web基础,用html元素制作web页面
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
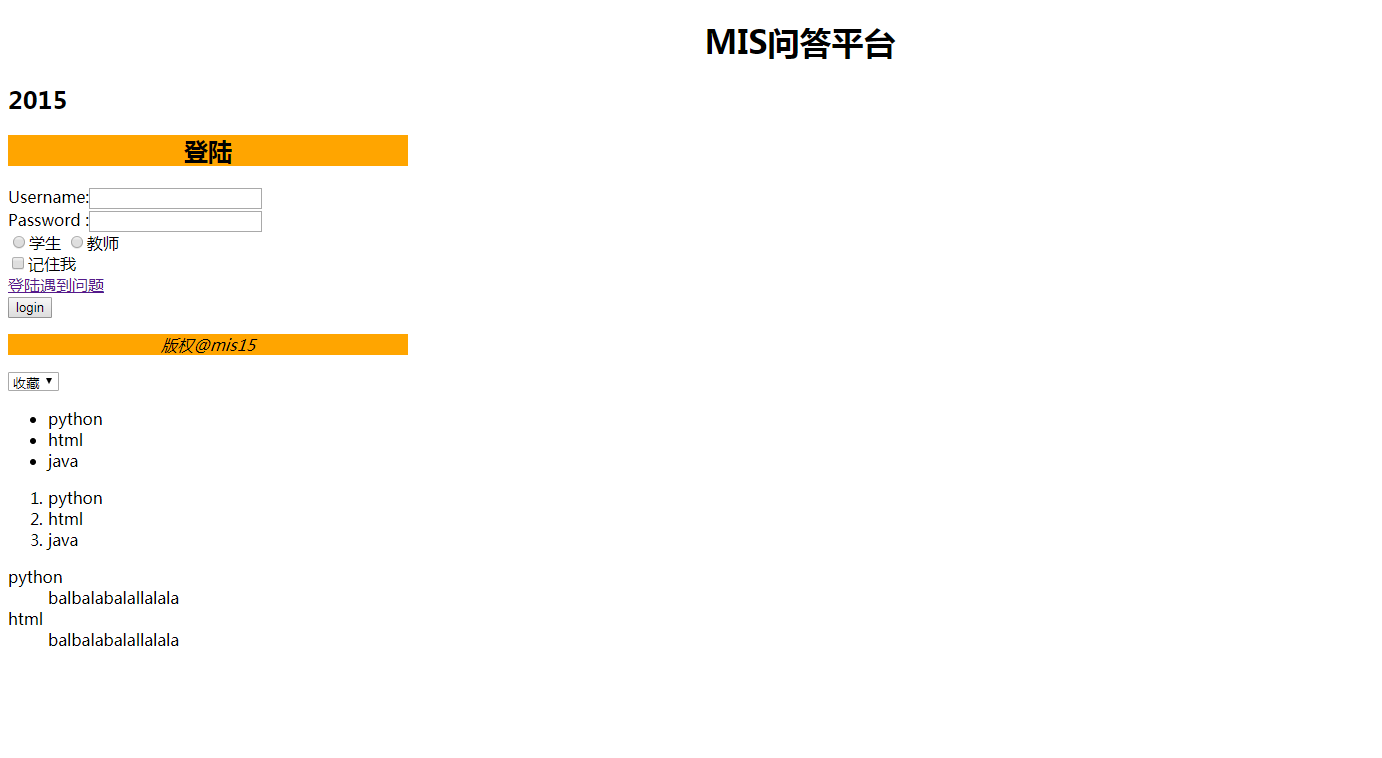
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>MIS问答平台</title> 6 </head> 7 <body> 8 <h1 align="center">MIS问答平台</h1> 9 <h2 id="2015">2015</h2> 10 11 <div id="dljm" style="width: 400px"> 12 <div id="header" style="background-color:#FFA500"><h2 align="center">登陆</h2></div> 13 <div id="nr"> 14 <form> 15 Username:<input type="text" id="username"><br> 16 Password :<input type="password" id="password"> 17 <br> 18 <input type="radio" value="stu">学生 19 <input type="radio" value="tea">教师<br> 20 <input type="checkbox" value="true"><span>记住我</span><br><a href="http://www.gzcc.cn/html/yonghufenglei/xuesheng/">登陆遇到问题</a><br> 21 <input type="button" value="login" onclick="alert('登陆验证')"> 22 </form> 23 24 </div> 25 <div id="footer"style="background-color:#FFA500"><p align="center"><i >版权@mis15</i></p></div> 26 <div> 27 <select> 28 <option>收藏</option> 29 <option>点赞</option> 30 <option>评论</option> 31 <option>举报</option> 32 </select> 33 <ul> 34 <li>python</li> 35 <li>html</li> 36 <li>java</li> 37 </ul> 38 <ol> 39 <li>python</li> 40 <li>html</li> 41 <li>java</li> 42 </ol> 43 <dl> 44 <dt>python</dt> 45 <dd>balbalabalallalala</dd> 46 <dt>html</dt> 47 <dd>balbalabalallalala</dd> 48 </dl> 49 </div> 50 </div> 51 </body> 52 </html>