(一)Vue——如何创建一个Vue项目(完整步骤)
一、安装Node环境
1.下载地址:https://nodejs.org/en/ 安装过程——详细步骤
2.为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org
即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。

检查是否安装成功:输入 cnpm -v
二、搭建Vue环境
1、全局安装vue-cli
输入:npm install --global vue-cli 或 cnpm install --global vue-cli
(cnpm 安装环境和依赖包会更快 推荐使用cnpm)

2、进入你要创建vue项目的目录下进行项目创建,输入:vue init webpack vuedemo
(vuedemo 就是你创建的项目名称 可自定)


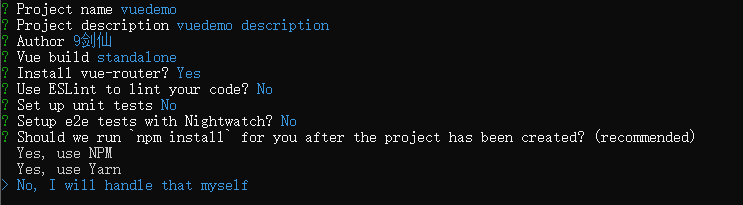
说明:
Project name ==> 项目名称 自己输入;
Project description ==> 项目描述 自己输入;
Author ==> 项目作者 自己输入;
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
新版需要选择运行依赖安装方式选择第三个 方便不费时
Should we run `npm install` for you after the project has been created? (recommended)
Yes, use NPM
Yes, use Yarn
> No, I will handle that myself
3、进入项目,安装依赖
进入到项目路径下,进行依赖安装

输入 cnpm i 或cnpm install 如未安装淘宝镜像 请输入 npm i 或npm install

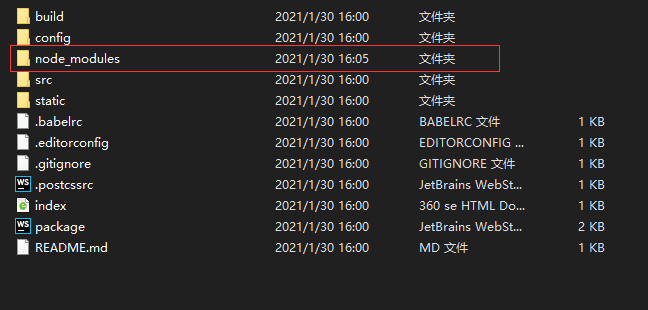
安装依赖后的文件夹后,多了一个node_modules文件夹

输入 npm run dev,启动项目,


输入http://localhost:8080,访问vue项目

创建一个Vue项目 是第一步:
我们又该如何进行进一步的学习与开发呢
请看文章:
从零基础开始学会Vue(一)



