Node——安装的详细步骤
node.js简介
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好
node.js安装
下载完之后就是安装了,node.js安装也很简单。
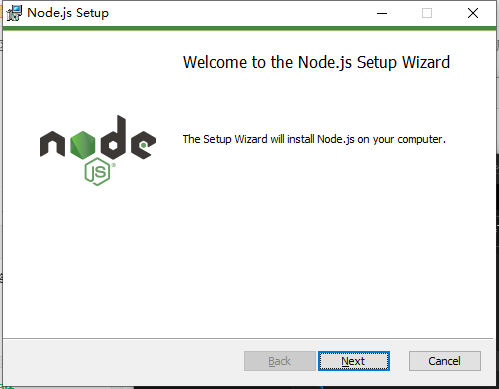
1、安装第一步直接点Next。

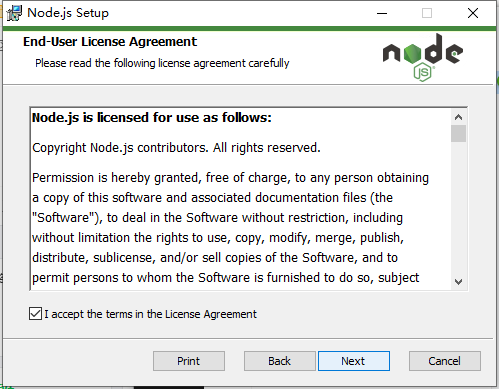
2、把选项打勾之后点击Next。

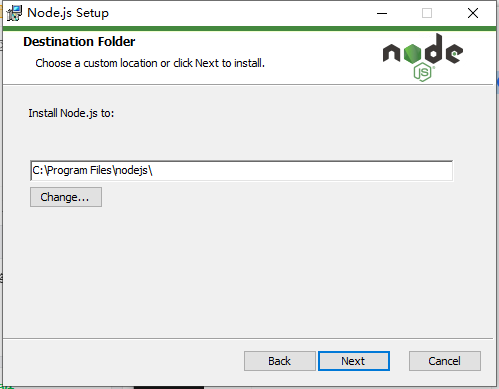
3、设置安装路径,设置完成之后点击Next

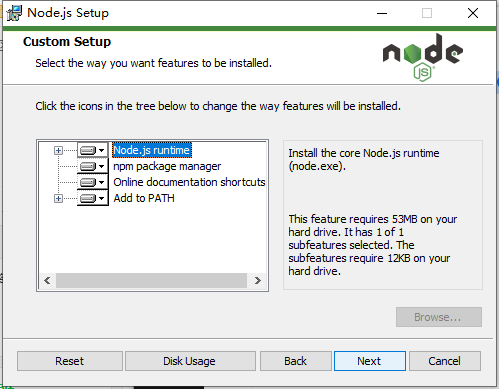
4、点击Next

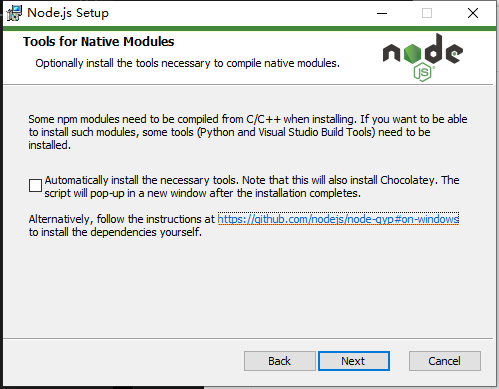
5、不用勾选直接next

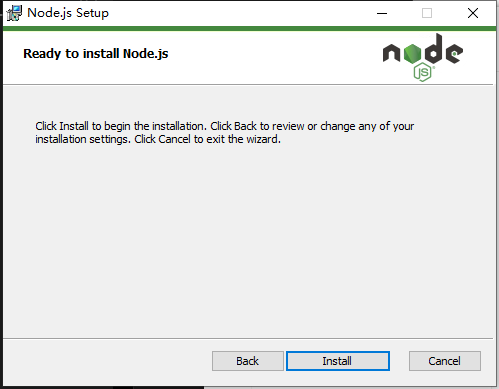
6、点击Install安装

7、等待安装完成

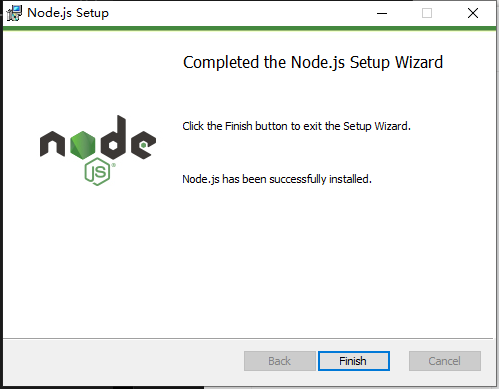
8、安装完成

9、win+R 并且输入cmd ,

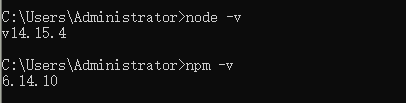
10、调用命令行 输入 node -v查看是node版本号 检测是否安装成功、如果输出版本号,说明我们安装node环境成功

Vue3项目需要注意根据需求安装不同版本的Node
注意:vite 要 Node.js 12.0.0 以上版本,但推荐在 14.0.0 以上以获得最佳支持;
vue-cli 4.5 需要 Node.js 10.12.0 以上版本;
vue-cli 5.0(目前还是 beta 版)也需要 Node.js 12.0.0 以上版本。
Webpack 4 需要 Node.js 6.11.5 以上版本,但推荐在 8.9.4 以上以获得最佳支持;
Webpack 5 需要 Node.js 10.13.0 以上版本。
element-plus 官方表示不支持 Vue 2.X



