文字溢出处理、背景图片处理
1.文字溢出处理【多余文字要打点处理】
注意:文字溢出处理分为两种情况:1.单行文本 2.多行文本;这两种情况用到的技术是不一样的!
对于单行打点:

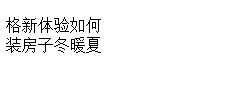
1 <head> 2 <meta charset="UTF-8"> 3 <title>Insert title here</title> 4 <style type="text/css"> 5 p{ 6 width:100px; 7 height: 20px; 8 line-height:20px; 9 border:1px solid black; 10 11 /*样式的三件套*/ 12 white-space: nowrap;/*不换行,直接顶上去*/ 13 overflow: hidden; /*将多余部分隐藏*/ 14 text-overflow:ellipsis/*将截断部分用...显示*/ 15 } 16 </style> 17 </head> 18 <body> 19 <p>格新体验如何装房子冬暖夏凉房子面积不大不要紧真整装温馨家随心搭海外活动 一网收罗在线装修报价神器全包工程款全额补贴 </p> 20 </body>
对于多行打点:
多行打点在PC端不好实现,前端工程师只需要将一个字体大小和容器大小交给后台工程师,后台工程师去算就可以了,算着多少个差不多了,剩下的就用...代替,传给前端,也就是说对于PC端的多行打点实际上是写死的,当然这是针对PC端的【百度也是这么实现的】,而对于移动端是有这个技术的!为什么PC端没有,而移动端有呢?这是因为PC端存在很多老的浏览器,老的浏览器对这个支持的不怎么好,而移动端从08年之后才火起来,08年之后的浏览器都是比较新的!

1 <head> 2 <meta charset="UTF-8"> 3 <title>Insert title here</title> 4 <style type="text/css"> 5 p{ 6 width:100px; 7 height: 40px;/*高是行高的2倍,这样就会显示两行*/ 8 line-height:20px; 9 /* border:1px solid black; */ 10 overflow: hidden; /*将多余部分隐藏*/ 11 } 12 </style> 13 </head> 14 <body> 15 <p>格新体验如何装房子冬暖夏凉房子面积不大不要紧真整装温馨家随心搭海外活动 一网收罗在线装修报价神器全包工程款全额补贴 </p> 16 </body>
效果如下:

这样就会只是显示两行了,所以多行通常不打点,通常我们是多行截断!
2.背景是图片

1 <style type="text/css"> 2 div{ 3 width: 200px; 4 height: 200px; 5 border:1px solid black; 6 7 background-image: url(1.PNG);/*图片路径*/ 8 background-size:100px 100px;/*background-size属性专门设置图片长和高,分别为200px*/; 9 background-repeat: no-repeat; 10 } 11 </style> 12 </head> 13 <body> 14 <div></div> 15 </body>
注意:设置图片重复不重复的时候我们使用repeat属性:repeat值为:no-repeat表示不重复,值为:repeat-x表示沿着x轴平铺,repeat-y表示沿着y轴平铺,一般repeat的值都是设置为no-repeat;如果图片铺不满,我们可以给图片换一下位置,通过background-position属性设置,background-position属性有两个值,一个表示x轴,一个表示y轴,例如:background-position:100px 100px表示在div的100px和100px的位置显示:

1 <head> 2 <meta charset="UTF-8"> 3 <title>Insert title here</title> 4 <style type="text/css"> 5 div{ 6 width: 200px; 7 height: 200px; 8 border:1px solid black; 9 10 background-image: url(1.PNG);/*图片路径*/ 11 background-size:100px 100px;/*background-size属性专门设置图片长和高,分别为200px*/; 12 background-repeat: no-repeat; 13 background-position: 100px 100px; 14 } 15 </style> 16 </head> 17 <body> 18 <div></div> 19 </body>
效果图如下所示:

当然:background-position的值还可以是:left/right、top/bottom,center,如下所示:

1 <head> 2 <meta charset="UTF-8"> 3 <title>Insert title here</title> 4 <style type="text/css"> 5 div{ 6 width: 200px; 7 height: 200px; 8 border:1px solid black; 9 10 background-image: url(1.PNG);/*图片路径*/ 11 background-size:100px 100px;/*background-size属性专门设置图片长和高,分别为200px*/; 12 background-repeat: no-repeat; 13 background-position: left bottom; 14 } 15 </style> 16 </head> 17 <body> 18 <div></div> 19 </body>

当然,如果是居中的话,只需要将:background-position:的值设置为:center、center即可

1 <head> 2 <meta charset="UTF-8"> 3 <title>Insert title here</title> 4 <style type="text/css"> 5 div{ 6 width: 200px; 7 height: 200px; 8 border:1px solid black; 9 10 background-image: url(1.PNG);/*图片路径*/ 11 background-size:100px 100px;/*background-size属性专门设置图片长和高,分别为200px*/; 12 background-repeat: no-repeat; 13 background-position: center center; 14 } 15 </style> 16 </head> 17 <body> 18 <div></div> 19 </body>

当然我们也可以将background-position的值设置为:50%和50%,效果和上面是一样的!
3.再来讨论一个问题,就是图片啥时候会代替文字展示?一般情况下如果我们的网速特别差的话,有些浏览器就会自动屏蔽掉JavaScript和CSS,而那些很大的公司之所以称之为国际公司,就是当javascript和css都屏蔽掉之后,我的网站依然好使,如果我们将图片通过background-image写在css中,css被屏蔽掉之后,网站上如果也没有文字,我们的网站就没法使用了,所以此时我们需要在HTML的div或者a标签内部加入文字,可是加入了文字,如果图片能正常展示【css能正常加载】,那么我们文字就会显示到图片上,这就尴尬了,都显示不怎么美观,那能不能让CSS正常加载【图片好用】的情况下,不显示文字,而CSS不能正常加载的时候,就显示文字呢,可以的,我们可以使用第一种方案:如下如果图片能正常显示我就将文字挤出去【浏览器上就看不到了,文字不换行,同时隐藏】,CSS不好使的时候就只会显示文字,如下:

1 <head> 2 <meta charset="UTF-8"> 3 <title>Insert title here</title> 4 <style type="text/css"> 5 a{ 6 text-decoration: none; 7 display: inline-block; 8 color:#424242; 9 width:70px; 10 height: 100px; 11 background-image: url(1.png); 12 border: 1px solid black; 13 14 text-indent: 200px;/*将文字挤出去*/ 15 white-space: nowrap; 16 overflow: hidden; 17 } 18 </style> 19 </head> 20 <body> 21 <a href="http://www.baidu.com" target="_blank">淘宝网</a> 22 </body>
这样就可以在css不能使用的时候使用文字,css正常使用的时候使用图片了!
当然还有第二种方案:

1 <style type="text/css"> 2 a{ 3 text-decoration: none; 4 display: inline-block; 5 color:#424242; 6 width:70px; 7 height: 0px;/*高度设置为0px,那么盒子就会变成一条线*/ 8 padding-top:100px;/*用padding将盒子撑起来,背景颜色和背景图片是可以显示在padding中的*/ 9 overflow:hidden;/*将图片下方的文字隐藏*/ 10 background-image: url(1.png); 11 border: 1px solid black; 12 } 13 </style> 14 </head> 15 <body> 16 <a href="http://www.baidu.com" target="_blank">淘宝网</a> 17 </body>
图示:

4.最后再说一下几个开发非常重要的点:
行级元素只能嵌套行级元素,而块级元素能嵌套任何元素!
但是这里有一个特殊的标签p标签,p标签是不能嵌套块级元素的,其它元素都正常,所以就是块级元素p标签是个例外,记住就好!【从浏览器上看源码也可以看到,p标签如果嵌套了块级元素,p标签会被截成两半】
还有一个注意点:a标签里面不能嵌套a标签!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号