web开发中,一行代码解决各种IE兼容问题
首先是自己遇到问题:
一套系统,以前的开发asp旧+c#新后台管理扩展.完善后,在2013年前基本无问题,很是肠顺.
其中.到升级了浏览器后.例如ie9以后,则问题出现了.
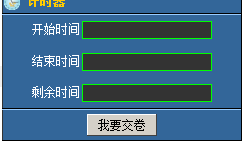
如图: 这是一个js的计时器,平时正常显示.但这里不行了....没有显示出来.经过测试,在chrome上是可以正常的显示,ie9以上版本,360浏览器均不正常.
这是一个js的计时器,平时正常显示.但这里不行了....没有显示出来.经过测试,在chrome上是可以正常的显示,ie9以上版本,360浏览器均不正常.
分析:
1\首先在chrome上是可以正常的显示,可以判断,逻辑上,应该是么有错的了.所以.我之前费了一大周章去折腾,真不科学!汗.....
2\查看对应的js倒计时文件,搜索一大堆资料.发现思考:判断浏览器是否支持跨域访问。 alert(jQuery.Support.Cors),IE8以下不支持,IE8返回false,google返回true。
所以,为了支持,在对应js 文件头中加入代码: jQuery.support.cors=true ; 故障依然,没有解决.郁闷..
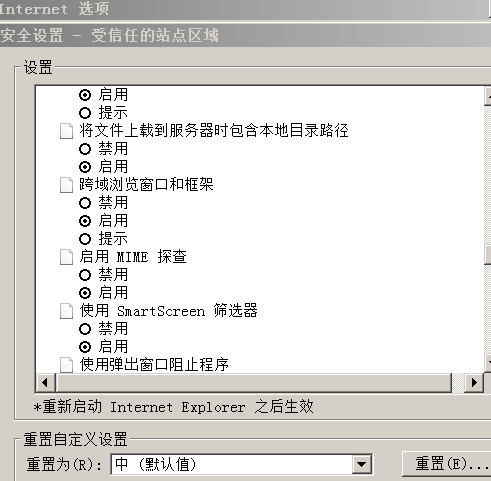
3\于是,就查了资料,考虑 IE 浏览器跨域问题?决定把系统站点"添加到安全站点"然后在ie安全性上开启两个:
 跨域浏览窗口和框架,
跨域浏览窗口和框架,
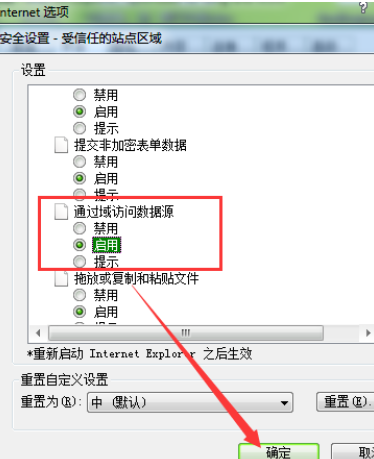
 通过域访问数据源.
通过域访问数据源.
可惜,故障依旧没有解决.
4\查看js的关键代码function MM_findObj(n, d)函数:这是DW自动生成的用来显示和隐藏层的方法。这一段也看得我头大....
function MM_showHideLayers() { //v3.0
var i,p,v,obj,args=MM_showHideLayers.arguments;
for (i=0; i<(args.length-2); i+=3) if ((obj=MM_findObj(args[i]))!=null) { v=args[i+2];
if (obj.style) { obj=obj.style; v=(v=='show')?'visible':(v='hide')?'hidden':v; }
obj.visibility=v; }
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
MM_findObj函数主要作用:取得要复制的对象,并返回 1. if(!d) d=document;: 首先MM_findObj(n, d),有两个参数,而在两处用时,一处传了两个参数MM_findObj(n,d.layers[i].document),一处传了一个参数MM_findObj(ob)所以第一个if(!d) d=document;判断是否传了第二个参数d,如果没传第二个参数d,则!d为true,为d赋值文文件对象document 2. if((p=n.indexOf("?"))>0&&parent.frames.length) 用indexOf查找函数MM_findObj(n, d)的第一个参数n中?的位置(找不到?值为-1,找到?值为相应的位置),并赋给变量p,并判断这个位置是否大于0, parent.frames.length:父框架个数是否大于0 3. if(!(x=d[n])&&d.all) x=d.all[n]; 为变量x赋值d[n],如果不存在d[n]对象,且d.all存在,则为x赋值d.all[n] 4. for (i=0;!x&&i<d.forms.length;i++) x= d.forms[i][n]; d.forms.length:所传参数d对象的窗口个数,循环判断为x赋的值不存在时!x为真,且i< d.forms.length时,重新为x赋值d.forms[i][n] 5. for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document); d.layers.length: 所传参数d对象的层个数,循环判断为x赋的值不存在时!x为真,且i< d.forms.length时,重新为x赋值递归调用自身函数MM_findObj的返回值 6. if(!x && document.getElementById) x= document.getElementById(n); document.getElementById: 所传参数d对象的对象id, 判断为x赋的值不存在时!x为真且所传参数d对象存在对象,则为x赋值document.getElementById(n)
5\好吧,问题来了.....MM_showHideLayers() 也就把这层显示出来.,,我想,问题的所在就是:这个隐藏的层不能显示出来.!!!!!!!!!!
6\找到一篇文章:"一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10",我就借鉴了里面的方法:
在源文件的<head>内加上这句
<meta http-equiv="X-UA-Compatible" content="IE=7"> //这句话的意思是强制使用IE7模式来解析网页代码以解决ie9以上的兼容性问题,ie9后,部分层的显示和交互失效,特此解决
在这里送上几种IE使用模式!
1、强制使用IE7模式来解析网页代码
<meta http-equiv=“X-UA-Compatible” content=“IE=8″>
2. Google Chrome Frame也可以让IE用上Chrome的引擎:
<meta http-equiv=“X-UA-Compatible” content=“chrome=1″ />
3.强制IE8使用IE7模式来解析
<meta http-equiv=“X-UA-Compatible” content=“IE=EmulateIE7″><!– IE7 mode –>
//或者 <meta http-equiv=“X-UA-Compatible” content=“IE=7″><!– IE7 mode –>
4.强制IE8使用IE6或IE5模式来解析
<meta http-equiv=“X-UA-Compatible” content=“IE=6″><!– IE6 mode –>
<meta http-equiv=“X-UA-Compatible” content=“IE=5″><!– IE5 mode –>
5.如果一个特定版本的IE支持所要求的兼容性模式多于一种,如:
<meta http-equiv=“X-UA-Compatible” content=“IE=5; IE=8″ />
好了。最后终于解决了。。。累了2年的时间,这个疑惑,2017--12月前终于解决。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号