(二)Vue——如何学习Vue2.0
一,VUE的核心
1.数据驱动(mvvm模型,只要改变model的数据,视图层就会自动更新)
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
//HTML中 <div id="app"> {{ message }} </div> //JavaScript中 var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } })
注:Object.freeze(),这会阻止修改现有的 property,也意味着响应系统无法再追踪变化。
2.视图组件:
把整一个网页的拆分成一个个区块,每个区块我们可以看作成一个组件,网页由多个组件拼接或者嵌套组成。
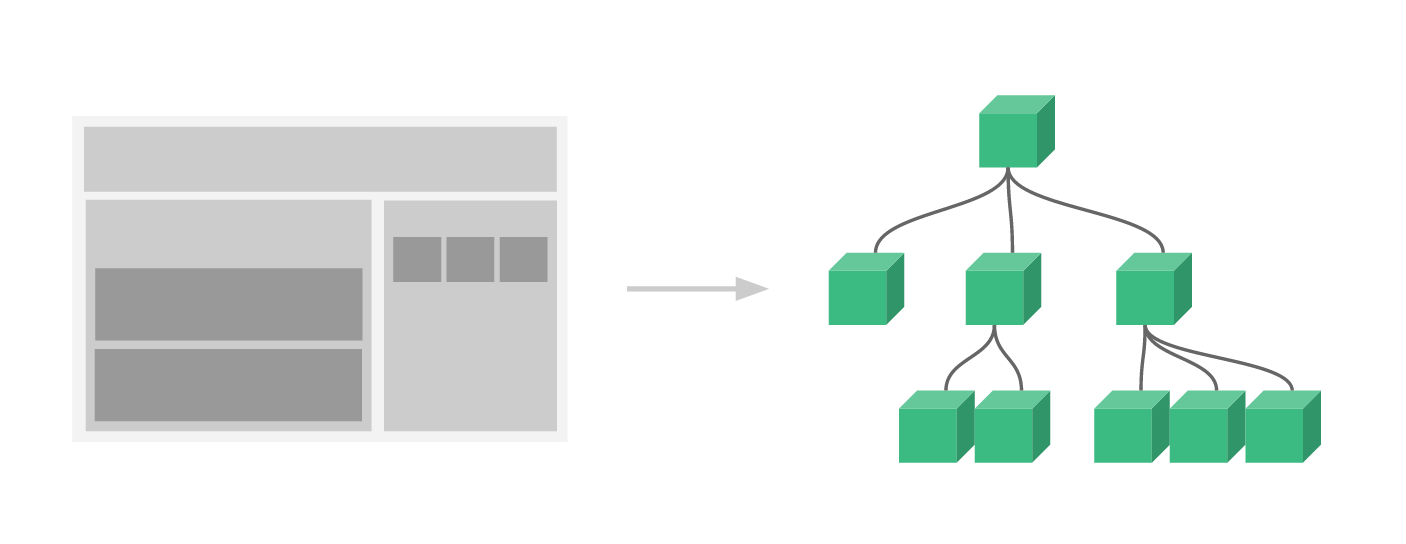
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

Vue实例中可以通过以下对象对页面进行相应的设置
var vm = new Vue({
el: '#app', // 控制区域
data: {}, // 定义数据 为了复用一般会定义为 data(){ return {} },
methods: {}, // 定义事件方法
filters: {}, // 定义私有的过滤器
directives: {}, // 定义私有的指令
components: {}, // 定义实例内部私有的组件
watch:{}, // 侦听器,监听值的变化,然后执行相对应的函数(或者步骤)
computed:{} //计算属性,只有数据变化了才进行计算
//以下是Vue生命周期函数
beforeCreate(){}, // 实例刚在内存中被创建出来,还没初始化好 data 和 methods 属性之前调用此函数
created(){}, // 实例已经在内存中创建完成,此时 data 和 methods 属性初始化完成,页面(HTML)加载完成之前(未开始编译模板)调用此函数。执行顺序:父组件 -> 子组件
beforeMount(){}, // 此时已经完成了模板的编译,但是还没有挂载到页面中,在挂载开始之前调用此函数
mounted(){}, // 此时已经将编译好的模板,挂载到了页面指定的容器中显示。页面(HTML)加载完成之后调用此函数。执行顺序:子组件 -> 父组件
beforeUpdate(){}, // 状态更新之前调用此函数,此时 data 中的状态值是最新的,但是界面上显示的数据还是旧的,因为此时还没有开始重新渲染 DOM 节点
updated(){}, // 状态更新完成之后调用此函数,此时 data 中的状态值和界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了
beforeDestroy() {}, // 实例销毁之前调用此函数。在这一步,实例仍然完全可用
destroyed(){}, // 实例销毁后调用此函数。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁
})
二、Vue基础类型、基础语法、Vue命令
在 API 参考中查阅到完整的实例 property 和方法的列表
实例属性 el:
数据属性 data:
方法属性 methods:
组件属性 components:
过滤器属性 filters:
指令属性 directives :
生命周期属性:
站在巨人的肩膀上看世界会比较容易,我也在不断的进步学习,在网上参考了以下图文进行汇总、整理,感谢这些优秀的博主及小伙伴。我会不断地进行更新和优化,使学习更系统、更快捷、更易理解、更易用。
参考文章:



