JavaScript 基础,登录验证
1、<script></script>的三种用法:
放在<body>中
1 <body> 2 3 <p id="demo">Boom</p> 4 <script> 5 document.getElementById("demo").innerHTML="段落已修改"; 6 </script> 7 </body>
放在<head>中
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <script> 8 function displayDate() { 9 document.getElementById("bb").innerHTML=Date(); 10 } 11 </script> 12 </head> 13 <body> 14 <button id="bb" type="button" onclick="displayDate()">显示日期</button> 15 </body> 16 </html>
放在外部JS文件中
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="1024.js"></script> 7 8 </head> 9 <body> 10 <button id="bb" type="button" onclick="displayDate()">显示日期</button> 11 12 </body> 13 </html>
外部JS文件
1 function displayDate() { 2 document.getElementById("bb").innerHTML=Date(); 3 }
2、三种输出数据的方式:
使用 document.write() 方法将内容写到 HTML 文档中。
<body> <script>document.write(Date())</script> </body>
使用 window.alert() 弹出警告框。
<body> <button type="button" onclick=window.alert("你的信息错误")>登录</button> </body>
使用 innerHTML 写入到 HTML 元素
使用 "id" 属性来标识 HTML 元素。
使用 document.getElementById(id) 方法访问 HTML 元素。
用innerHTML 来获取或插入元素内容。
<body> <p id="demo">Boom</p> <script> document.getElementById("demo").innerHTML="段落已修改"; </script> </body>
- 登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数。
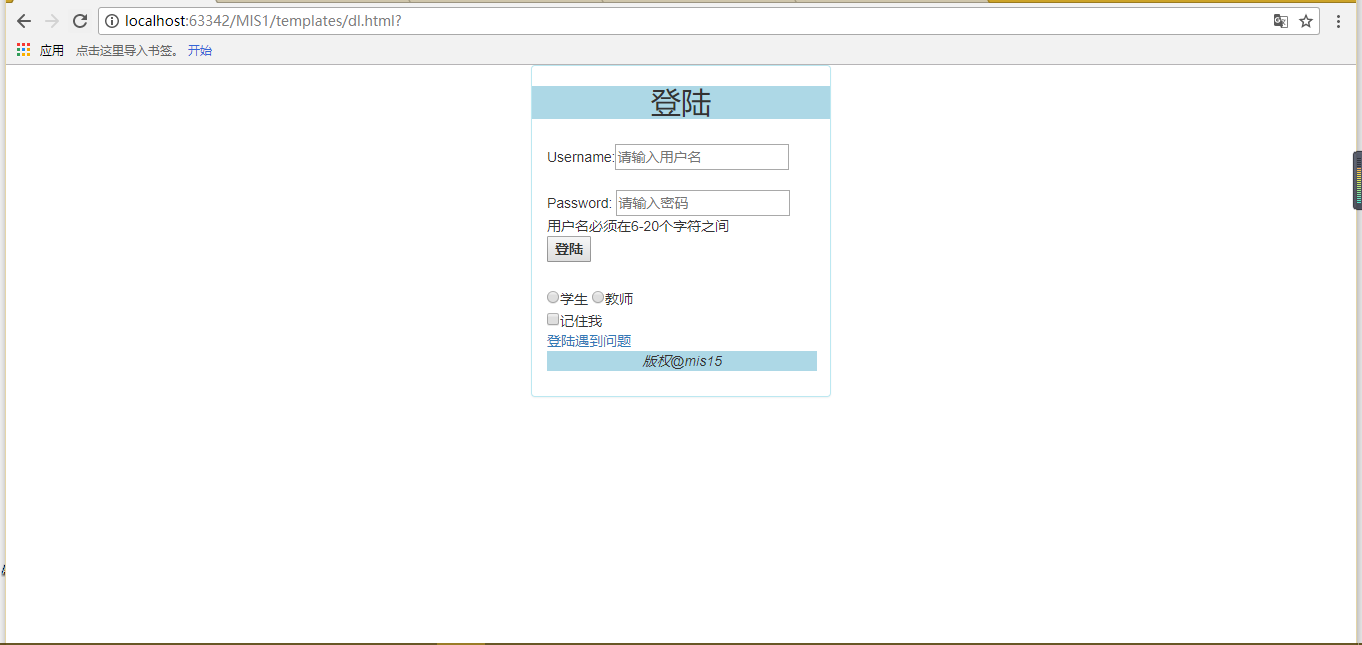
html界面
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>MIS问答平台</title> 6 <link rel="stylesheet" href="../static/css/dl.css"> 7 8 <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> 9 <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> 10 <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> 11 <script src="dl.js"></script> 12 13 14 </head> 15 <body class="body"> 16 17 <div id="dljm" class="panel panel-info"> 18 <h2 class="deng" class="panel-title">登陆</h2> 19 <div id="nr" class="panel-body"> 20 <form> 21 <div class="input_box"> 22 Username:<input type="text" id="username" placeholder="请输入用户名"> 23 </div> 24 <br> 25 <div class="input_box"> 26 Password: <input type="password" id="password" placeholder="请输入密码"> 27 </div> 28 <div id="error_box"><br></div> 29 <div class="input_box"> 30 31 <label><input type="button" onclick="fnLogin()" value="登陆"></input></label> 32 </div> 33 <br> 34 <input type="radio" value="stu">学生 35 <input type="radio" value="tea">教师<br> 36 <input type="checkbox" value="true"><span>记住我</span><br><a 37 href="http://www.gzcc.cn/html/yonghufenglei/xuesheng/">登陆遇到问题</a><br> 38 39 </form> 40 <p class="footer"><i>版权@mis15</i></p> 41 </div> 42 43 </div> 44 </body> 45 </html>
js
1 function fnLogin() { 2 var un = document.getElementById("username"); 3 var us = document.getElementById("password"); 4 if (un.value.length < 6 || un.value.length > 20) { 5 document.getElementById('error_box').innerHTML = "用户名必须在6-20个字符之间"; 6 return false; 7 } 8 if (us.value.length < 6 || us.value.length > 20) { 9 document.getElementById('error_box').innerHTML = "密码必须在6-20个字符之间"; 10 return false; 11 } 12 }
css
1 .deng { 2 text-align: center; 3 background-color: lightblue; 4 } 5 6 .dljm { 7 width: 400px; 8 align-content: center; 9 } 10 11 .footer { 12 background-color: lightblue; 13 text-align: center; 14 } 15 16 div { 17 margin-left: auto; 18 margin-right: auto; 19 width: 300px; 20 21 }