 32 .wrap{ 33 width: 980px; 34 margin: 0 auto; 35 } 36 37 .pg-header{ 38 background-color: #303a40; 39 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); 40 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); 41 box-shadow: 0 2px 5px rgba(0,0,0,.2); 42 } 43 .pg-header .logo{ 44 float: left; 45 padding:5px 10px 5px 0px; 46 } 47 .pg-header .logo img{ 48 vertical-align: middle; 49 width: 110px; 50 height: 40px; 51 52 } 53 .pg-header .nav{ 54 line-height: 50px; 55 } 56 .pg-header .nav ul li{ 57 float: left; 58 } 59 .pg-header .nav ul li a{ 60 display: block; 61 color: #ccc; 62 padding: 0 20px; 63 text-decoration: none; 64 font-size: 14px; 65 } 66 .pg-header .nav ul li a:hover{ 67 color: #fff; 68 background-color: #425a66; 69 } 70 .pg-body{ 71 72 } 73 .pg-body .catalog{ 74 position: absolute; 75 top:60px; 76 width: 200px; 77 background-color: #fafafa; 78 bottom: 0px; 79 } 80 .pg-body .catalog.fixed{ 81 position: fixed; 82 top:10px; 83 } 84 85 .pg-body .catalog .catalog-item.active{ 86 color: #fff; 87 background-color: #425a66; 88 } 89 90 .pg-body .content{ 91 position: absolute; 92 top:60px; 93 width: 700px; 94 margin-left: 210px; 95 background-color: #fafafa; 96 overflow: auto; 97 } 98 .pg-body .content .section{ 99 height: 500px; 100 border: 1px solid red; 101 } 102 </style> 103 <body onscroll="ScrollEvent();"> 104 <div class="pg-header"> 105 <div class="wrap clearfix"> 106 <div class="logo"> 107 <a href="#"> 108 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> 109 </a> 110 </div> 111 <div class="nav"> 112 <ul> 113 <li> 114 <a href="#">首页</a> 115 </li> 116 <li> 117 <a href="#">功能一</a> 118 </li> 119 <li> 120 <a href="#">功能二</a> 121 </li> 122 </ul> 123 </div> 124 125 </div> 126 </div> 127 <div class="pg-body"> 128 <div class="wrap"> 129 <div class="catalog" id="catalog"> 130 <div class="catalog-item" auto-to="function1"><a>第1张</a></div> 131 <div class="catalog-item" auto-to="function2"><a>第2张</a></div> 132 <div class="catalog-item" auto-to="function3"><a>第3张</a></div> 133 </div> 134 <div class="content" id="content"> 135 <div menu="function1" class="section"> 136 <h1>第一章</h1> 137 </div> 138 <div menu="function2" class="section"> 139 <h1>第二章</h1> 140 </div> 141 <div menu="function3" class="section"> 142 <h1>第三章</h1> 143 </div> 144 </div> 145 </div> 146 147 </div> 148 <script> 149 function ScrollEvent(){ 150 var bodyScrollTop = document.body.scrollTop; 151 if(bodyScrollTop>50){ 152 document.getElementsByClassName('catalog')[0].classList.add('fixed'); 153 }else{ 154 document.getElementsByClassName('catalog')[0].classList.remove('fixed'); 155 } 156 157 var content = document.getElementById('content'); 158 var sections = content.children; 159 for(var i=0;i<sections.length;i++){ 160 var current_section = sections[i]; 161 162 // 当前标签距离顶部绝对高度 163 var scOffTop = current_section.offsetTop + 60; 164 165 // 当前标签距离顶部,相对高度 166 var offTop = scOffTop - bodyScrollTop; 167 168 // 当前标签高度 169 var height = current_section.scrollHeight; 170 171 if(offTop<0 && -offTop < height){ 172 // 当前标签添加active 173 // 其他移除 active 174 var menus = document.getElementById('catalog').children; 175 var current_menu = menus[i]; 176 current_menu.classList.add('active'); 177 for(var j=0;j<menus.length;j++){ 178 if(menus[j] == current_menu){ 179 180 }else{ 181 menus[j].classList.remove('active'); 182 } 183 } 184 break; 185 } 186 187 } 188 189 190 } 191 </script> 192 </body> 193 </html> 194 195 Demo-滚动菜单

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 9 body{ 10 margin: 0px; 11 } 12 img { 13 border: 0; 14 } 15 ul{ 16 padding: 0; 17 margin: 0; 18 list-style: none; 19 } 20 h1{ 21 padding: 0; 22 margin: 0; 23 } 24 .clearfix:after { 25 content: "."; 26 display: block; 27 height: 0; 28 clear: both; 29 visibility: hidden; 30 } 31 32 .wrap{ 33 width: 980px; 34 margin: 0 auto; 35 } 36 37 .pg-header{ 38 background-color: #303a40; 39 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); 40 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); 41 box-shadow: 0 2px 5px rgba(0,0,0,.2); 42 } 43 .pg-header .logo{ 44 float: left; 45 padding:5px 10px 5px 0px; 46 } 47 .pg-header .logo img{ 48 vertical-align: middle; 49 width: 110px; 50 height: 40px; 51 52 } 53 .pg-header .nav{ 54 line-height: 50px; 55 } 56 .pg-header .nav ul li{ 57 float: left; 58 } 59 .pg-header .nav ul li a{ 60 display: block; 61 color: #ccc; 62 padding: 0 20px; 63 text-decoration: none; 64 font-size: 14px; 65 } 66 .pg-header .nav ul li a:hover{ 67 color: #fff; 68 background-color: #425a66; 69 } 70 .pg-body{ 71 72 } 73 .pg-body .catalog{ 74 position: absolute; 75 top:60px; 76 width: 200px; 77 background-color: #fafafa; 78 bottom: 0px; 79 } 80 .pg-body .catalog.fixed{ 81 position: fixed; 82 top:10px; 83 } 84 85 .pg-body .catalog .catalog-item.active{ 86 color: #fff; 87 background-color: #425a66; 88 } 89 90 .pg-body .content{ 91 position: absolute; 92 top:60px; 93 width: 700px; 94 margin-left: 210px; 95 background-color: #fafafa; 96 overflow: auto; 97 } 98 .pg-body .content .section{ 99 height: 500px; 100 border: 1px solid red; 101 } 102 </style> 103 <body onscroll="ScrollEvent();"> 104 <div class="pg-header"> 105 <div class="wrap clearfix"> 106 <div class="logo"> 107 <a href="#"> 108 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> 109 </a> 110 </div> 111 <div class="nav"> 112 <ul> 113 <li> 114 <a href="#">首页</a> 115 </li> 116 <li> 117 <a href="#">功能一</a> 118 </li> 119 <li> 120 <a href="#">功能二</a> 121 </li> 122 </ul> 123 </div> 124 125 </div> 126 </div> 127 <div class="pg-body"> 128 <div class="wrap"> 129 <div class="catalog" id="catalog"> 130 <div class="catalog-item" auto-to="function1"><a>第1张</a></div> 131 <div class="catalog-item" auto-to="function2"><a>第2张</a></div> 132 <div class="catalog-item" auto-to="function3"><a>第3张</a></div> 133 </div> 134 <div class="content" id="content"> 135 <div menu="function1" class="section"> 136 <h1>第一章</h1> 137 </div> 138 <div menu="function2" class="section"> 139 <h1>第二章</h1> 140 </div> 141 <div menu="function3" class="section" style="height: 200px;"> 142 <h1>第三章</h1> 143 </div> 144 </div> 145 </div> 146 147 </div> 148 <script> 149 function ScrollEvent(){ 150 var bodyScrollTop = document.body.scrollTop; 151 if(bodyScrollTop>50){ 152 document.getElementsByClassName('catalog')[0].classList.add('fixed'); 153 }else{ 154 document.getElementsByClassName('catalog')[0].classList.remove('fixed'); 155 } 156 157 var content = document.getElementById('content'); 158 var sections = content.children; 159 for(var i=0;i<sections.length;i++){ 160 var current_section = sections[i]; 161 162 // 当前标签距离顶部绝对高度 163 var scOffTop = current_section.offsetTop + 60; 164 165 // 当前标签距离顶部,相对高度 166 var offTop = scOffTop - bodyScrollTop; 167 168 // 当前标签高度 169 var height = current_section.scrollHeight; 170 171 if(offTop<0 && -offTop < height){ 172 // 当前标签添加active 173 // 其他移除 active 174 175 // 如果已经到底部,现实第三个菜单 176 // 文档高度 = 滚动高度 + 视口高度 177 178 var a = document.getElementsByClassName('content')[0].offsetHeight + 60; 179 var b = bodyScrollTop + document.documentElement.clientHeight; 180 console.log(a+60,b); 181 if(a == b){ 182 var menus = document.getElementById('catalog').children; 183 var current_menu = document.getElementById('catalog').lastElementChild; 184 current_menu.classList.add('active'); 185 for(var j=0;j<menus.length;j++){ 186 if(menus[j] == current_menu){ 187 188 }else{ 189 menus[j].classList.remove('active'); 190 } 191 } 192 }else{ 193 var menus = document.getElementById('catalog').children; 194 var current_menu = menus[i]; 195 current_menu.classList.add('active'); 196 for(var j=0;j<menus.length;j++){ 197 if(menus[j] == current_menu){ 198 199 }else{ 200 menus[j].classList.remove('active'); 201 } 202 } 203 } 204 205 206 207 208 break; 209 } 210 211 } 212 213 214 } 215 </script> 216 </body> 217 </html> 218 219 Demo-滚动高度
以上内容很多引用自 wupeiqi: http://www.cnblogs.com/wupeiqi/articles/5643298.html
五. jQuery
1. 什么是jQuery?
jQuery是javascript编写一个可重用的JavaScript库。
2. 对比
在使用jQuery类库后的JavaScript代码明显简洁了很多
1>不使用jQuery设置UI文本的JavaScript代码如下:
document.getElementById("txt1").value = "hello";
2>用jQuery类库后的的JavaScript代码如下:
$("#txt1").val("Hello");
3. 查找
1> 选择器(直接查找标签)
id选择器
标签选择器(element)
类选择器(class)
组合选择器(selector)
层级选择器
###id选择器:
根据给定的ID匹配一个元素。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <input type="text"/> 9 <div id="i1"> 10 <div class="item"></div> 11 <div class="item"> 12 <div class="c1">123</div> 13 <a>百度</a> 14 </div> 15 <div class="item"></div> 16 </div> 17 <div id="i2"></div> 18 <script src="jquery-1.12.4.js"></script> 19 <script> 20 //jQuery.xxx 21 //$.xxx 22 $('#i1').addClass('hide'); 23 </script> 24 </body> 25 </html>

1 >$('#i1').removeClass('hide') //删除指定class 2 [<div id="i1" class>…</div>] 3 >$('.item') #显示所有item 4 [<div class="item"></div>, <div class="item">…</div>, <div class="item"></div>] 5 >$('.item a') //显示item下的a标签 6 [<a>百度</a>] 7 >$('.item a,#i2') //显示item下的a 标签和i2的标签 8 [<a>百度</a>, <div id="i2"></div>]
###标签选择器(element):
根据给定的元素标签名匹配所有元素
1 <!--html--> 2 <div>DIV1</div> 3 <div>DIV2</div> 4 <span>SPAN</span>
1 //jQuery代码 2 3 $("div");
1 //输出结果: 2 [ <div>DIV1</div>, <div>DIV2</div> ]
###类选择器(class)
根据给定的css类名匹配元素
1 <!--HTML 代码: 查找所有为myClass的元素--> 2 3 <div class="notMe">div class="notMe"</div> 4 <div class="myClass">div class="myClass"</div> 5 <span class="myClass">span class="myClass"</span>
1 //jQuery 代码: 2 3 $(".myClass");
1 //结果: 2 3 [ <div class="myClass">div class="myClass"</div>, <span class="myClass">span class="myClass"</span> ]
###组合选择器(selector)
selector1: 一个有效的选择器
selector2: 另一个有效的选择器
selectorN: 任意多个有效的选择器
1 <!--HTML 代码: 找到匹配任意一个类的元素--> 2 3 <div>div</div> 4 <p class="myClass">p class="myClass"</p> 5 <span>span</span> 6 <p class="notMyClass">p class="notMyClass"</p>
1 //jQuery 代码: 2 3 $("div,span,p.myClass")
1 //结果: 2 3 [ <div>div</div>, <p class="myClass">p class="myClass"</p>, <span>span</span> ]
###层级选择器
ancestor: 祖先,任何有效选择器
descendant:后代,用以匹配元素的选择器,并且它是第一个选择器的后代元素
1 <!--HTML 代码: 找到表单中所有的input元素--> 2 3 <form> 4 <label>Name:</label> 5 <input name="name" /> 6 <fieldset> 7 <label>Newsletter:</label> 8 <input name="newsletter" /> 9 </fieldset> 10 </form> 11 <input name="none" />
1 //jQuery 代码: 2 3 $("form input")
1 //结果: 2 3 [ <input name="name" />, <input name="newsletter" /> ]
parent: 父级
child: 子级
1 <!--HTML 代码:匹配表单中所有的子级input元素--> 2 3 <form> 4 <label>Name:</label> 5 <input name="name" /> 6 <fieldset> 7 <label>Newsletter:</label> 8 <input name="newsletter" /> 9 </fieldset> 10 </form> 11 <input name="none" />
1 //jQuery 代码: 2 3 $("form > input") 4 5 //结果: 6 7 [ <input name="name" /> ]
prev+next: 匹配所有紧接在 prev 元素后的 next 元素
prev: 任何有效选择权
next: 一个有效选择器并且紧接着第一个选择器
1 <!--HTML 代码:匹配所有跟在 label 后面的 input 元素--> 2 3 <form> 4 <label>Name:</label> 5 <input name="name" /> 6 <fieldset> 7 <label>Newsletter:</label> 8 <input name="newsletter" /> 9 </fieldset> 10 </form> 11 <input name="none" />
1 //jQuery 代码: 2 3 $("label + input") 4 5 //结果: 6 7 [ <input name="name" />, <input name="newsletter" /> ]
prev~siblings
prev:任何有效的选择器
slibings: 一个选择器,并且它作为第一个选择器的同辈
1 <!--HTML 代码:找到所有与表单同辈的 input 元素--> 2 3 <form> 4 <label>Name:</label> 5 <input name="name" /> 6 <fieldset> 7 <label>Newsletter:</label> 8 <input name="newsletter" /> 9 </fieldset> 10 </form> 11 <input name="none" />
1 //jQuery 代码: 2 3 $("form ~ input") 4 5 //结果: 6 7 [ <input name="none" /> ]
:not(selector)
去除所有与给定选择器匹配的元素
selector: 用于筛选的选择器
1 <!--HTML 代码:查找所有未选中的 input 元素--> 2 3 <input name="apple" /> 4 <input name="flower" checked="checked" />
1 //jQuery 代码: 2 3 $("input:not(:checked)") 4 5 //结果: 6 7 [ <input name="apple" /> ]
:first
获取第一个元素
1 <!--HTML 代码:获取匹配的第一个元素--> 2 3 <ul> 4 <li>list item 1</li> 5 <li>list item 2</li> 6 <li>list item 3</li> 7 <li>list item 4</li> 8 <li>list item 5</li> 9 </ul>
1 //jQuery 代码: 2 3 $('li:first'); 4 5 //结果: 6 7 [ <li>list item 1</li> ]
:even
匹配所有索引值为偶数的元素,从 0 开始计数
1 <!--HTML 代码:查找表格的1、3、5...行(即索引值0、2、4...)--> 2 3 <table> 4 <tr><td>Header 1</td></tr> 5 <tr><td>Value 1</td></tr> 6 <tr><td>Value 2</td></tr> 7 </table>
1 //jQuery 代码: 2 3 $("tr:even") 4 5 //结果: 6 7 [ <tr><td>Header 1</td></tr>, <tr><td>Value 2</td></tr> ]
:odd
匹配所有索引值为奇数的元素,从 0 开始计数
1 <!--HTML 代码:查找表格的2、4、6行(即索引值1、3、5...)--> 2 3 <table> 4 <tr><td>Header 1</td></tr> 5 <tr><td>Value 1</td></tr> 6 <tr><td>Value 2</td></tr> 7 </table>
1 //jQuery 代码: 2 3 $("tr:odd") 4 5 //结果: 6 7 [ <tr><td>Value 1</td></tr> ]
:eq(index)
匹配一个给定索引值的元素
index: 从0开始计数
1 <!--HTML 代码:查找第二行--> 2 3 <table> 4 <tr><td>Header 1</td></tr> 5 <tr><td>Value 1</td></tr> 6 <tr><td>Value 2</td></tr> 7 </table>
1 //jQuery 代码: 2 3 $("tr:eq(1)") 4 5 //结果: 6 7 [ <tr><td>Value 1</td></tr> ]
:gt(index)
匹配所有大于给定索引值的元素
index: 从0开始计数
1 <!--HTML 代码:查找第二第三行,即索引值是1和2,也就是比0大--> 2 3 <table> 4 <tr><td>Header 1</td></tr> 5 <tr><td>Value 1</td></tr> 6 <tr><td>Value 2</td></tr> 7 </table>
1 //jQuery 代码: 2 3 $("tr:gt(0)") 4 5 //结果: 6 7 [ <tr><td>Value 1</td></tr>, <tr><td>Value 2</td></tr> ]
2> 筛选器(间接查找标签)
###eq(index|-index)
获取当前链式操作中第N个jQuery对象,返回jQuery对象,当参数大于等于0时为正向选取,比如0代表第一个,1代表第二个。当参数为负数时为反向选取,比如-1为倒数第一个,具体可以看以下示例。
类似的有get(index),不过get(index)返回的是DOM对象。
index: 一个整数,指示元素基于0的位置,这个元素的位置是从0算起。
-index: 一个整数,指示元素的位置,从集合中的最后一个元素开始倒数。(-1算起)
1 <!--参数index描述:--> 2 3 <!--HTML 代码:获取匹配的第二个元素--> 4 5 <p> This is just a test.</p> <p> So is this</p>
1 //jQuery 代码: 2 3 $("p").eq(1) 4 5 //结果: 6 7 [ <p> So is this</p> ]
1 <!--参数-index描述:--> 2 3 <!--HTML 代码:获取匹配的第二个元素--> 4 5 <p> This is just a test.</p> <p> So is this</p>
1 //jQuery 代码: 2 3 $("p").eq(-2) 4 5 //结果: 6 7 [ <p> This is just a test.</p> ]
###first()
获取第一个元素
1 <!--HTML 代码:获取匹配的第一个元素--> 2 3 <ul> 4 <li>list item 1</li> 5 <li>list item 2</li> 6 <li>list item 3</li> 7 <li>list item 4</li> 8 <li>list item 5</li> 9 </ul>
1 //jQuery 代码: 2 3 $('li').first() 4 //结果: 5 6 [ <li>list item 1</li> ]
###last()
获取最后个元素
1 <!--HTML 代码:获取匹配的最后个元素--> 2 3 <ul> 4 <li>list item 1</li> 5 <li>list item 2</li> 6 <li>list item 3</li> 7 <li>list item 4</li> 8 <li>list item 5</li> 9 </ul>
1 //jQuery 代码: 2 3 $('li').last() 4 5 //结果: 6 7 [ <li>list item 5</li> ]
###hasClass(class)
检查当前的元素是否含有某个特定的类,如果有,则返回true。这其实就是 is("." + class)。
class: 用于匹配的类名
1 <!--HTML 代码:给包含有某个类的元素进行一个动画。--> 2 3 <div class="protected"></div><div></div>
1 //jQuery 代码: 2 3 $("div").click(function(){ 4 if ( $(this).hasClass("protected") ) 5 $(this) 6 .animate({ left: -10 }) 7 .animate({ left: 10 }) 8 .animate({ left: -10 }) 9 .animate({ left: 10 }) 10 .animate({ left: 0 }); 11 });
4. 操作
1> CSS
2> 属性
-
- html()
- text()
- val()
3> 文本操作
5. 事件
- 优化
6. 扩展
$.login
Form表单验证
7. Ajax:
偷偷发请求
注: 未完待续。。。
参考文档:
http://www.cnblogs.com/wupeiqi/articles/5643298.html
http://www.cnblogs.com/python-nameless/p/5807517.html
http://www.w3school.com.cn/jquery/




