CSS其它特性


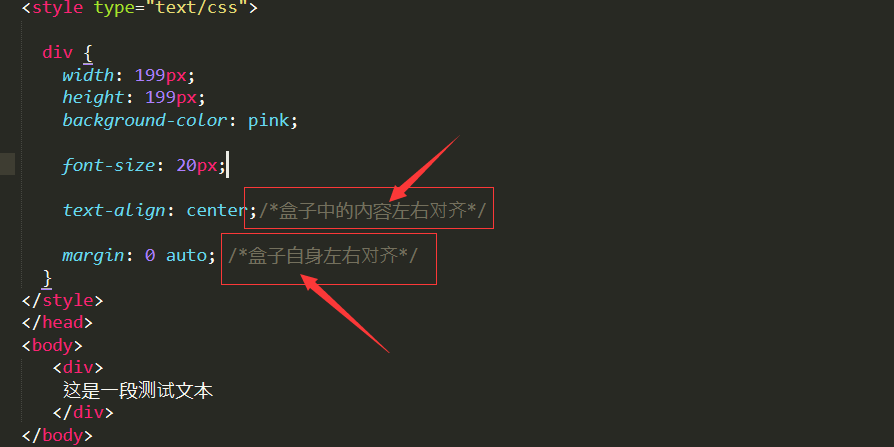
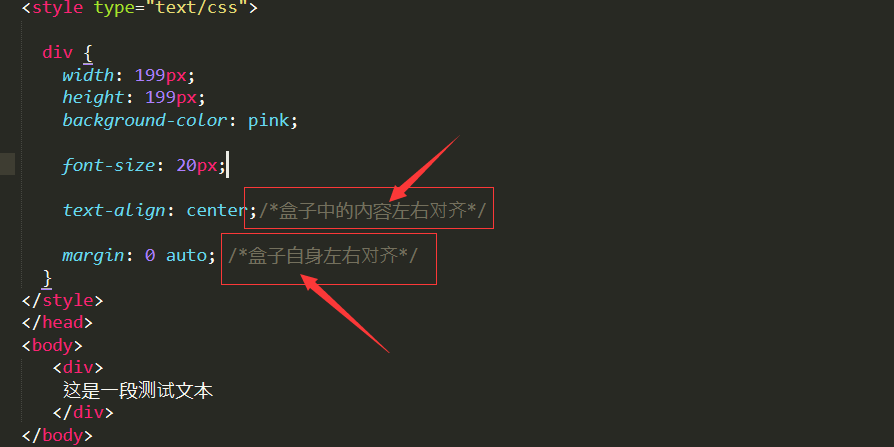
文本内容左右对齐及盒子自身左右对齐













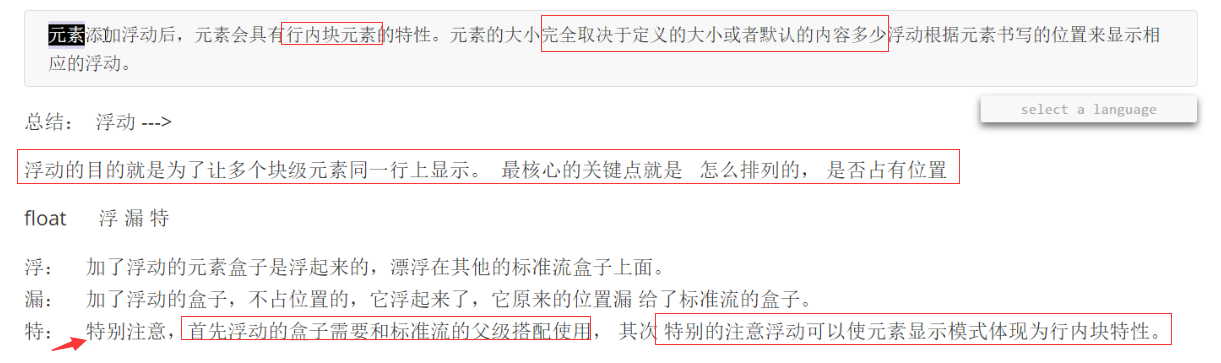
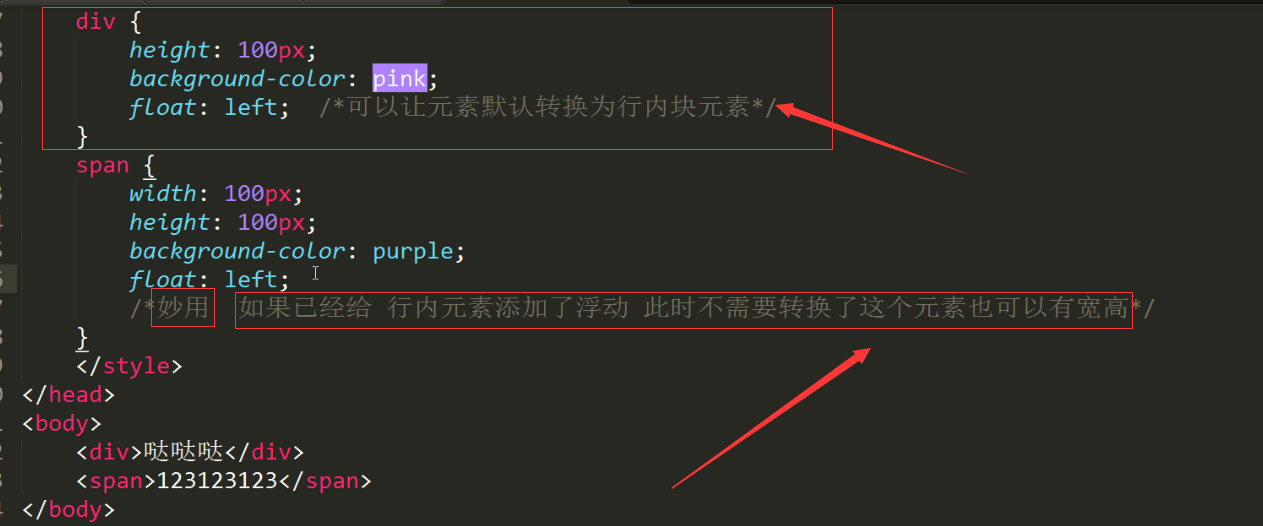
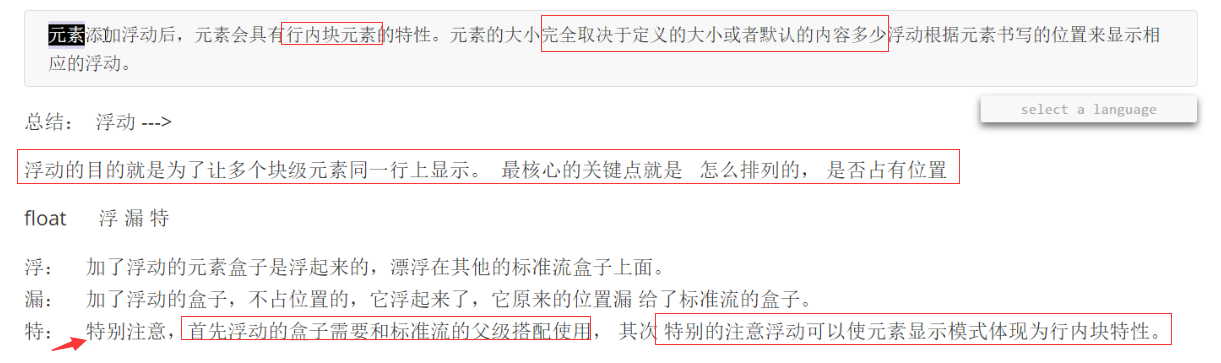
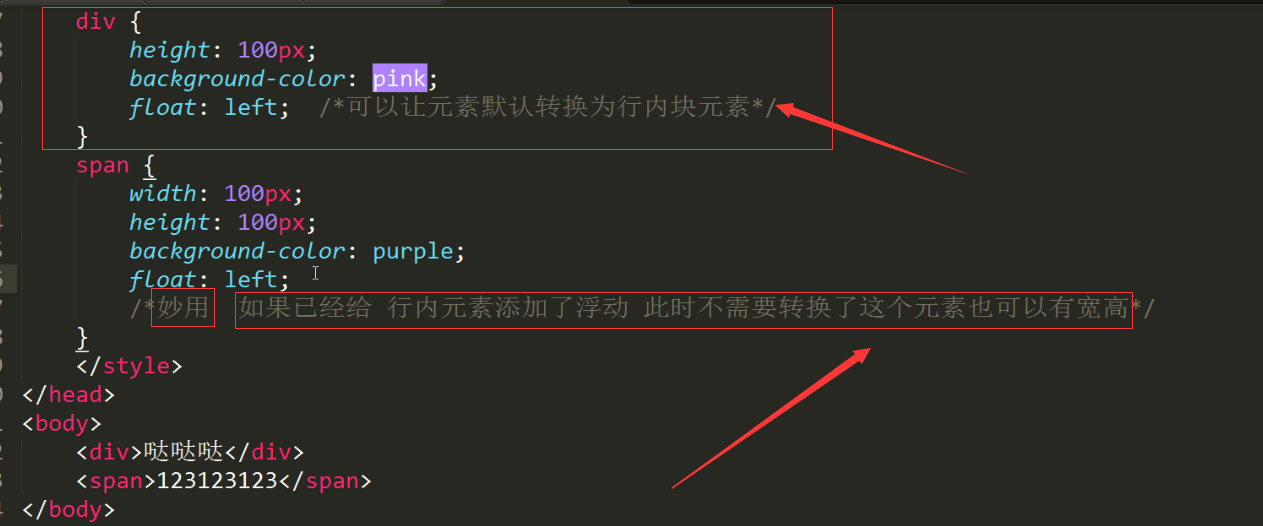
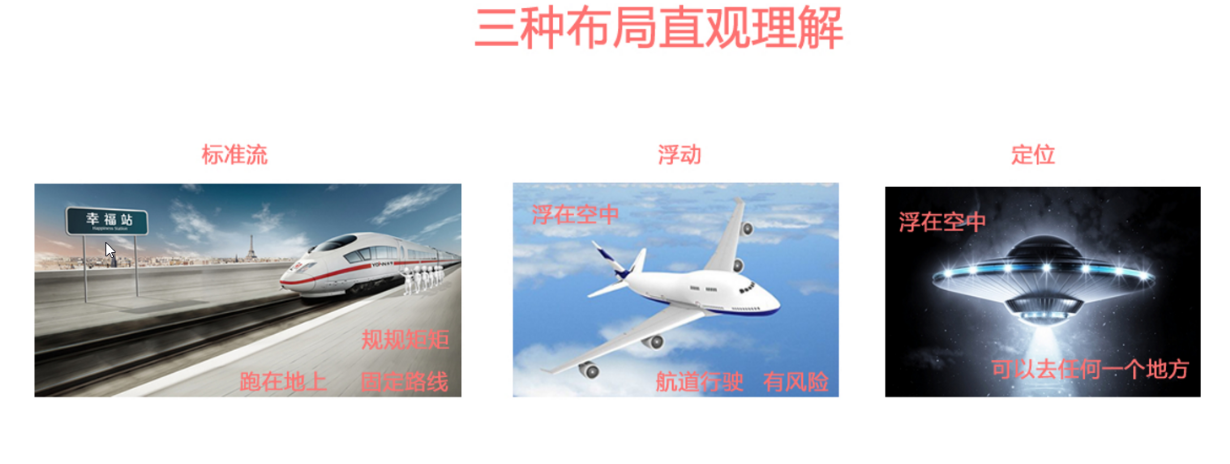
说白了,浮动就是可以让我们的div在一行中显示,方便布局,并且各个div之间没有空隙,如果使用display:inline-block也能在一行显示几个div,但是各个div之间有空隙!







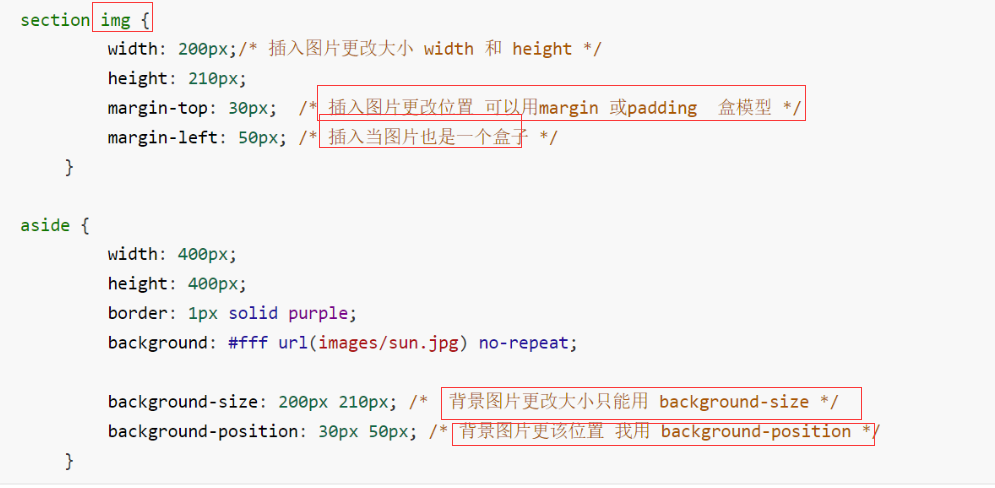
文本内容左右对齐及盒子自身左右对齐













说白了,浮动就是可以让我们的div在一行中显示,方便布局,并且各个div之间没有空隙,如果使用display:inline-block也能在一行显示几个div,但是各个div之间有空隙!