通过脚手架创建的vue项目实现分环境打包
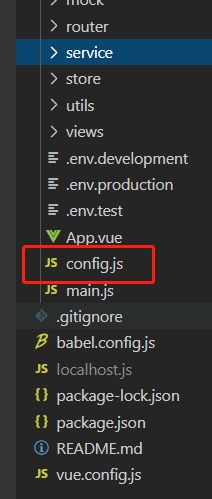
1. 创建三个配置文件:分别是开发环境,测试环境,生产环境,如图所示:

三个文件的内容分别为:
.env.development:
1 2 | NODE_ENV = 'development'VUE_APP_CURENV = 'development' |
.env.test:
NODE_ENV = 'test'
VUE_APP_CURENV = 'test'
.env.production:
NODE_ENV = 'production'
VUE_APP_CURENV = 'production'
2. 在项目中创建一个config.js文件

config.js文件里面的内容如下:
let BASE_CONFIG = {
BASEURL:'', //不同环境需要的地址
} //这里是一个默认的url,可以没有
switch (process.env.NODE_ENV) {
case 'test': //这里是本地的请求
BASE_CONFIG.BASEURL= ""
break
case 'development': // 开发环境
BASE_CONFIG.BASEURL= ""
break
case 'production': //生产环境
BASE_CONFIG.BASEURL= ""
break
}
export default BASE_CONFIG
3. 在main.js文件中引入config
import config from "./config";
Vue.prototype.$config = config;
4.在需要的组件中直接通过this.$config.BASE_CONFIG.BASEURL来获取地址即可
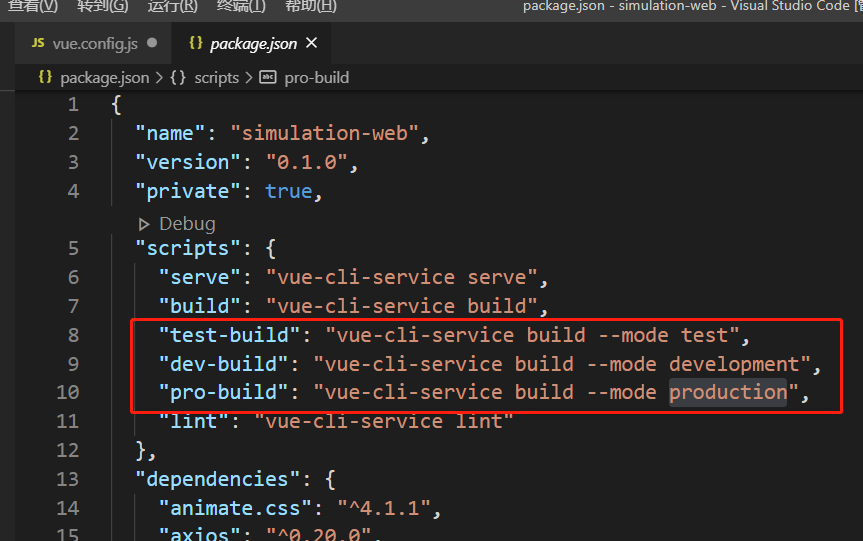
5.打包的时候执行相应的命令即可:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步