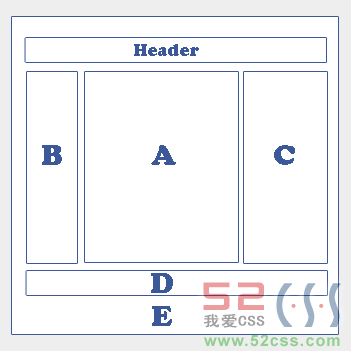
使用float设置经典的网站前端结构
float浮动是能使得标签脱离文档流,此处脱离文档流,是指此便签后面的,没有脱离文档流的标签将此标签当作透明,按正常来布局。
float脱离文档流,是受到父级范围限制的,在父级范围内脱离文档流,脱离文档流后的标签显示位置,受父级的宽度影响,除非父级的宽度设置为固定。
*在同一个父级当中,第一个标签元素是不会被后边设置了float的标签掩盖,不论它有没有设置float

| <!DOCTYPE html> | |
| <html> | |
| <head lang="en"> | |
| <meta charset="UTF-8"> | |
| <title></title> | |
| <style type="text/css"> | |
| #divE { | |
| width: 1270px; | |
| background: chartreuse; | |
| } | |
| #head { | |
| width: 1240px; | |
| height: 150px; | |
| background: coral; | |
| } | |
| #B { | |
| width: 200px; | |
| height: 600px; | |
| background: darksalmon; | |
| float: left; | |
| margin: 15px; | |
| } | |
| #A { | |
| width: 700px; | |
| height: 1200px; | |
| background: yellowgreen; | |
| float: left; | |
| margin: 10px; | |
| } | |
| #C { | |
| width: 300px; | |
| height: 600px; | |
| background: hotpink; | |
| float: left; | |
| margin: 10px; | |
| } | |
| #footer { | |
| width: 1240px; | |
| height: 150px; | |
| clear: both; | |
| background: darkturquoise; | |
| } | |
| #leftContent { | |
| width: 50px; | |
| height: 50px; | |
| background: red; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <center> | |
| <div id="divE"><!--divE没有float,所以divE还在文档流当中,他的高度,是受到他的那些还在文档流的子元素的影响--> | |
| <div id="head"> | |
| </div> | |
| <!--没有设置float还在文档流当中,所以他能影响divE的高--> | |
| <!--因为DivBAC有divE包裹着,而且E的宽度是定的,所以他们在浏览缩放时不会自己跑,应为DivE的宽度没有改变--> | |
| <!--如果DivE的宽度不设定,默认是auto,那么DivE的宽度会随浏览器缩放变化而变化,那么DivABC也会受影响,自己飘--> | |
| <div id="B"> | |
| <div id="leftContent"></div> | |
| <ul > | |
| <li>首页</li> | |
| <li>登录</li> | |
| <li>消息</li> | |
| </ul> | |
| </div> | |
| <!--divABC设置了float,不在文档流当中,所以就不影响divE的高--> | |
| <div id="A"></div> | |
| <div id="C"></div> | |
| <div id="footer"></div> | |
| <!--footer不设置float和position的情况下,footer是遵从文件流的 | |
| ,由于divABC已经设置了float了,脱离了文件路,footer还在文件流中,那么就是排到了head的下面,与head共同的决定divE的高度-> | |
| <!--如果footer的clear设置成both,那么footer一厢情愿的就把DivABC认为还在流当中,让后自己排到DivABC下方了--> | |
| </div> | |
| </center> | |
| </body> | |
| </html> |
分类:
前端




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现