1. JavaScript概述
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
核心(ECMAScript)
文档对象模型(DOM) Document object model (整合js,css,html)
浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
ECMAScript和JavaScript的关系:前者是后者的规格,后者是前者的一种实现。
注:ES6就是指ECMAScript 6。
2. JavaScript引入方式
2.1 Script标签内写代码
<script>
// 在这里写你的JS代码
</script>
2.2 引入额外的JS文件,注意script标签要写在body的底部,不然有些html标签无法加载到浏览器。
<script src="myscript.js"></script>
<body>
<div id="i1">
i1
<div id="i2">i2</div>
</div>
<script src="js-test.js"></script>
</body>
3. 注释(注释是代码之母)
3.1 单行注释:
// 这是单行注释
3.2 多行注释:
/*
这是
多行注释
*/
4. 结束符
JavaScript中的语句要以分号(;)为结束符
5. 变量声明
5.1 JavaScript的变量名可以使用下划线_、数字、字母、$组成,不能以数字开头。phthon只能是下划线_、数字、字母。
5.2 声明变量使用 var 变量名
var name = "Alex";
var age = 18;
5.3 注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则:userName
保留字不能用做变量名。
5.4 补充:
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
for (let i=0;i<arr.length;i++){...}
在ES6之前,我们都是用var来声明变量,而且JS只有函数作用域和全局作用域,没有块级作用域,所以{}限定不了var声明变量的访问范围。
例如:
{
var i = 9;
}
console.log(i); let变量不能重复声明
let a = 0;
let a = 'sss';
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415;
PI // 3.1415
PI = 3 // TypeError: "PI" is read-only
5.5 保留字:
abstract boolean byte char class const debugger double
enum export extends final float goto implements import
int interface long native package private protected public
short static super synchronized throws transient volatile
JavaScript数据类型:数值(Number)、字符串(String)、布尔值(Boolean)、null和undefined、对象(Object)、
JavaScript拥有动态类型
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串
6. 数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34;
var b = 20;
var c = 123e5; // 12300000
var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number)。
常用方法:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
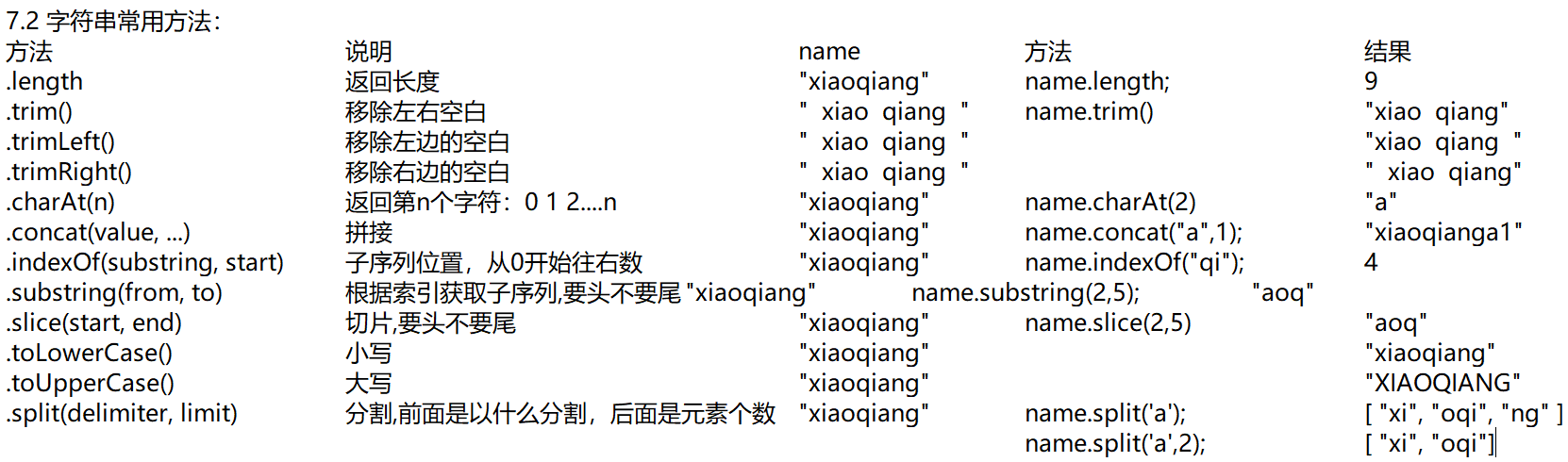
7. 字符串(String)
7.1 拼接字符串一般使用“+”
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
![]()
注意:slice和substring的区别
string.slice(start, end)和string.substring(start, end):
两者的相同点:
如果start等于end,返回空字符串:var name="xiaoqiang";name.slice(2,2);结果是""空字符串。
如果end参数省略,则取到字符串末:name.slice(2);结果是"aoqiang"。
如果某个参数超过string的长度,这个参数会被替换为string的长度name.slice(2,100);结果是"aoqiang"。
substirng()的特点:
如果 start > end ,start和end将被交换:name.substring(2,-2); 交换成name.substring(-2,2);
如果参数是负数或者不是数字,将会被0替换:最后name.substring(0,2);结果是"xi"。
silce()的特点:
如果 start > end 不会交换两者
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符):name.slice(-1);结果是"g"。
如果end小于0,则切割在从字符串末尾往前数的第abs(end)个字符结束(不包含该位置字符):name.slice(2,-2);结果是"aoqia"。
8. 布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true;
var b = false;
注意:""(空字符串)、0、null、undefined、NaN都是false。
9. null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
10. undefined(未定义的)则表示只声明了变量,但还没有赋值,如var age; 返回undefined。还有就是函数无明确的返回值时,返回的也是undefined。
注意:null == undefined; 返回true。
11. 对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
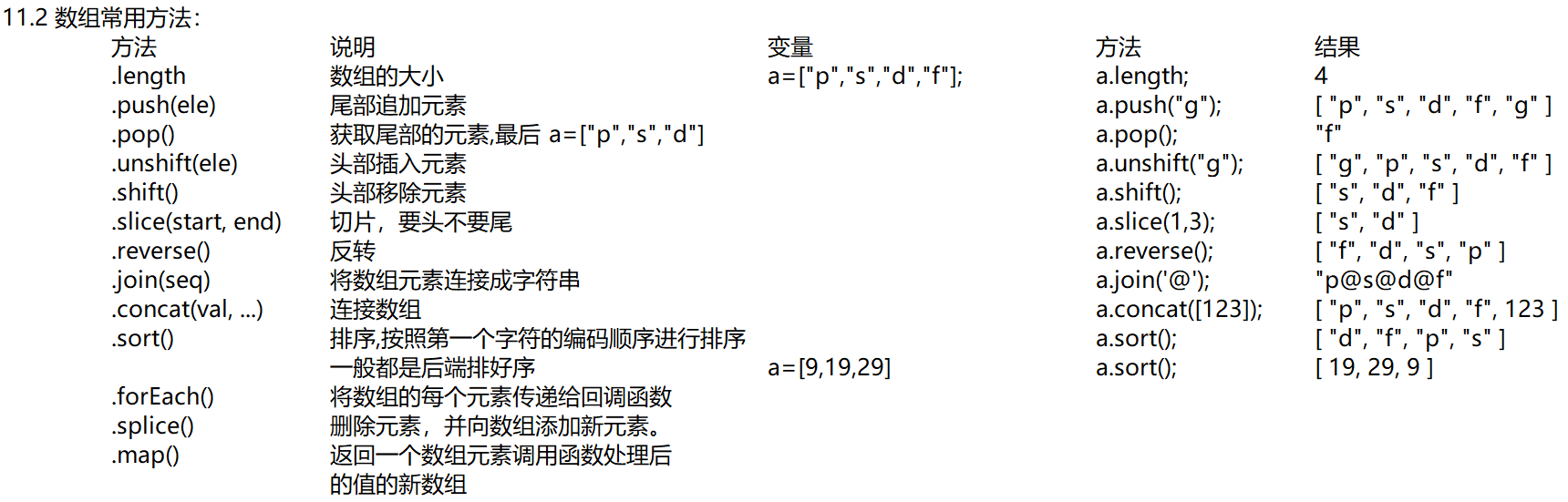
11.1 数组:类似于Python中的列表。
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
![]() 11.3 遍历数组中的元素
var a = [10, 20, 30, 40];
for (var i=0;i<a.length;i++) {
console.log(a[i]);
}
12. 类型查询
typeof 123; // "number"
typeof "abc"; // "string"
typeof true ; // "boolean"
typeof null ; // "object"
typeof [123]; // "object"
13. 运算符
13.1 算数运算符
+ - * / % ++ --
13.2 比较运算符
> >= < <= != == !== ===(强等于)
注意:
1 == “1” // true,==弱等于
1 === "1" // false,===强等于
13.3 逻辑运算符
&&(与,and) ||(或,or) !(非,not)
13.4 赋值运算符
= += -= *= /=
14. 有一种特殊的对象: 类似python的字典:
var person = { 'name':'tom', 'age':18};
person['name']; 或者 person.name; 结果都是'tom'。
15. 流程控制
15.1 if-else
var a = 90;
if (a<60){console.log('不及格')}else{'良好'};
15.2 if-else if-else
var a = 90;
if (a<60) {console.log('不及格')}
else if (a>=60 && a<80) {console.log('良好')}
else {console.log('优秀')};
15.3 for
var a = [10,20,30,40,50];
for (var i = 0; i<a.length; i++) { console.log( a[i] ) };
15.4 while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
15.5 三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b //如果a>b,c=a否则c=b。
15.6 switch
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
switch (值) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
...
default:
console.log("上面case都不满足就执行这一行")
}
11.3 遍历数组中的元素
var a = [10, 20, 30, 40];
for (var i=0;i<a.length;i++) {
console.log(a[i]);
}
12. 类型查询
typeof 123; // "number"
typeof "abc"; // "string"
typeof true ; // "boolean"
typeof null ; // "object"
typeof [123]; // "object"
13. 运算符
13.1 算数运算符
+ - * / % ++ --
13.2 比较运算符
> >= < <= != == !== ===(强等于)
注意:
1 == “1” // true,==弱等于
1 === "1" // false,===强等于
13.3 逻辑运算符
&&(与,and) ||(或,or) !(非,not)
13.4 赋值运算符
= += -= *= /=
14. 有一种特殊的对象: 类似python的字典:
var person = { 'name':'tom', 'age':18};
person['name']; 或者 person.name; 结果都是'tom'。
15. 流程控制
15.1 if-else
var a = 90;
if (a<60){console.log('不及格')}else{'良好'};
15.2 if-else if-else
var a = 90;
if (a<60) {console.log('不及格')}
else if (a>=60 && a<80) {console.log('良好')}
else {console.log('优秀')};
15.3 for
var a = [10,20,30,40,50];
for (var i = 0; i<a.length; i++) { console.log( a[i] ) };
15.4 while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
15.5 三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b //如果a>b,c=a否则c=b。
15.6 switch
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
switch (值) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
...
default:
console.log("上面case都不满足就执行这一行")
}
![]()
![]() 11.3 遍历数组中的元素
var a = [10, 20, 30, 40];
for (var i=0;i<a.length;i++) {
console.log(a[i]);
}
12. 类型查询
typeof 123; // "number"
typeof "abc"; // "string"
typeof true ; // "boolean"
typeof null ; // "object"
typeof [123]; // "object"
13. 运算符
13.1 算数运算符
+ - * / % ++ --
13.2 比较运算符
> >= < <= != == !== ===(强等于)
注意:
1 == “1” // true,==弱等于
1 === "1" // false,===强等于
13.3 逻辑运算符
&&(与,and) ||(或,or) !(非,not)
13.4 赋值运算符
= += -= *= /=
14. 有一种特殊的对象: 类似python的字典:
var person = { 'name':'tom', 'age':18};
person['name']; 或者 person.name; 结果都是'tom'。
15. 流程控制
15.1 if-else
var a = 90;
if (a<60){console.log('不及格')}else{'良好'};
15.2 if-else if-else
var a = 90;
if (a<60) {console.log('不及格')}
else if (a>=60 && a<80) {console.log('良好')}
else {console.log('优秀')};
15.3 for
var a = [10,20,30,40,50];
for (var i = 0; i<a.length; i++) { console.log( a[i] ) };
15.4 while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
15.5 三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b //如果a>b,c=a否则c=b。
15.6 switch
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
switch (值) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
...
default:
console.log("上面case都不满足就执行这一行")
}
11.3 遍历数组中的元素
var a = [10, 20, 30, 40];
for (var i=0;i<a.length;i++) {
console.log(a[i]);
}
12. 类型查询
typeof 123; // "number"
typeof "abc"; // "string"
typeof true ; // "boolean"
typeof null ; // "object"
typeof [123]; // "object"
13. 运算符
13.1 算数运算符
+ - * / % ++ --
13.2 比较运算符
> >= < <= != == !== ===(强等于)
注意:
1 == “1” // true,==弱等于
1 === "1" // false,===强等于
13.3 逻辑运算符
&&(与,and) ||(或,or) !(非,not)
13.4 赋值运算符
= += -= *= /=
14. 有一种特殊的对象: 类似python的字典:
var person = { 'name':'tom', 'age':18};
person['name']; 或者 person.name; 结果都是'tom'。
15. 流程控制
15.1 if-else
var a = 90;
if (a<60){console.log('不及格')}else{'良好'};
15.2 if-else if-else
var a = 90;
if (a<60) {console.log('不及格')}
else if (a>=60 && a<80) {console.log('良好')}
else {console.log('优秀')};
15.3 for
var a = [10,20,30,40,50];
for (var i = 0; i<a.length; i++) { console.log( a[i] ) };
15.4 while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
15.5 三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b //如果a>b,c=a否则c=b。
15.6 switch
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
switch (值) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
...
default:
console.log("上面case都不满足就执行这一行")
}


 11.3 遍历数组中的元素
var a = [10, 20, 30, 40];
for (var i=0;i
11.3 遍历数组中的元素
var a = [10, 20, 30, 40];
for (var i=0;i
 浙公网安备 33010602011771号
浙公网安备 33010602011771号