[css]用于记录开发环境中各个DB的html,使用css以美化
【说明】
用文本文件记开发环境中各个DB,只能搞一列,还不漂亮。用图片做又难以修改,wordexcel等又需要特定软件,
用html/CSS正好解决了多列、美观、无特定软件依赖等需求。
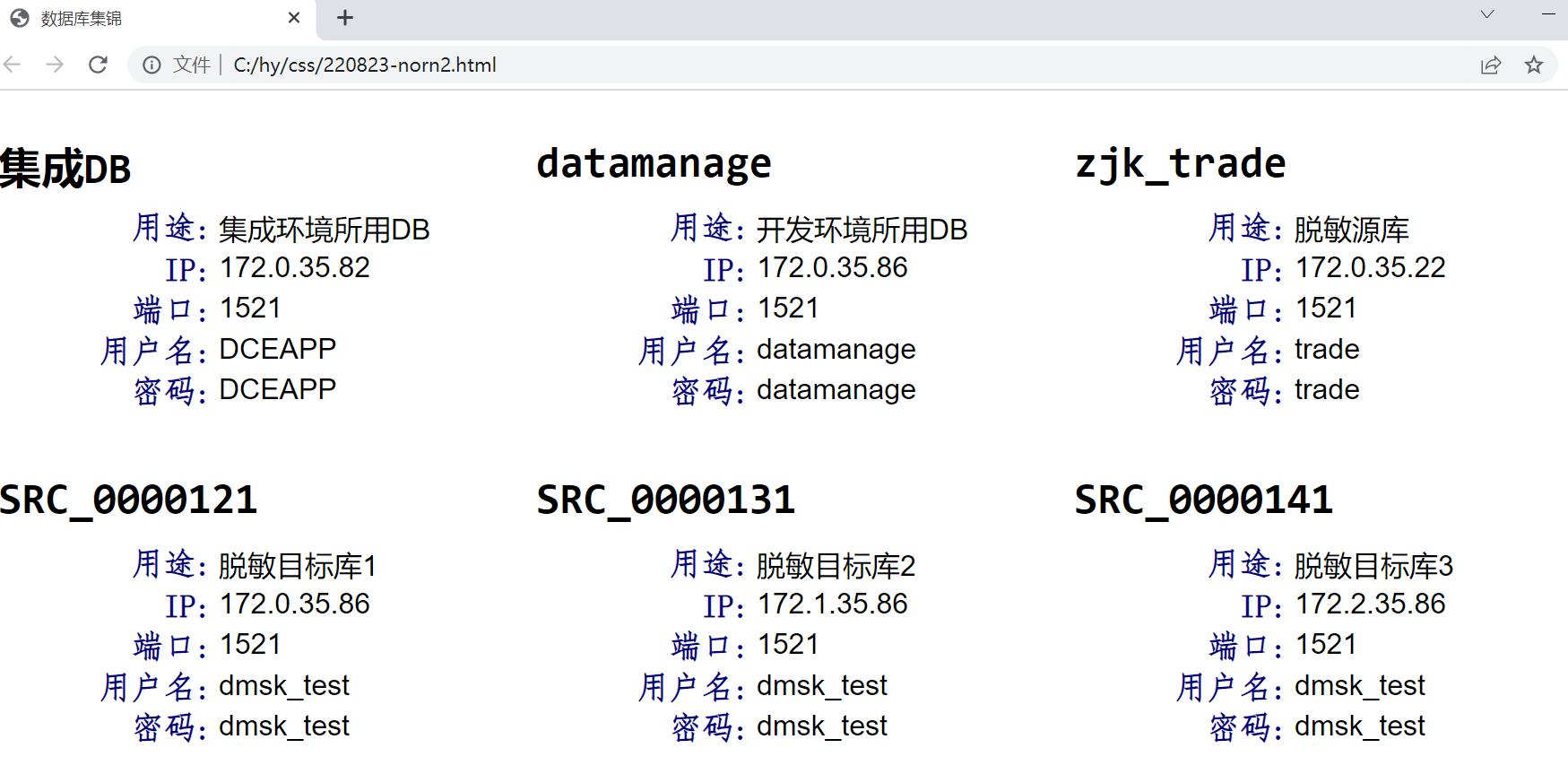
【外观】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>数据库集锦</title> <style type="text/css"> .noun{ display:block; width:400px; height:250px; float:left; } .noun h2{ font-family:consolas; font-weight:bold; font-size:24pt; height:24px; text-height:24px; padding:0 0 0 4px; } .noun ul{ list-style:none; margin:0 0 10px 0; } .noun ul li{ margin:3px 0 3px 0; padding:3px; clear:both; } .noun ul li label{ color:navy; font-family:'仿宋','华文仿宋','宋体'; font-weight:bold; font-size:18pt; float:left; width:120px; text-align:right; } .noun ul li span{ font-family:arial,Times New Roman; font-weight:normal; font-size:16pt; float:left; margin:0 0 0 5px; text-align:left; } </style> </head> <body> <div class="noun"> <h2>集成DB</h2> <ul> <li><label>用途:</label><span>集成环境所用DB</span></li> <li><label>IP:</label><span>172.0.35.82</span></li> <li><label>端口:</label><span>1521</span></li> <li><label>用户名:</label><span>DCEAPP</span></li> <li><label>密码:</label><span>DCEAPP</span></li> </ul> </div> <div class="noun"> <h2>datamanage</h2> <ul> <li><label>用途:</label><span>开发环境所用DB</span></li> <li><label>IP:</label><span>172.0.35.86</span></li> <li><label>端口:</label><span>1521</span></li> <li><label>用户名:</label><span>datamanage</span></li> <li><label>密码:</label><span>datamanage</span></li> </ul> </div> <div class="noun"> <h2>zjk_trade</h2> <ul> <li><label>用途:</label><span>脱敏源库</span></li> <li><label>IP:</label><span>172.0.35.22</span></li> <li><label>端口:</label><span>1521</span></li> <li><label>用户名:</label><span>trade</span></li> <li><label>密码:</label><span>trade</span></li> </ul> </div> <div class="noun"> <h2>SRC_0000121</h2> <ul> <li><label>用途:</label><span>脱敏目标库1</span></li> <li><label>IP:</label><span>172.0.35.86</span></li> <li><label>端口:</label><span>1521</span></li> <li><label>用户名:</label><span>dmsk_test</span></li> <li><label>密码:</label><span>dmsk_test</span></li> </ul> </div> <div class="noun"> <h2>SRC_0000131</h2> <ul> <li><label>用途:</label><span>脱敏目标库2</span></li> <li><label>IP:</label><span>172.1.35.86</span></li> <li><label>端口:</label><span>1521</span></li> <li><label>用户名:</label><span>dmsk_test</span></li> <li><label>密码:</label><span>dmsk_test</span></li> </ul> </div> <div class="noun"> <h2>SRC_0000141</h2> <ul> <li><label>用途:</label><span>脱敏目标库3</span></li> <li><label>IP:</label><span>172.2.35.86</span></li> <li><label>端口:</label><span>1521</span></li> <li><label>用户名:</label><span>dmsk_test</span></li> <li><label>密码:</label><span>dmsk_test</span></li> </ul> </div> </body> </html> <script type="text/javascript"> <!-- //--> </script>
END


