【JS】如何防止form中的文本框回车时提交表单
当form中含有文本框如下:
<form action="../test.do"> <input type="text" id="txt1"/> </form>
在文本框输入回车后会导致页面提交,如下:

这未必是我们想要的效果。
为了防范这种情况发生,可以这么做:
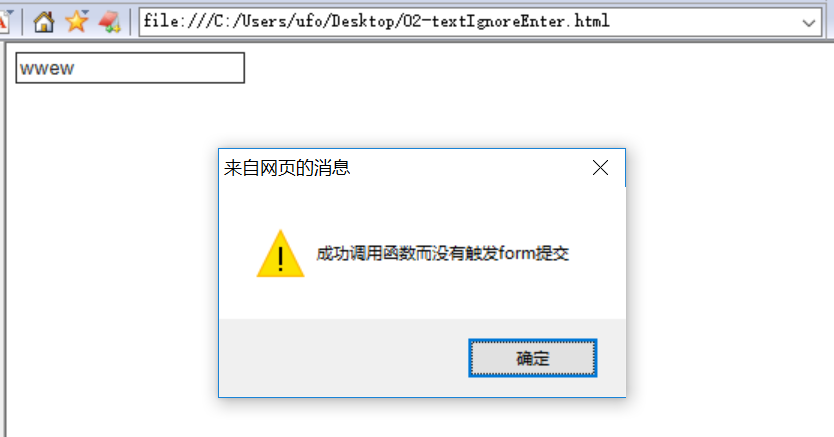
<form action="../test.do"> <input type="text" id="txt2" onkeydown="if(event.keyCode==13){event.keyCode=0;test();return false;};"/> </form>
这样就控制住了。

全体代码:
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>test</title> </head> <body> <form action="../test.do"> <!--<input type="text" id="txt1"/>--> <input type="text" id="txt2" onkeydown="if(event.keyCode==13){event.keyCode=0;test();return false;};"/> </form> </body> </html> <script type="text/javascript"> <!-- function test(){ alert("成功调用函数而没有触发form提交"); } //--> </script>
PS:似乎在txt2加上以上代码,连txt1的回车都给弄好了,JS还真是神奇。对此个中原因还有待探究。
END

