CSS题目
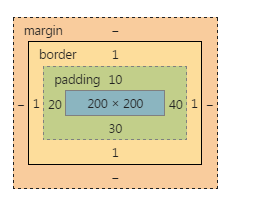
题目1:说出下面盒子真实占有宽高,并画出盒模型图。
div{ width: 200px; height: 200px; padding: 10px 20px 30px; padding-right: 40px; border: 1px solid #000; }
答案:

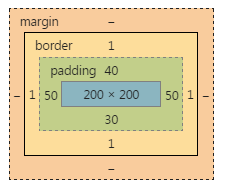
题目2:说出下面盒子真实占有宽高,并画出盒模型图。
div{ width: 200px; height: 200px; padding-left: 10px; padding-right: 20px; padding:40px 50px 60px; padding-bottom: 30px; border: 1px solid #000; }
答案:
padding-left:10px; 和padding-right:20px; 没用,因为后面的padding大属性,层叠掉了他们。
盒子模型如下:

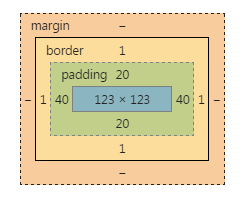
题目3:现在给你一个盒子模型图,请写出代码,试着用最最简单的方法写。

答案:
width:123px;
height:123px;
padding:20px 40px;
border:1px solid red;
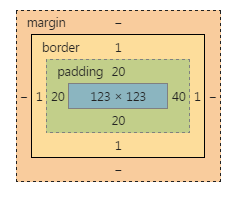
题目4:现在给你一个盒子模型图,请写出代码,试着用最最简单的方法写。

答案:
width:123px; height:123px; padding:20px; padding-right:40px; border:1px solid red;



