第一篇 css导入方式 及选择器
一 推荐资料
推荐书籍 css Zen Garden 中文(css禅意花园)
二、css样式
1、css样式表特征
- 继承性 大多数css的样式规则可以被继承
- 层叠性 1)可以定义 多个样式 2)不冲突的时候,多个样式表中的样式可层叠为一个
- 优先级 样式定义冲突的时候,按照不同的样式规则的优先级来用用样式 根据加载顺序,后写的优先
2、css样式导入的三种方式
第一种方式 在标签中导入,这种方式不推荐,主要原因后期维护不方便
标签内多个属性在中间用分号分隔 <body style="background-color:#ddd;color: blue">
第二种导入方式 内部样式表
优点:可以在这个页面中随意引用
缺点:不能在所有页面中应用
在head标签内
下面意思是只要用了 定义的h1 那么就会导入 h1内部定义的css <style type="text/css"> 第一个是背景颜色,第二个设置内容颜色 h1{ background-color: #6f8bdd; color: #000; } </style> 定义页面嵌入的方式导入,必须在type标签中写入“text/css” 不然有些浏览器就会报错
第三种.外部引用
也是将一个.css文件引入到HTML文件中<link rel="stylesheet"href="mystyle.css" type=“text/scc” /> 这个<link/>标签为单标签 定义在<head>标签之中</head>
rel 定义关系为stylesheet href 定义css路径
type 定义文档类型

我在外部定义一个css页面 p{ background-color: transparent; color: #000; } 之后在html中 定义link标签 <head> <meta charset="UTF-8"> <title></title> <link href="css1.css" rel="stylesheet" type="text/css"/> </head>
图解:

小题:
1、为<h3>元素定义样式 2、使用内联样式为其定义字体颜色为红色 3、在内部样式表中,为其定义字体颜色为蓝色,且字体大小为30pt 4、在外部样式表demo.css中定义其字体颜色为黄色,字体大小为10pt,且背景颜色为绿色 5、查看效果 6、改变内部样式表和外部样式表的位置,查看效果

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> /*内部样式*/ .cc{ font-size: 30pt; color: lightskyblue; } </style> <link rel="stylesheet" href="demo.css" type="text/css"/> </head> <body> <!--内联样式--> <!--<body style="background-color:red; ">--> <h3 class="cc" style="color: darkgreen;">sss</h3> <h3 class="cc">adasd</h3> <p>pyrene</p> </body> </html>

p{ color: yellow; font-size: 10pt;; }
二、!important规则
- !important可以调整样式规则的优先级
- 将!important添加到样式规则之后,中间用空格隔开 --选择器 {属性:属性值 !important;}
- 谨慎使用 有些浏览器会不支持

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> /*内部样式*/ .cc{ font-size: 30pt !important; color: lightskyblue; } .aa{ background-color: red; color: blue; } </style> <link rel="stylesheet" href="demo.css" type="text/css"/> </head> <body> <!--内联样式--> <!--<body style="background-color:red; ">--> <h3 class="cc" style="color: darkgreen;">sss</h3> <h3 class="cc ">adasd</h3> <p>pyrene</p> </body> </html>
上面代码颜色不变
三、css选择器
1、通用选择器 显示为一个星号(*)
- 可以与任何元素匹配
- 常用语设置一些默认样式,比如设置整个文档的文本的默认字体和大小

*{ font-size: 30px; font-family: "微软雅黑"; text-align: center; } 这个定义会使这个页面的所有元素都适用
2、元素选择器
html文档的元素就是选择器
比如<p> <h1>等

html
{
color:black;
}
h1{
color:blue;
}
3、类选择器
语法 为 .className{color:red;}
类名称不能以数字开头
所有能够附带class属性的元素都可以使用此样式声明
将元素的class 属性的值设置为样式类名

.cc{ background-color:pink; font-size:35pt; } <h1 class "cc">h1文本<h1> <p class ="cc">段落文本</p>
如果元素选择器和类选择器放在一起,那么既要标签是这个元素,而且类必须是这个类才能满足要求
4、id选择器
里面的id只能是独一无二的,并且是有意义的
- id选择器以一种独立于文档元素的方式来制定样式
- 它仅仅作用于id属性的值
- 语法为:
选择器前面需要有一个#号
选择器本身则为文档中某个元素的id属性的值

#ss{ color:red; background:yello; } 下面body标签设置为 <h1 id="cc">hello</h1>
5、群组选择器
选择器声明为逗号隔开的选择器列表
将一些相同规则作用域多个元素

h2,p.important{ color:red; font-size:20pt; border:1px solid red; } <p class="important">p text</p> <h2>hello</h2> 上面的意思是 h2标签和p标签中的类为importat的标签的内容都会应用这些元素
优先级 内联样式> ID选择器>伪类选择器和类选择器后定义优先>元素选择器
权值 1,0,0,0 0,1,0,0 0,0,1,0 0,0,1,0 0,0,0,1
6、后代选择器
- 依据元素在其位置的上下文关系来定义样式
- 又称之为包含选择器,用于选择作为某元素后代的元素
选择器一端包括两个或者多个空格分隔的选择器

样式表定义派生选择器 h1 span{ color:red; } head中 <h1> an<span>important</span> question. </h1> 执行为: 在标签h1中嵌套的<span>标签才会拥有这个元素, 如果span标签在h1标签外面则不会拥有
7、子代选择器
- 子代选择器要求选择器之间只能存在父子关系
不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素
使用一个特殊的符号大于号(>)作为子结合符

div>span{ color:red; font-size:20pt; } <div> <span>子元素</span> <p> 段落中的文本 <span>不是子元素</span> </p> </div> 上面的只有第一个span标签才会生效,意思是自由在div标签内的span才会生效 第二个span是在p标签中的

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /*表示span文字加粗*/ span{ font-weight: bold; } /*表示h1中文字正常*/ h1{ font-weight: normal; } h1 span{ color: red; } /*所有的儿子都可以用*/ div span{ color: green; } /*这个只属于div直接里面的span,儿子用的*/ div>span{ color: blue; background-color: #6f8bdd; } </style> </head> <body style="background-color: #ddd;color: deepskyblue;"> <!--下面的是离谁近那么谁的字体就加粗--> <h1>css选择器 这里 代表的是空格 <span>子代选择器</span> 与 <span>后代选择器</span> </h1> <div> <p>后代选择器用 <span>我是p标签里的span</span>来间隔 </p> <span>用来表示父容器中的所有嵌套容器</span> <p>子代选择器用 <span>我是第二个p标签里的span</span>来间隔容器 </p> <span>用来表示父容器中的直接子集</span> </div> </body> </html>
效果图

8、伪类选择器
- 伪类选择器用于向某些选择器添加特殊的效果
- 使用冒号(:)作为结合符,结合符左边是其他选择器,右边是 伪类
--选择器 :伪类选择器
- css 伪类选择器可以分为
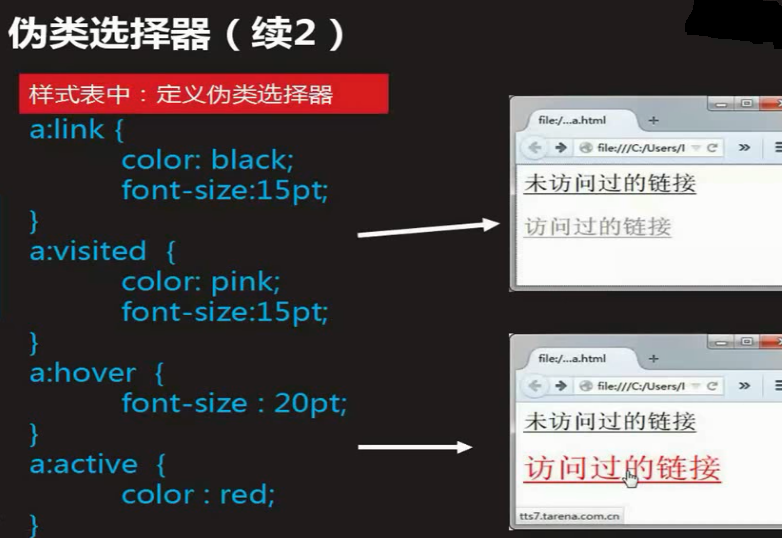
- 连接伪类
- :link 适用于尚未访问的链接
- :visited 适用于访问过的连接
动态伪类 用于呈现用户操作 可以加给所有的标签 - :hover 适用于鼠标悬停在html元素时
- :active 适用于html元素被激活时
- :focus 适用于html元素获取焦点时
- 目标伪类
- 元素伪类
- 元素状态伪类
- 结构伪类
- 否定伪类

下面是默认的颜色是灰色,但鼠标放上去激活的时候是黑色

http://www.cnblogs.com/bmwcn/articles/445184.html 这里介绍有如何区别OL、UL、LI与DIV、CSS

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> a:link{ color: green; } /*visited设置连接的颜色,hover设置鼠标悬停在连接上面的颜色,必须让visited卸载hover*/ /*前面,要不然点击过后会失效*/ a:visited{ color: bisque; } a:hover{ color:red; } /*active鼠标点住不松手显示的颜色*/ a:active{ color: deepskyblue; } input{ /*background-color: ;*/ border: 1px solid #aaa; } input:hover{ border-color:blue; } input:focus{ border-color:red; } input.username:focus{ border-color: yellow; color: red; } </style> </head> <body style="background-color: #ddd;color: deepskyblue;"> <h1>css选择器---伪类选择器</h1> <div> <h2>连接伪类</h2> <ul> <li><a href="#">:link</a></li> <li><a href="#">:visited</a></li> </ul> <h2>动态伪类</h2> <form> 用户名:<input type="text" class="username" value="请填写你的用户名"/><br/> 密码:<input type="password"/> </form> </div> </body> </html>





