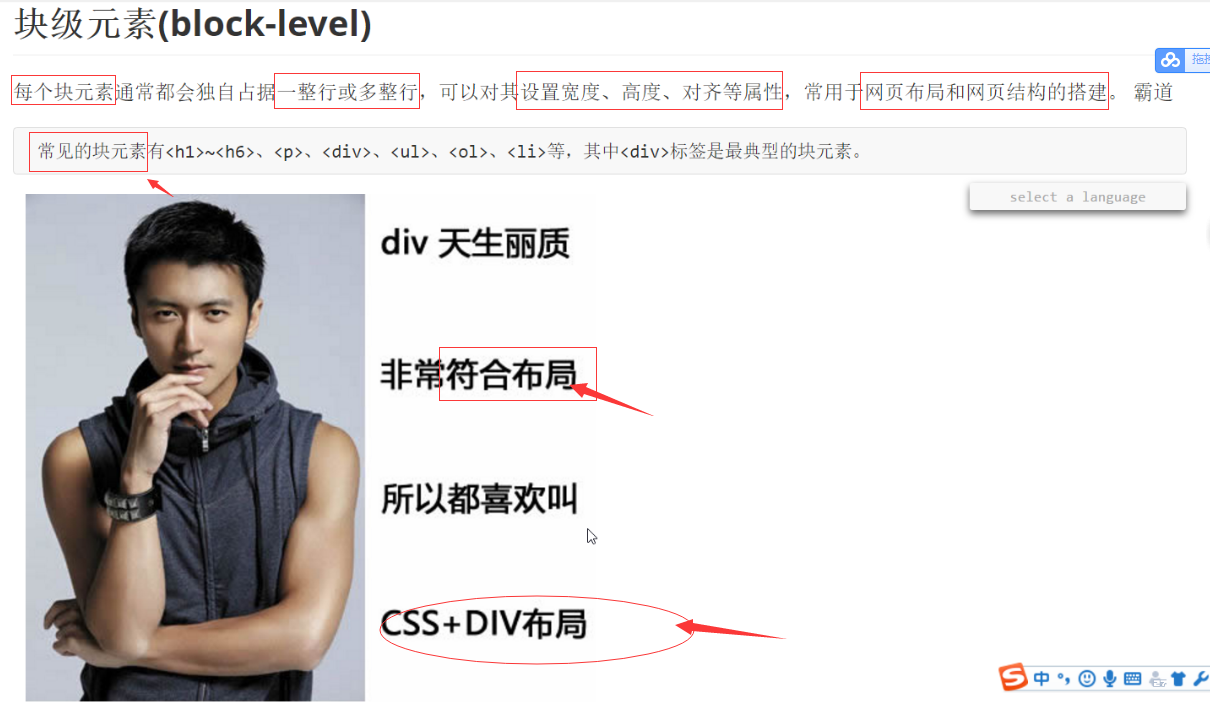
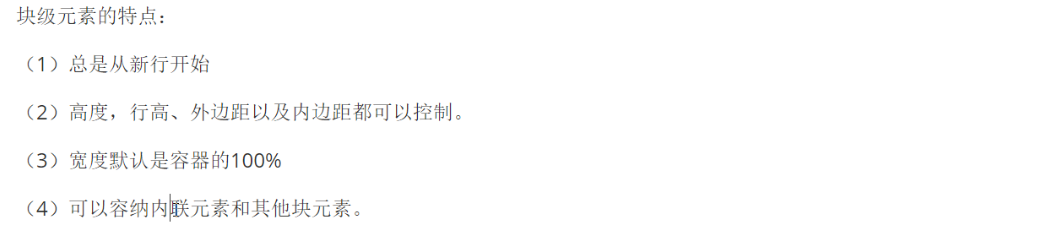
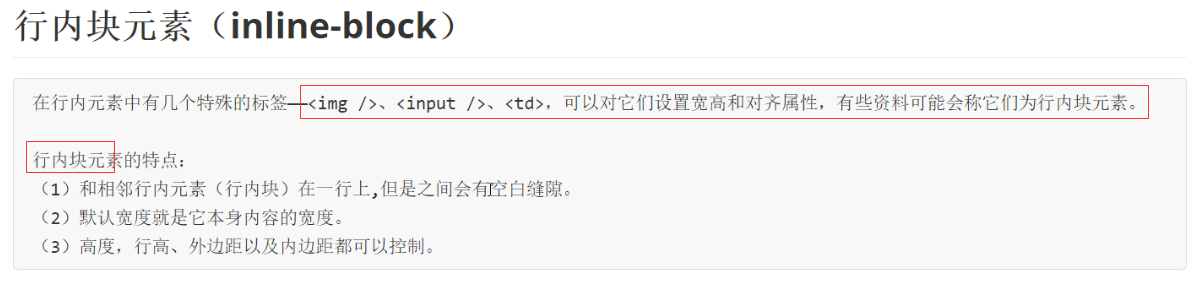
块级元素与行级元素




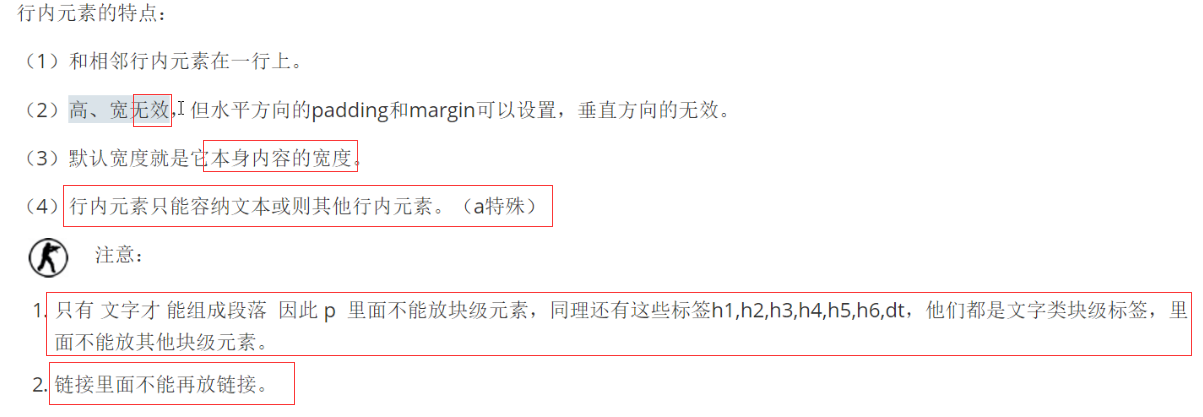
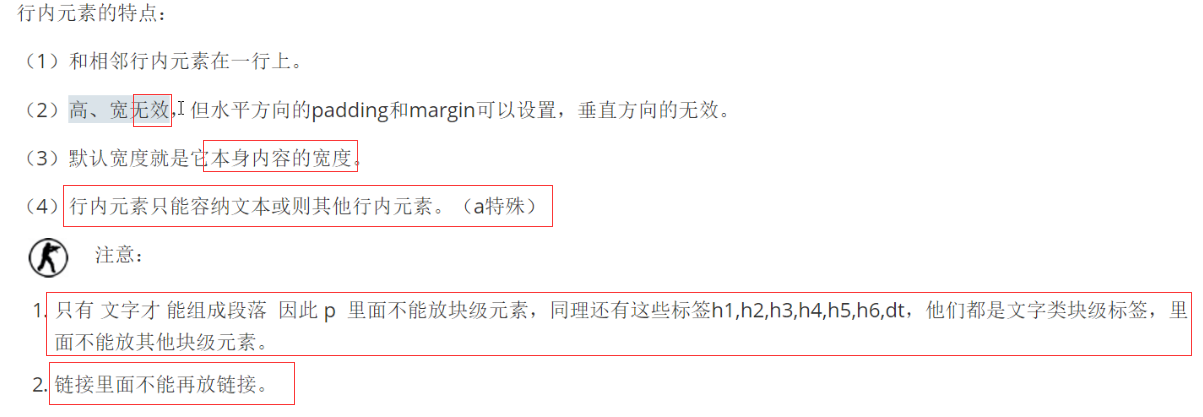
a特殊就特殊在,a本身是行内元素,按正说行内元素不能嵌套块级元素的,但是a却能嵌套块级元素!



注意:
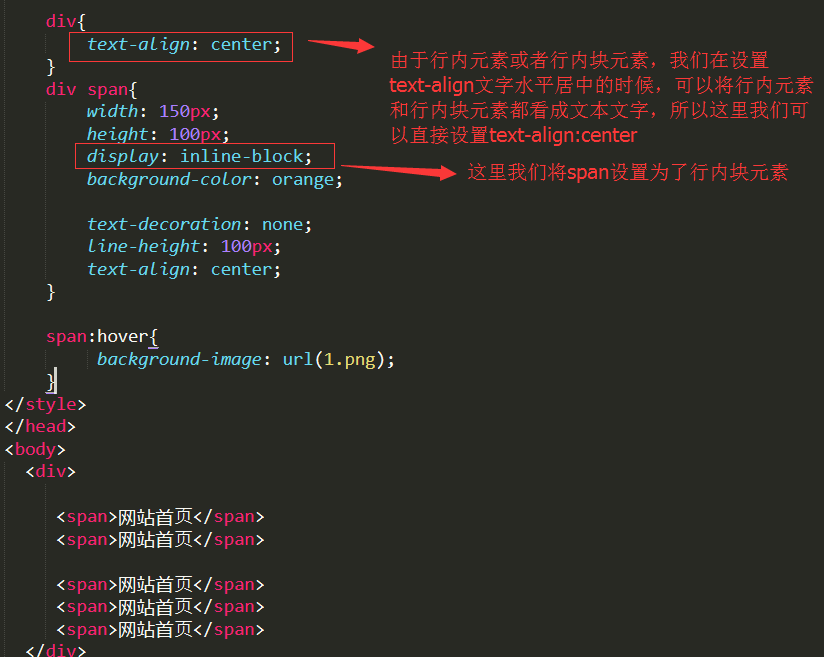
1.对于背景色我们可以设置background-color属性,也可以设置background-image属性
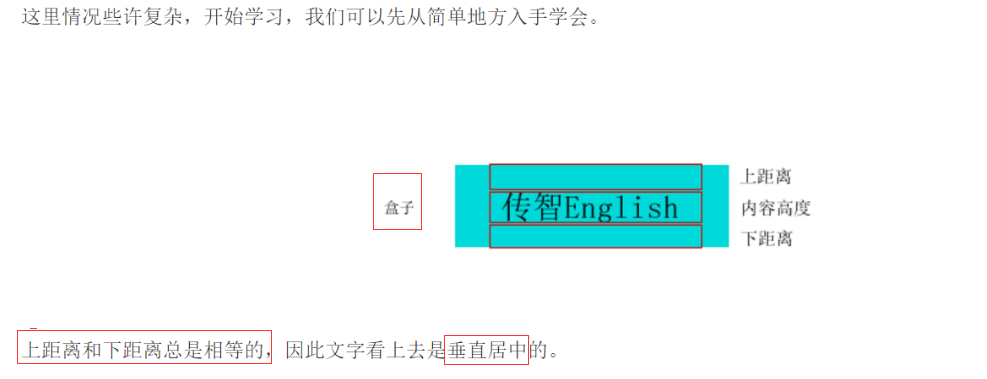
2.行高等于盒子的高度的时候,我们可以设置盒子中的 单行文字垂直居中显示
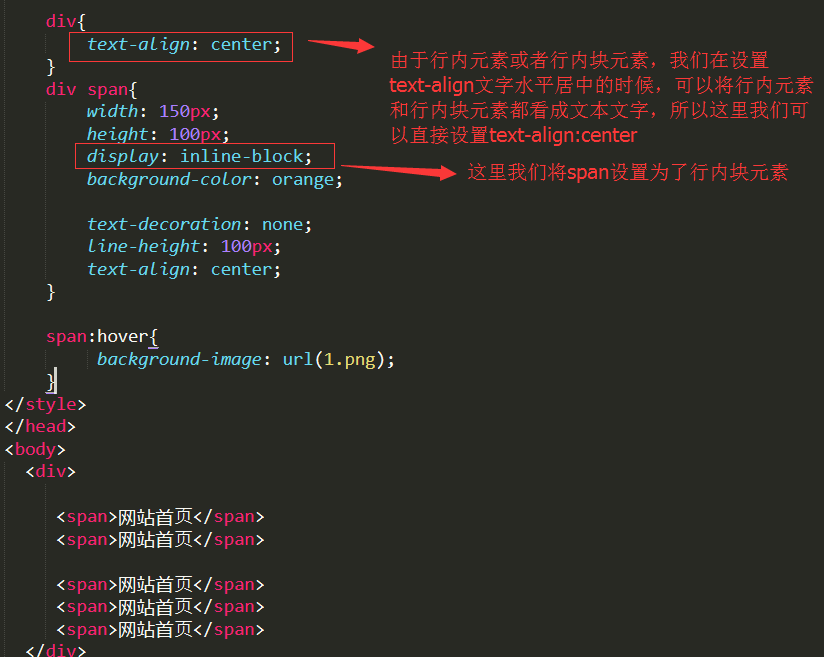
3.对于行内元素或者行内块元素,在设置内部的文字居中的时候,我们可以将这两种都看成是文本,所以,如下案例设置a居中是好使的

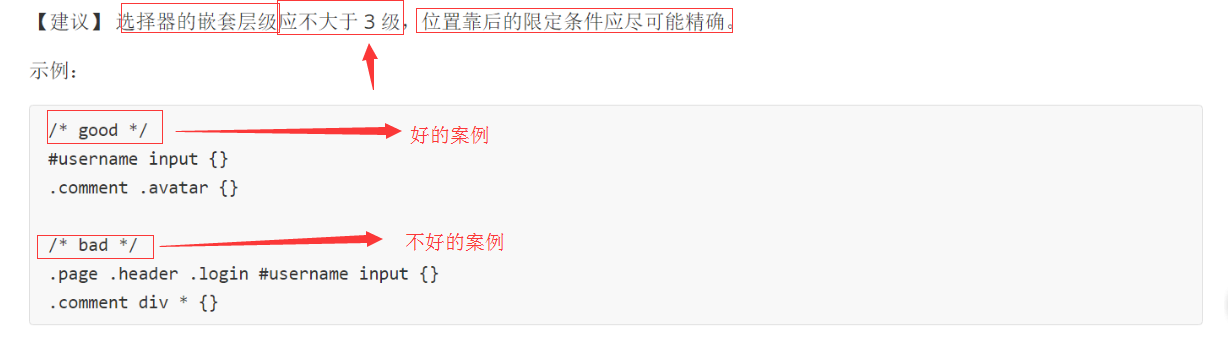
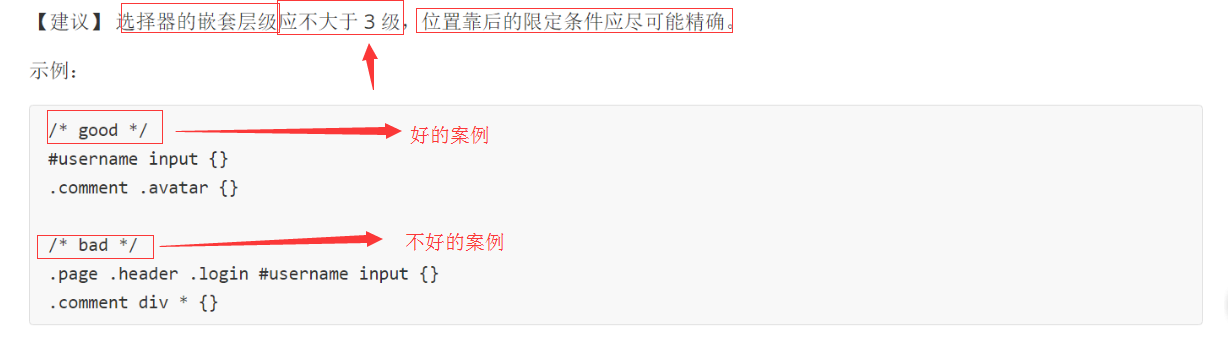
强烈建议:

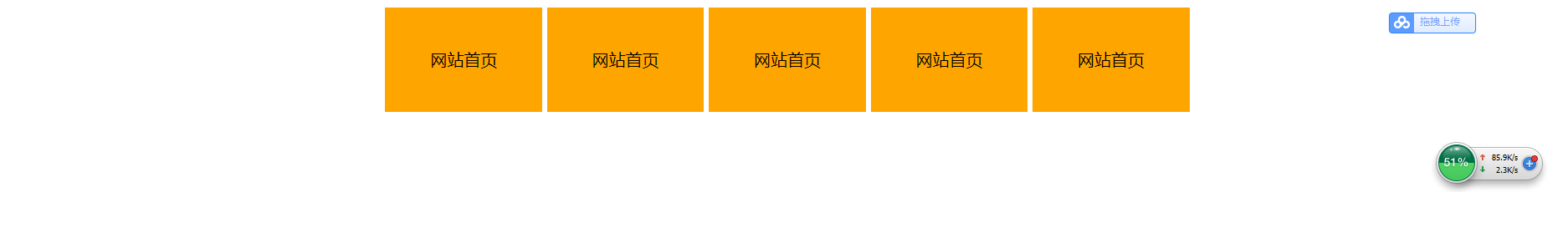
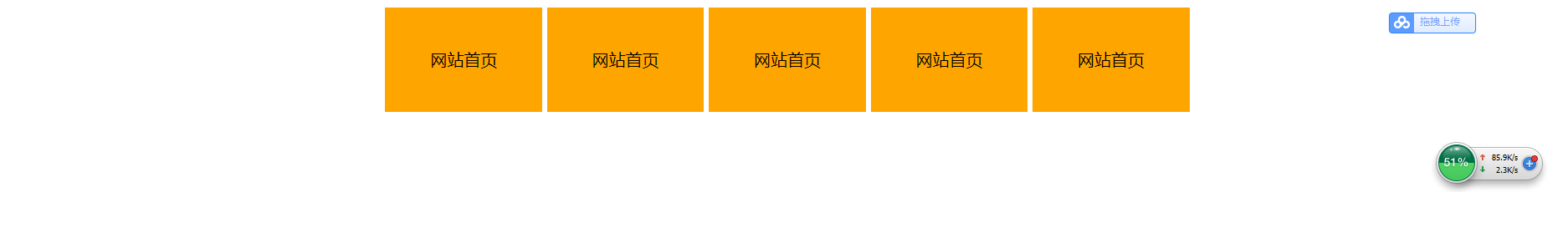
效果如下:

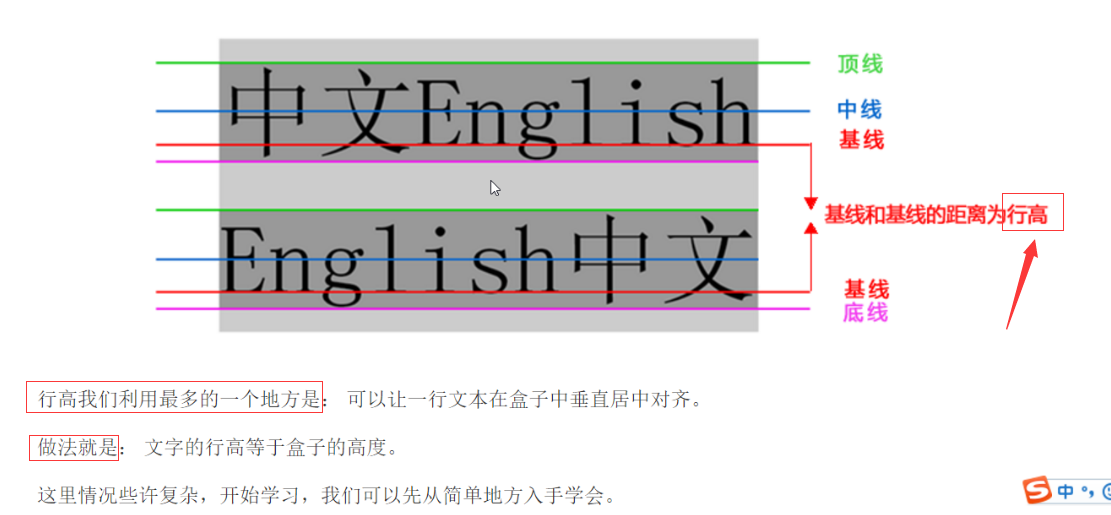
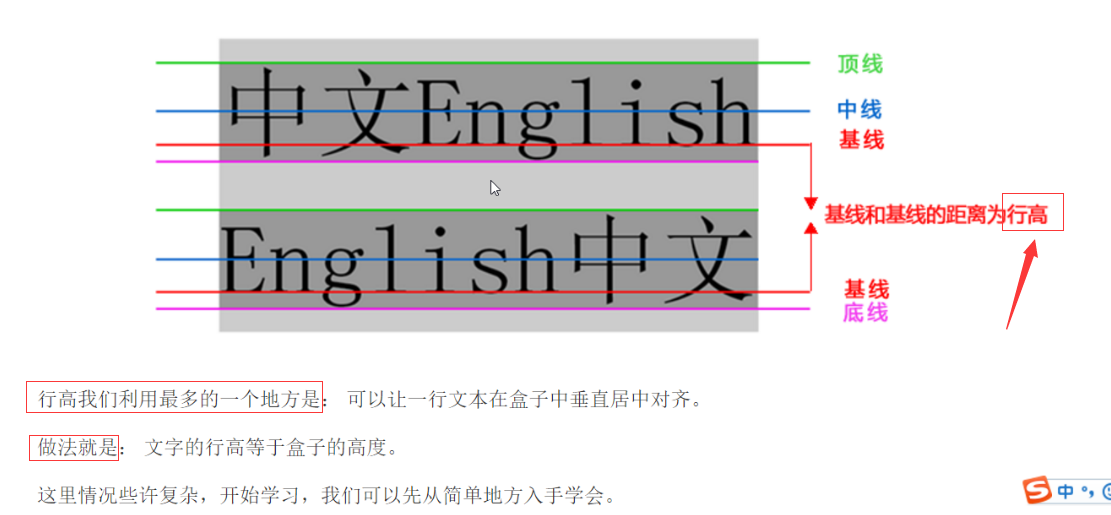
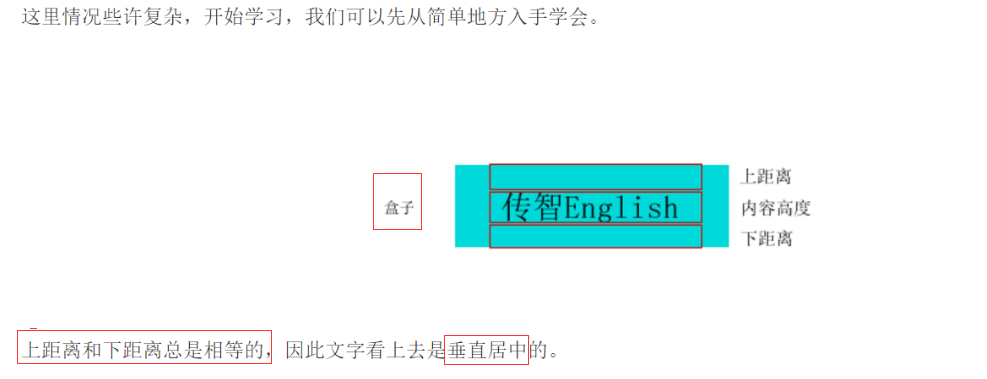
行高的概念:







a特殊就特殊在,a本身是行内元素,按正说行内元素不能嵌套块级元素的,但是a却能嵌套块级元素!



注意:
1.对于背景色我们可以设置background-color属性,也可以设置background-image属性
2.行高等于盒子的高度的时候,我们可以设置盒子中的 单行文字垂直居中显示
3.对于行内元素或者行内块元素,在设置内部的文字居中的时候,我们可以将这两种都看成是文本,所以,如下案例设置a居中是好使的

强烈建议:

效果如下:

行高的概念: