JavaScript基本数据类型及操作方法
参考以下链接,非常感谢共同进步:https://zhuanlan.zhihu.com/p/127100161
参考资料
- JavaScript高级程序设计(第3版), by Nicholas C.Zakas (作者) 李松峰 , 曹力 (译者)
- ECMAScript 6 入门, by 阮一峰
JavaScript基本数据类型
一、数字(Number)
1.包括浮点数和整数
什么是浮点数:浮点数就是该数值中必须有一个小数点,并且小数点后面必须至少有一位数字。
由于保存浮点数值的内存空间是保存整数值的两倍,所以js会不失时机的把浮点数转换为整数。小数点后面没有数值或者1.0就会被保存成整数。
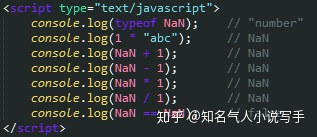
2.特殊的数字类型NaN
1、表示不是数字,但是其实它是一个特殊的数字(NaN:Not a Number)
2、当运算操作符错误的时候,一般会得到NaN
3、NaN具有传染性,即NaN参与任何运算,结果都为NaN
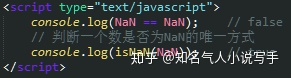
4、NaN与任何数值都不相等

isNaN()函数
isNaN()函数---判断一个数是否为NaN的唯一方式
- 判断一个数是否是NaN,如果是NaN则返回true,否则返回false

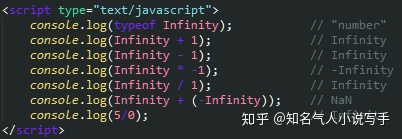
3.Infinity
1、Infinity:数据超过了JS可以表示的范围,是一个特殊的数字
2、Infinity与其他数据类型进行操作运算,结果还是Infinity
3、数字除以0得到Infinity

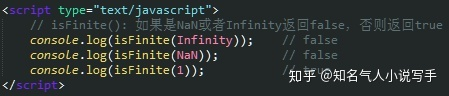
isFinite()函数
- 如果是NaN或者Infinity返回false,否则返回true

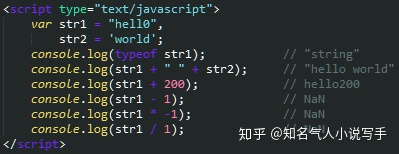
二、 字符串(String)
多个字符的有序序列,双引号和单引号引起来的都是字符串
字符串特点:
1、单引号和双引号引起来的都是字符串
2、两个字符串相加,实际上是将两个字符串拼接
3、两个字符串相加,是拼接而不是运算,其他运算结果为NaN,表示计算错误
4、字符串加数字,首先将数字转化为响应的字符串然后再参与运算。同样不支持-, *, /等其他运算

三、布尔值(Boolean)
包括true和false,通常用在流程控制语句,选择判断语句
false值:
- 数字0
- NaN
- “ ”,空字符串
- false
- undefined
- null
true值: 除了false值就是true值
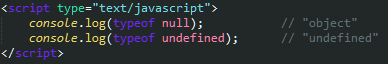
四、 Undefined
如果使用一个未定义的变量,会得到一个undefined值,当定义了一个变量未初始化,默认的也会给它初始化成undefined值
五、null
代表什么也没有
注意:null和undefined的最大区别是如果变量值为null,说明变量是存在的,只不过它的值是空值null

JS数据类型查看使用typeof
typeof("要查看的类型")
Object.values()与Object.keys()
Object.values(obj)返回一个数组,其元素是在对象上找到的可枚举属性值。
属性的顺序与通过手动循环对象的属性值所给出的顺序相同
var obj = { 0: 'a', 1: 'b', 2: 'c' }; console.log(Object.values(obj)); // ['a', 'b', 'c']
var obj = { foo: 'bar', baz: 42 };
console.log(Object.values(obj)); // ['bar', 42]
//当我们使用数字键时,根据键以数字顺序返回的值
var an_obj = { 100: 'a', 2: 'b', 7: 'c' };
console.log(Object.values(an_obj)); // ['b', 'c', 'a']
some()方法
var a = [11,50,40,3,5,80,90,4] function some(item,index,array){ console.log(item); return item>10 } a.some(some); //11 //true
注意:some如果遇到 true 就不在执行了,如果都为 false 返回false,不会改变原数组
every()方法
和some的关系已经很确定了,同样是返回boolboolear值
综合理解
实现多字段模糊查询
en,cn,code都能查询
比如输入aq,查询返回第二条
比如输入卡,查询返回第三条
比如输入97,查询返回第三条
输入a就都出来了。希望的就是输入不分数字、英文、语文
var arr = [
{id: "1", en: "Afghanistan", cn: "阿富汗", code: "93"},
{id: "2", en: "Iraq", cn: "伊拉克", code: "964"},
{id: "3", en: "Qatar", cn: "卡塔尔", code: "974"}
]function query(arr, q) { return arr.filter(v => Object.values(v).some(v => new RegExp(q + '').test(v)) ) }
获取本地
JSON.parse(localStorage.getItem('userInfo')).loginName



