Vue3配置——vue-cli2与vue-cli3在一台电脑共存
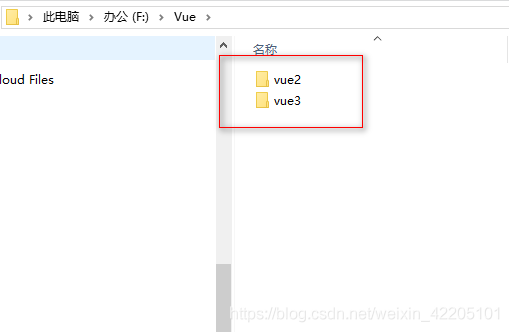
1、新建两个文件夹,分别用于存放vue-cli2和vue-cli3

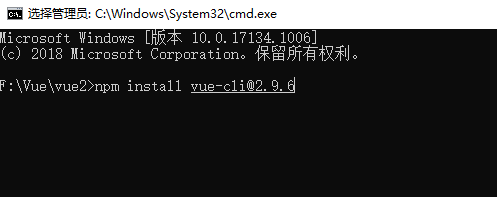
2、进入vue2文件夹下载安装vue-cli2.0

vue-cli2.0版本下载命令为npm install vue-cli或者npm install vue-cli@版本号,这里我指定了版本号,还有这里不要加-g,否则就会安装到全局位置
检验
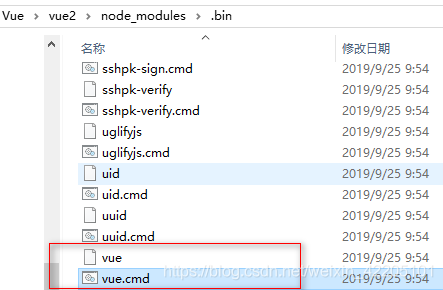
下载完毕,会生成一个node_modules文件夹,进入该文件夹下的.bin文件夹–F:\Vue\vue2\node_modules\.bin

可以看到该文件夹下存放的是cmd命令,因为是局部安装,所以在该目录下执行cmd命令vue -V,结果如下则说明安装成功

3、进入vue3文件夹下载安装vue-cli3.0
vue-cli3.0安装步骤与上面的2.0基本相同,唯一不同的就是下载安装命令为 npm install @vue/cli
4、修改CMD命令名称
为了便于区分,我们修改两个版本的cmd命令的名称,分别为vue-cli2和vue-cli3


5、配置环境变量

过程请看上图,最后一步要操作两次,分别添加2.0和3.0的cmd命令到环境变量,点浏览后,选择到.bin文件夹就可以了
6、使用
使用vue-cli2.0创建项目—vue-cli2 init webpack

使用vue-cli3.0创建项目—vue-cli3 create my-project