day64(2023.5.4)
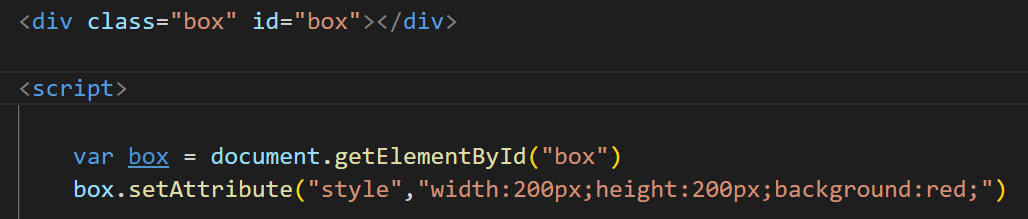
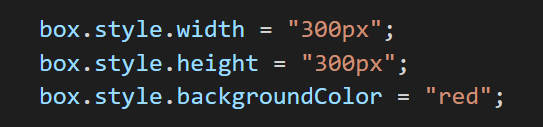
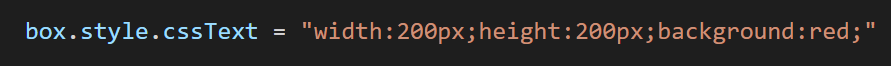
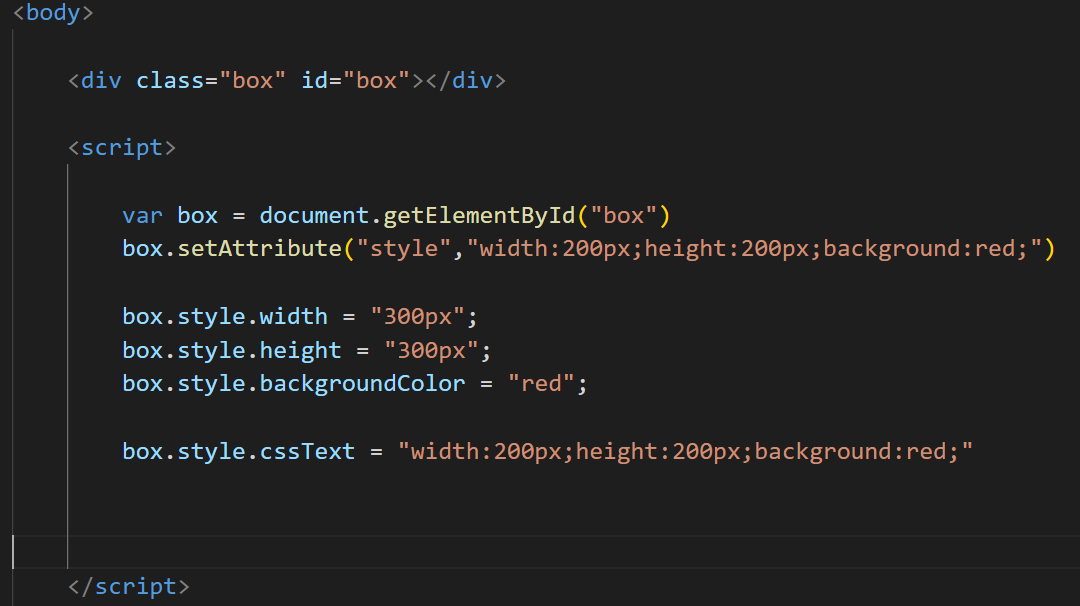
1.CSS操作


![]()




以上三种方法,都可以动态的为CSS设置样式

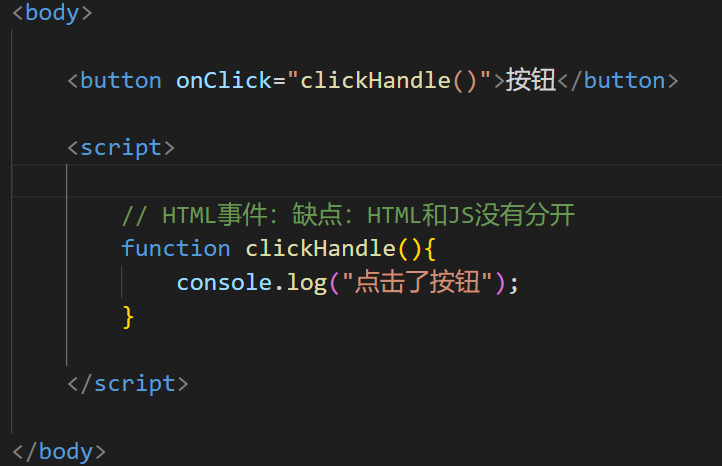
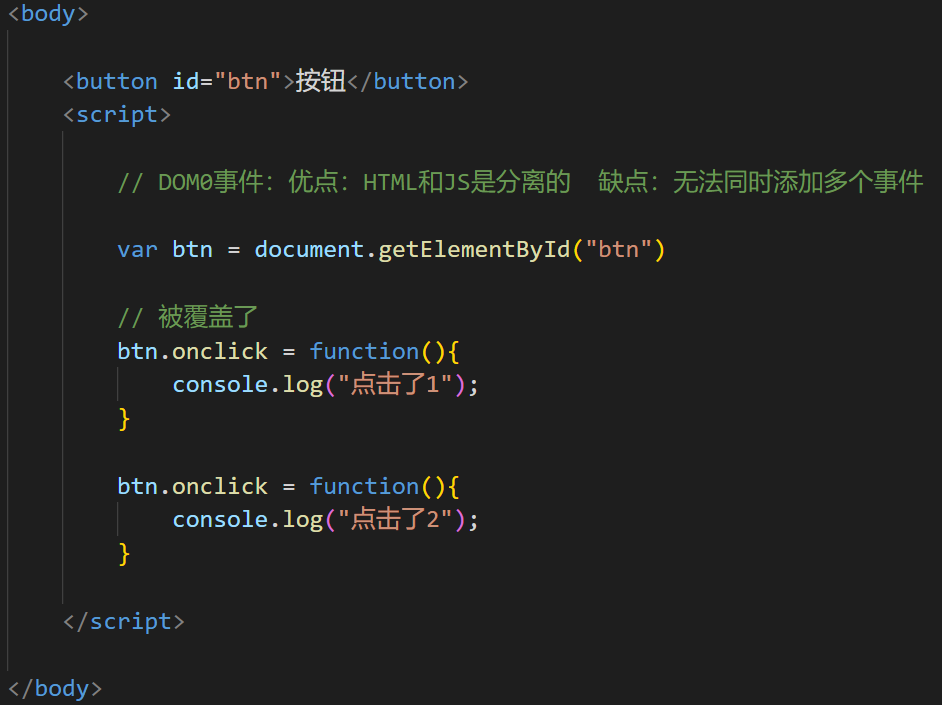
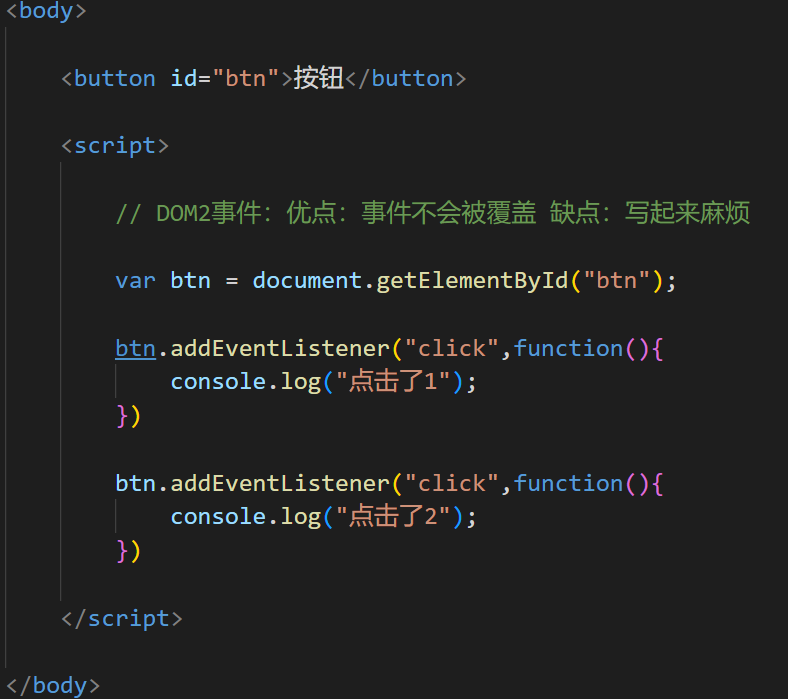
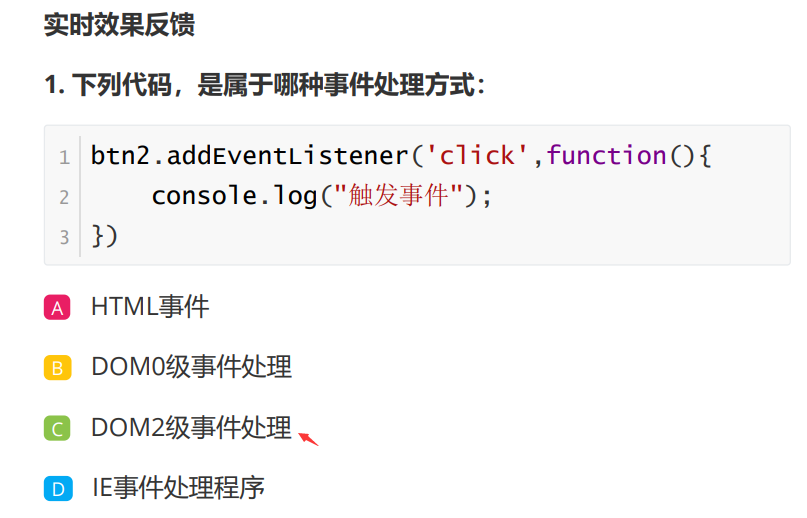
2.事件处理程序



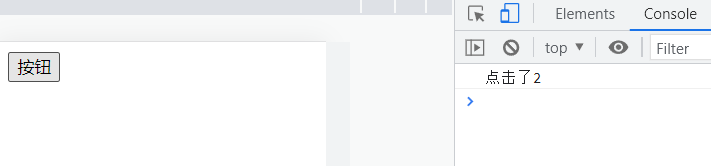
运行结果:



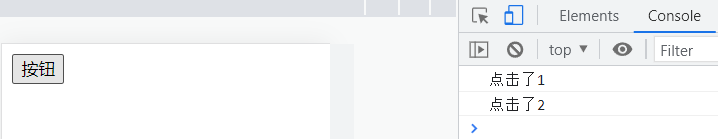
运行结果:



运行结果:


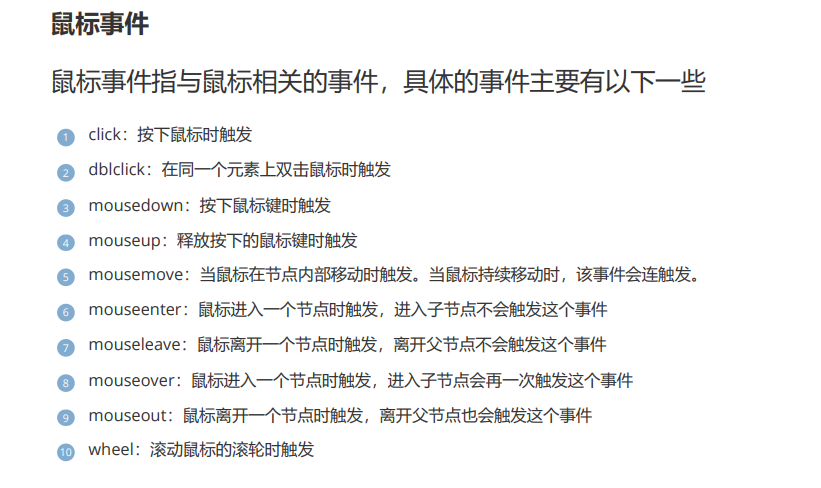
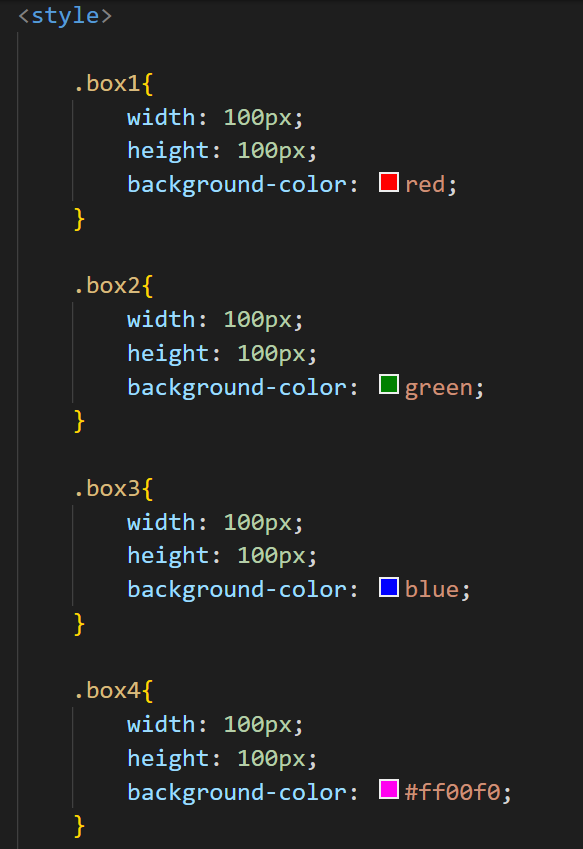
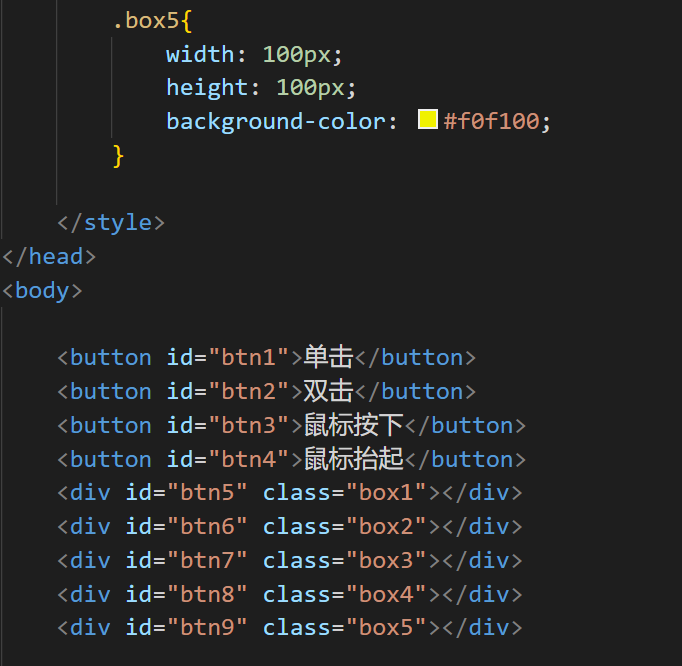
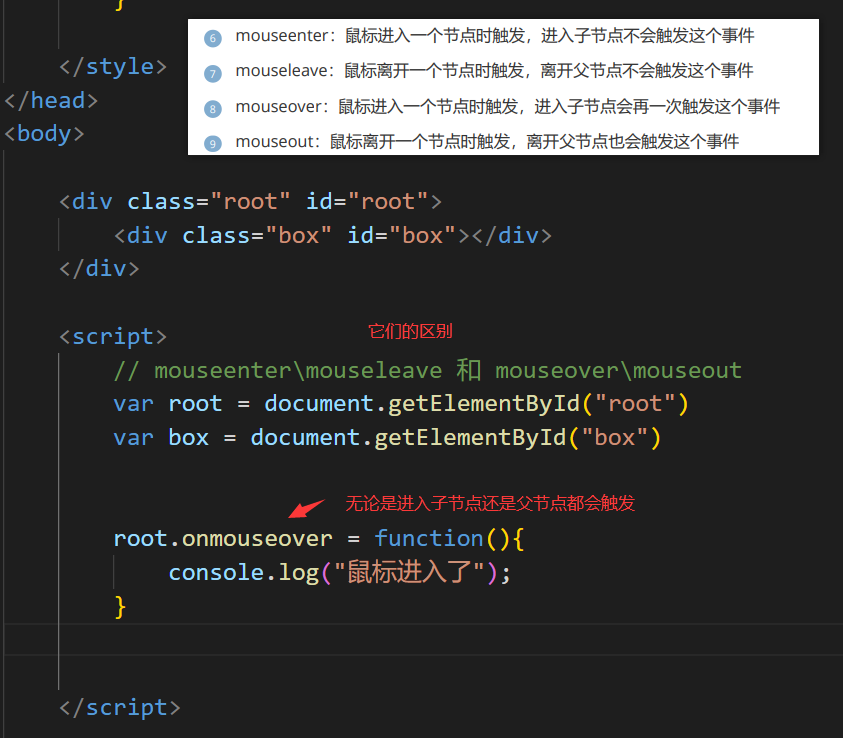
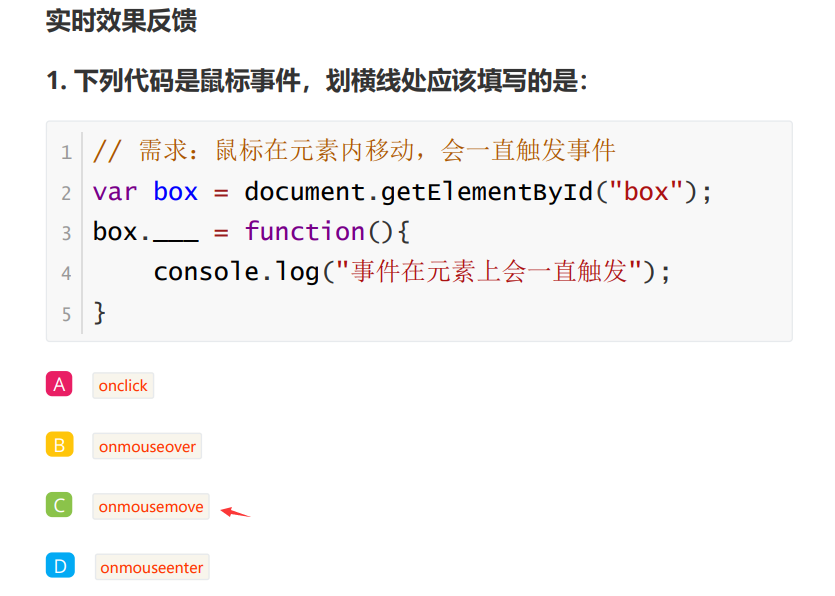
3.事件类型之鼠标事件





运行结果:

注意:这些方法在使用的时候,除了DOM2级事件,都需要添加前缀 on
mouseenter\mouseleave 和 mouseover\mouseout的区别:


4.Event事件对象








运行结果:


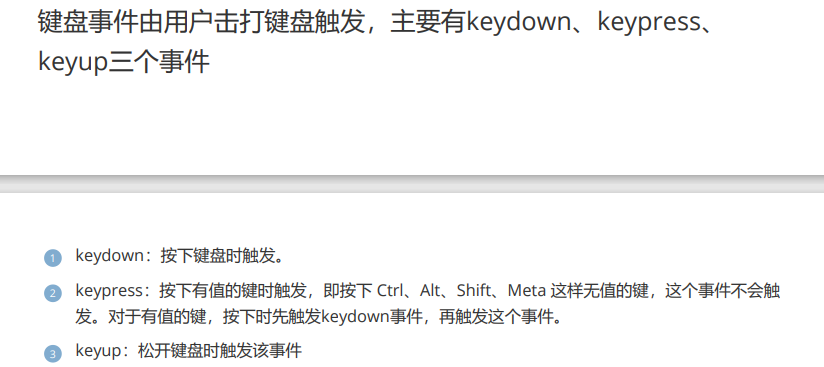
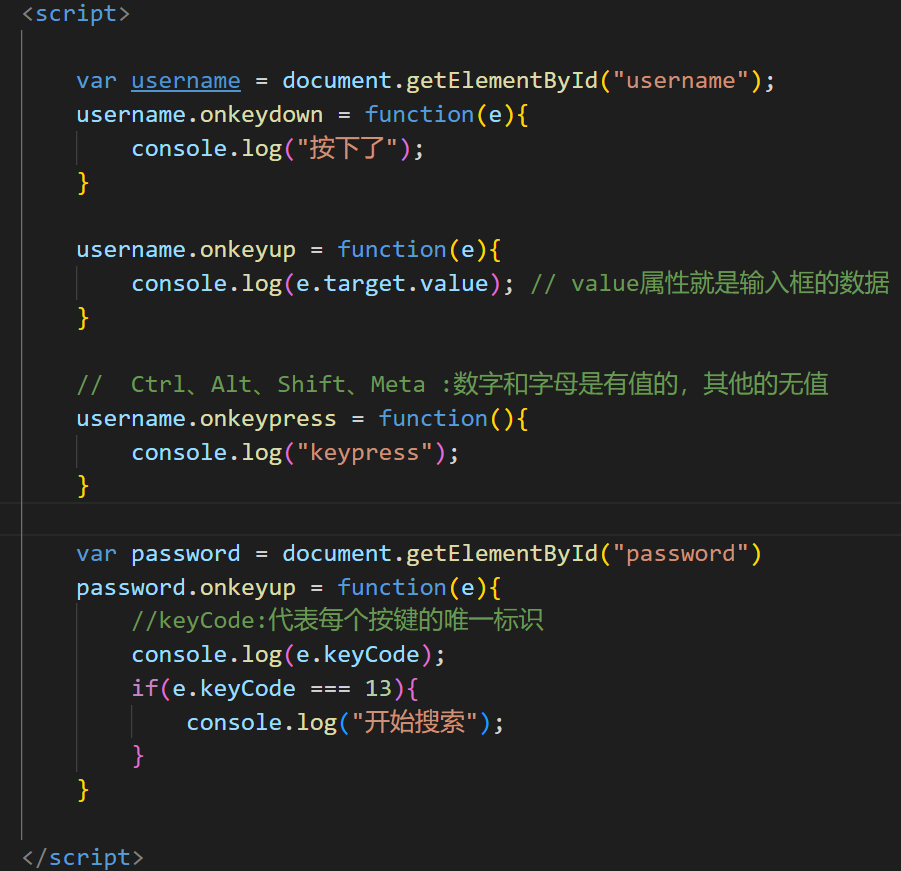
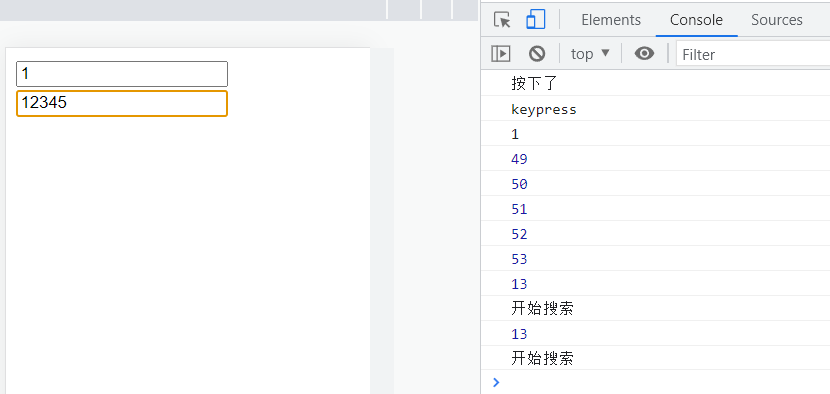
5.事件类型之键盘事件


运行结果:


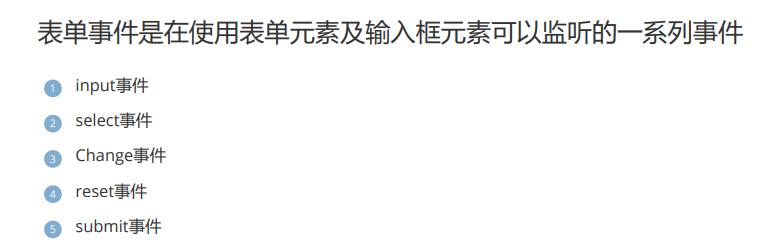
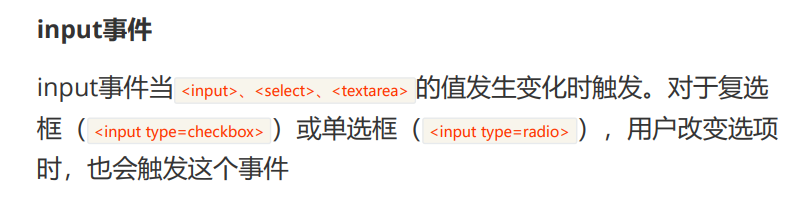
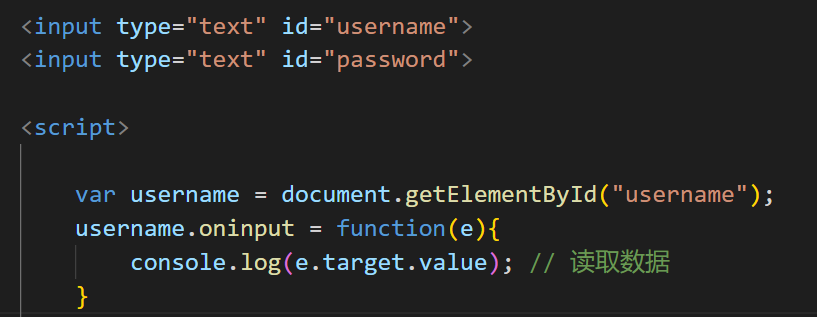
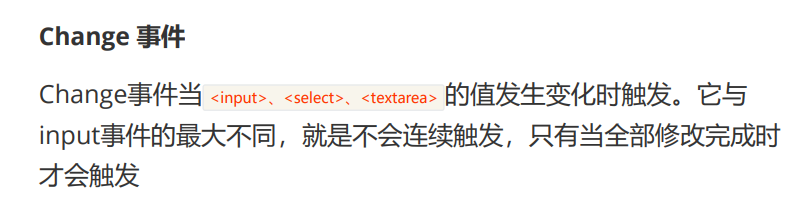
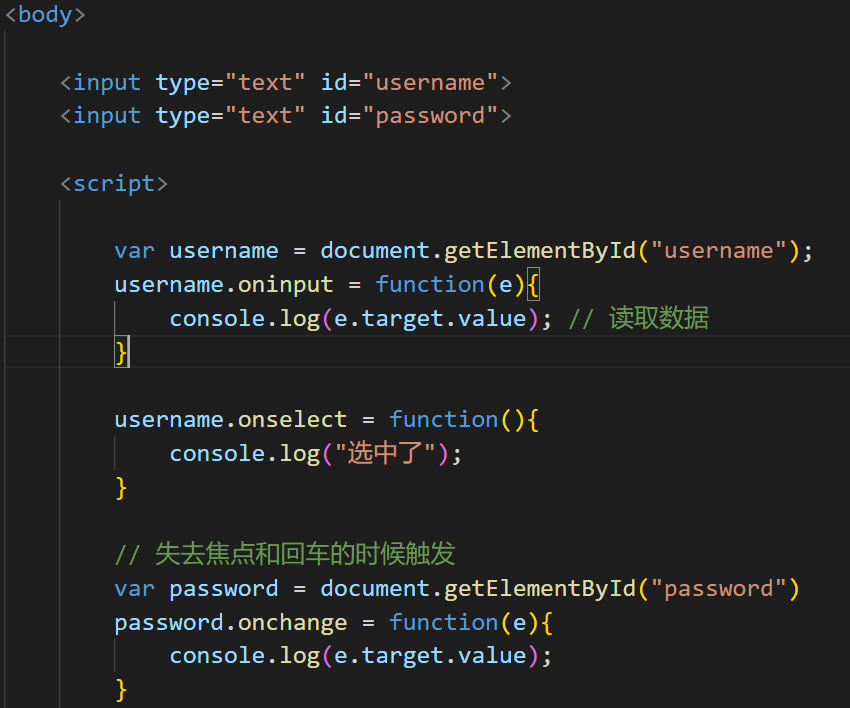
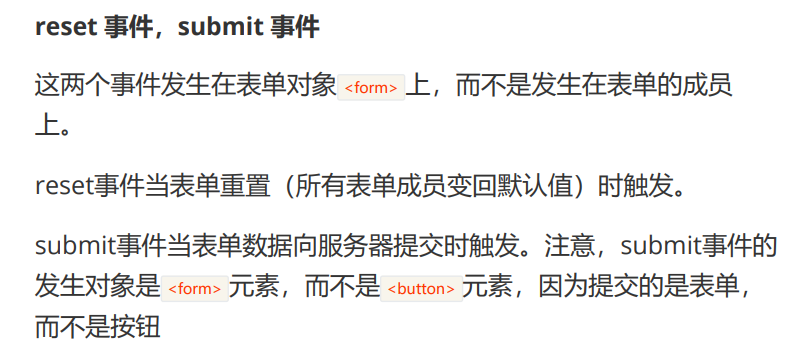
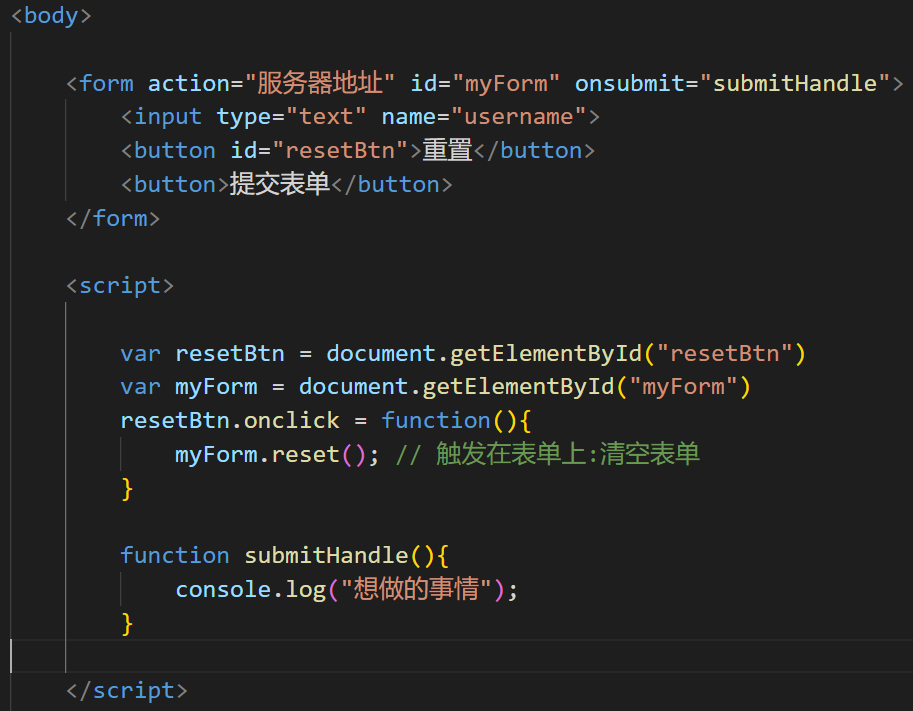
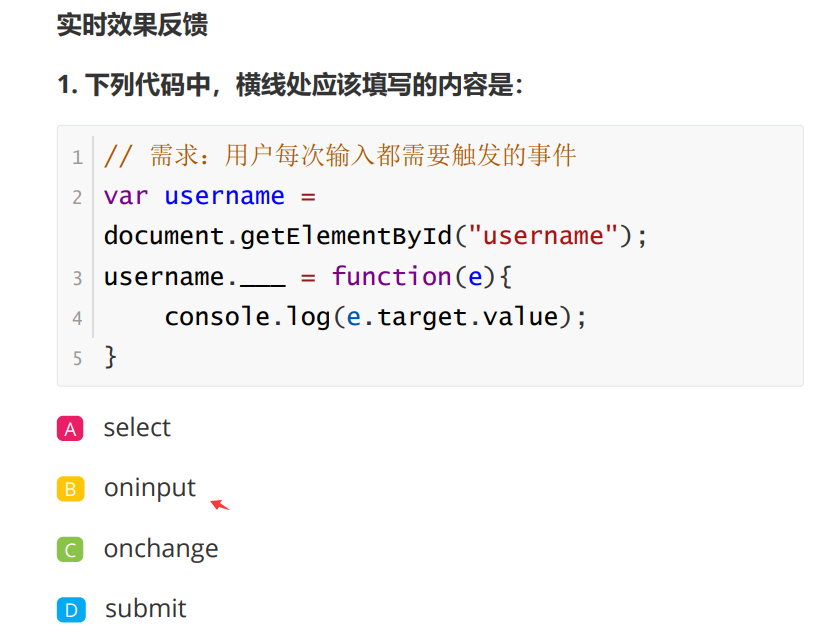
6.事件类型之表单事件




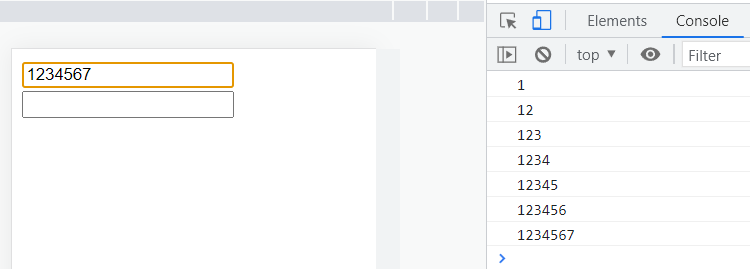
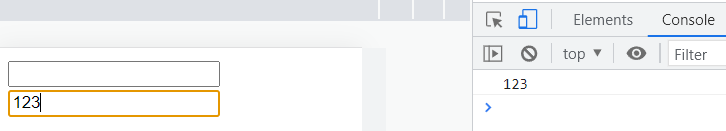
运行结果:





运行结果:



运行结果:
![]()


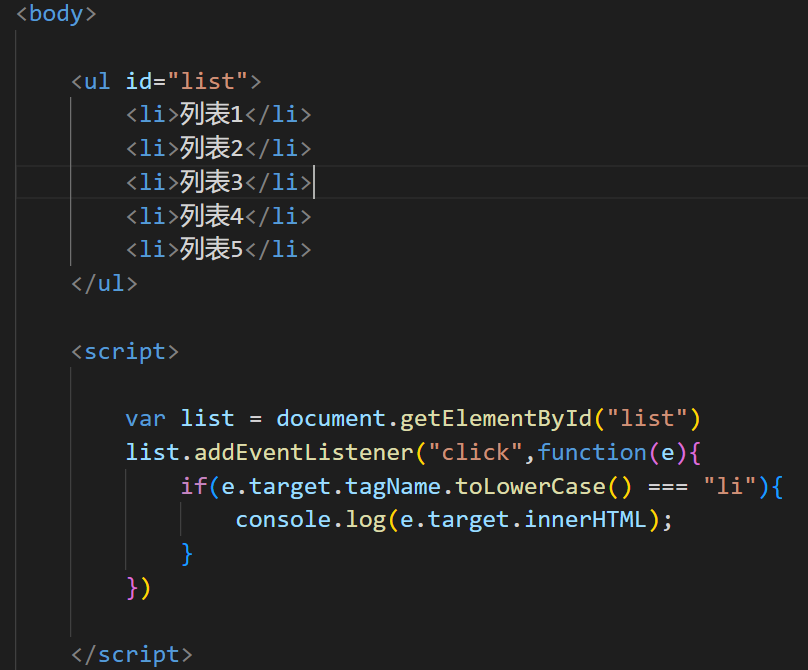
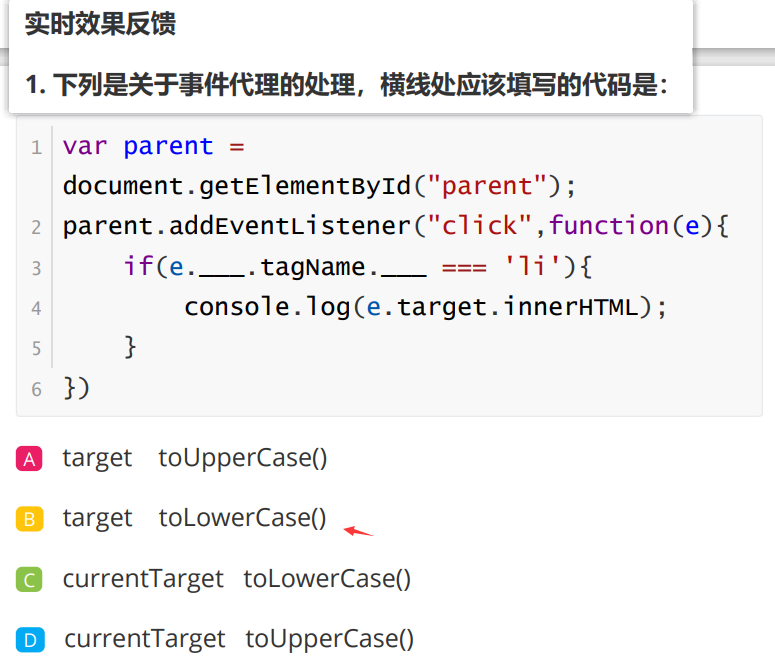
7.事件代理(事件委托)


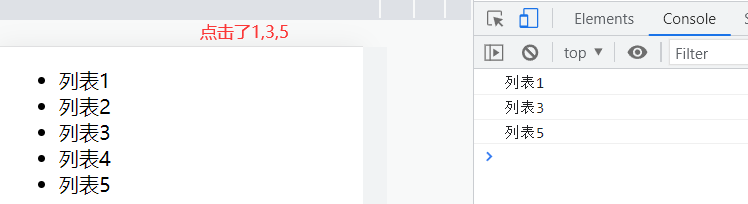
运行结果:


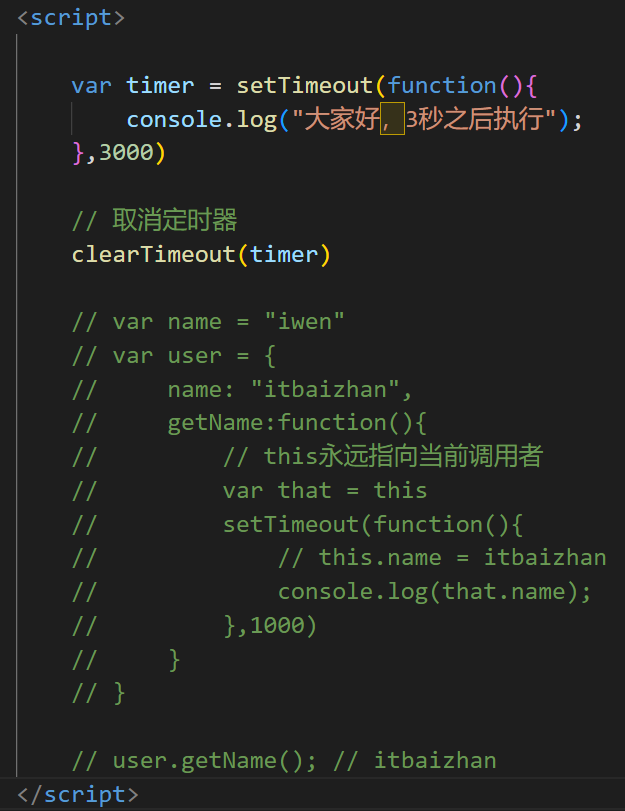
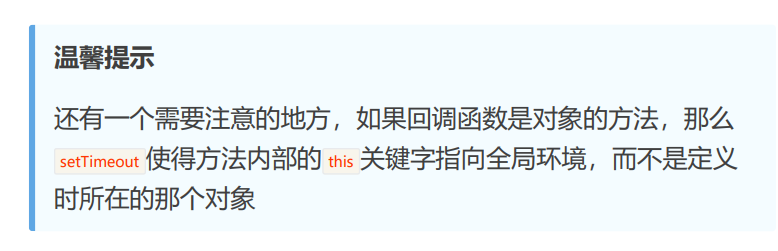
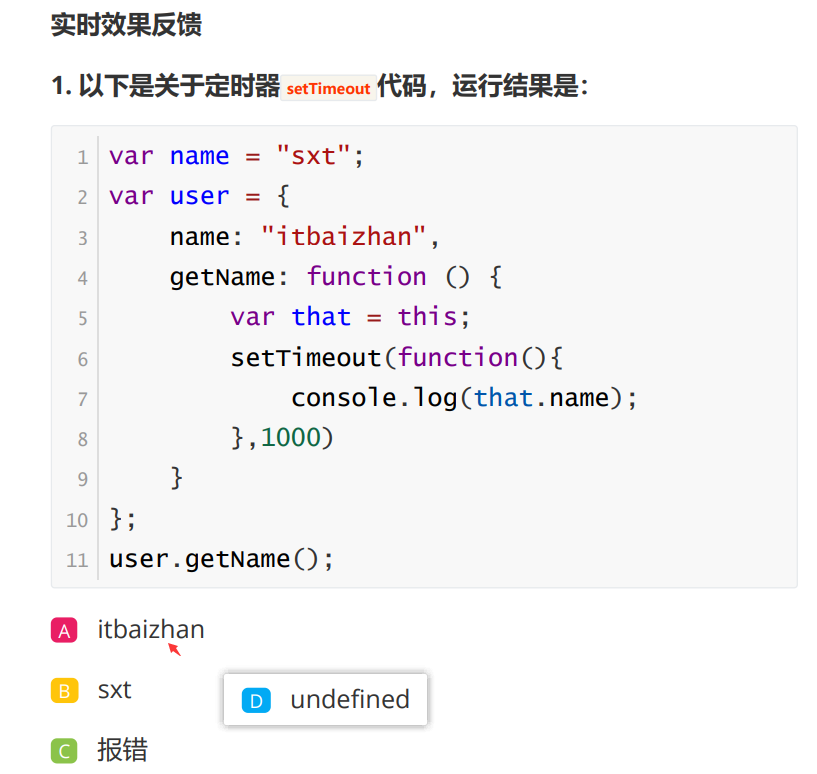
8.定时器之 setTimeout()




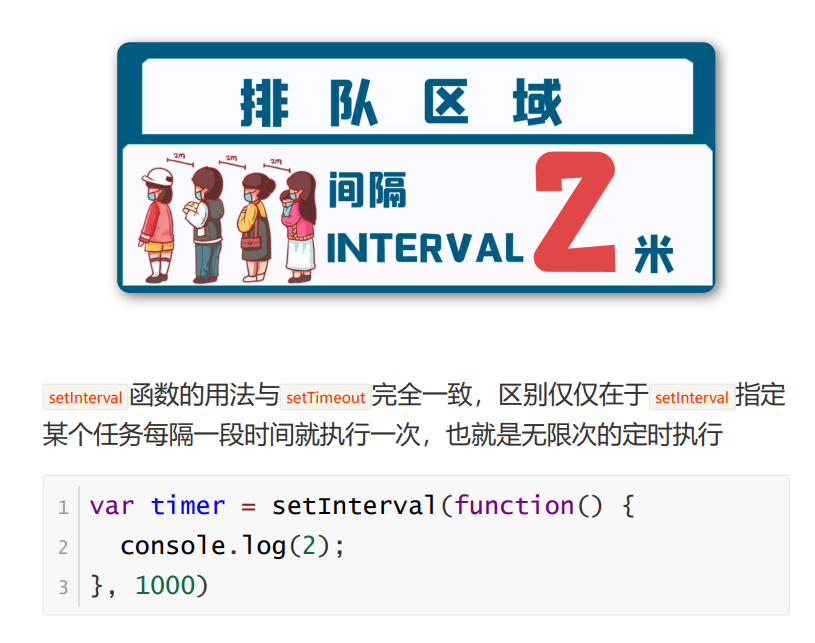
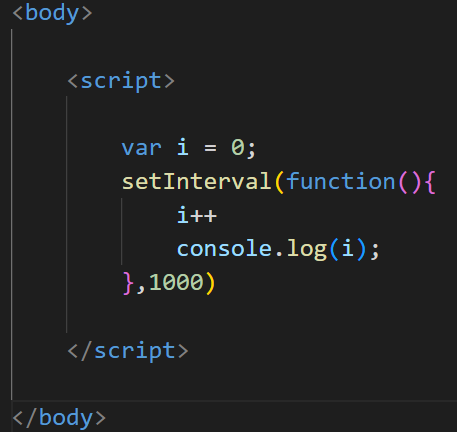
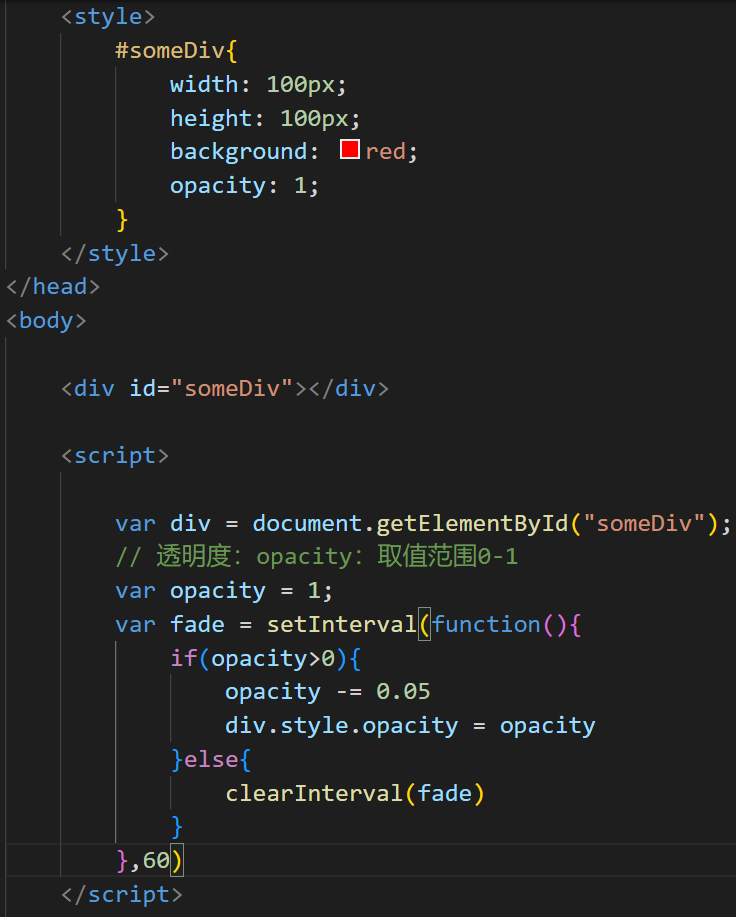
9.定时器之 setInterval()


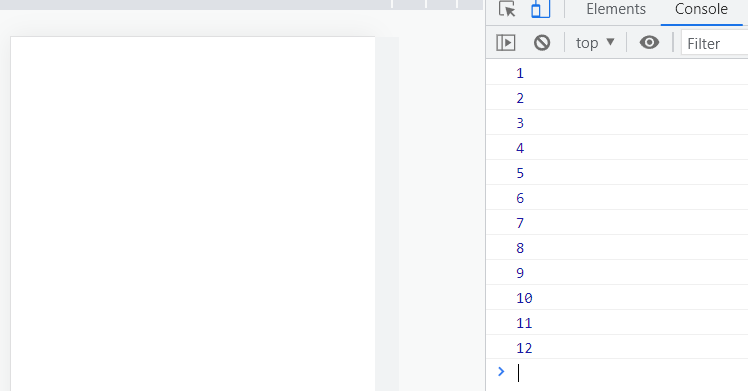
运行结果:

通过setInterval方法实现网页动画

运行结果:




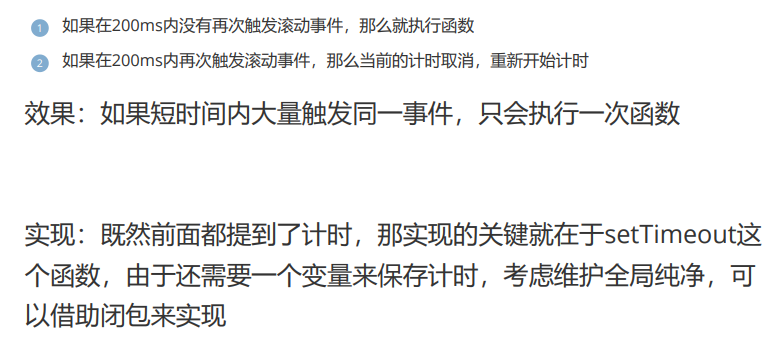
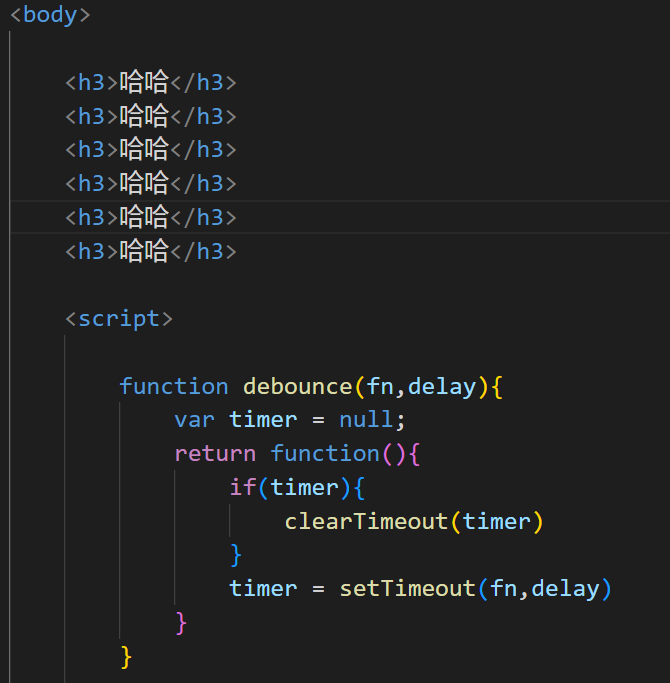
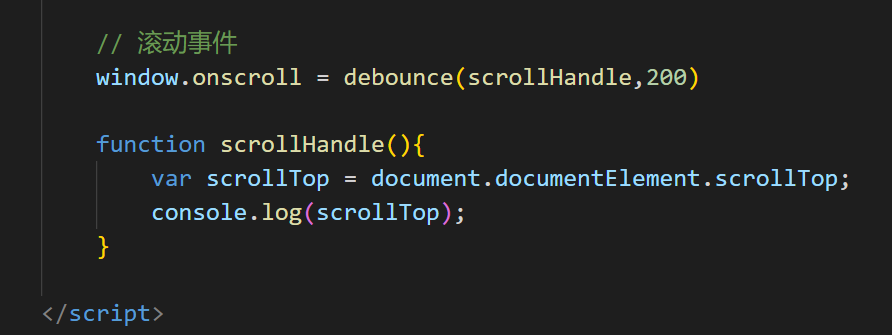
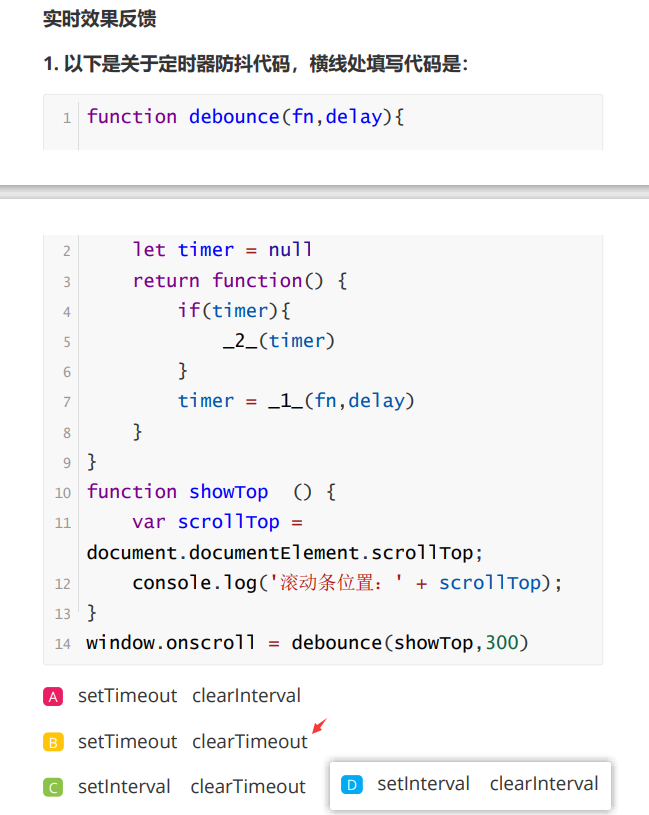
10.防抖(debounce)





运行结果:

解决了防抖,不会一滑动出现很多很多滚动位置。


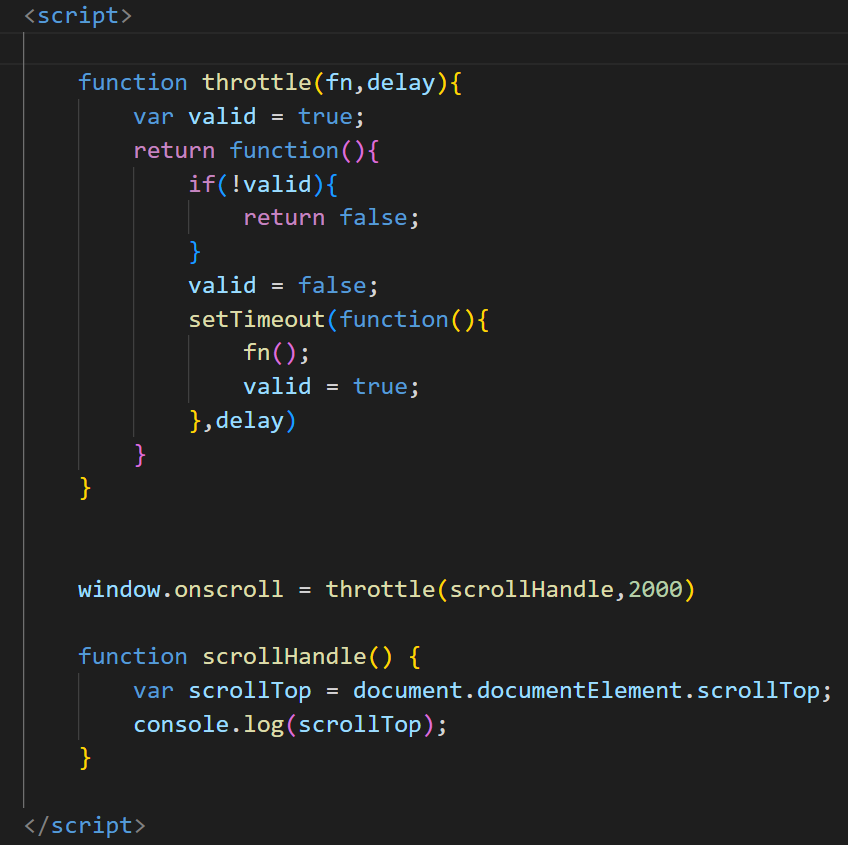
11.节流(throttle)





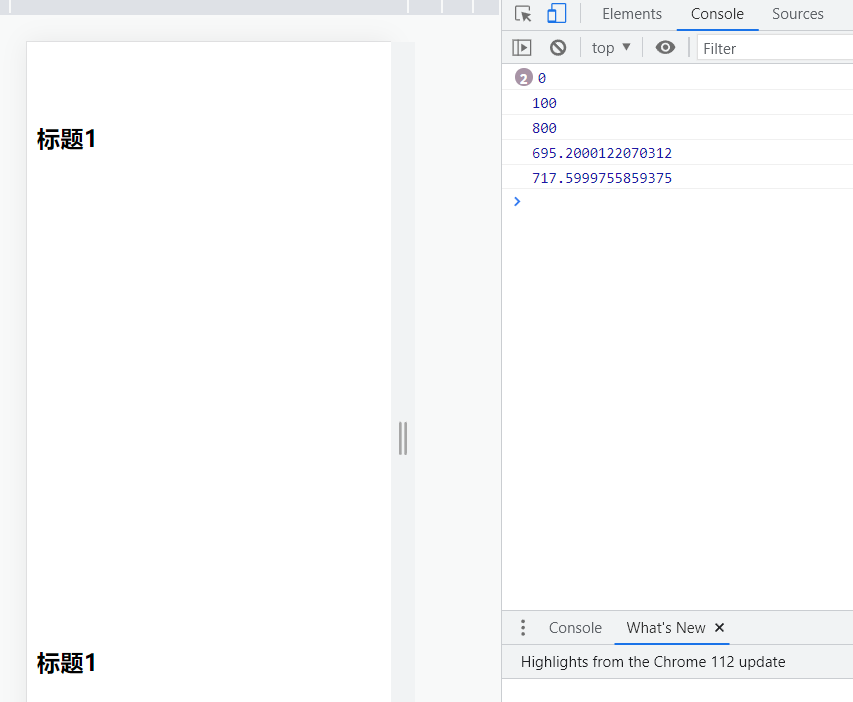
运行结果:

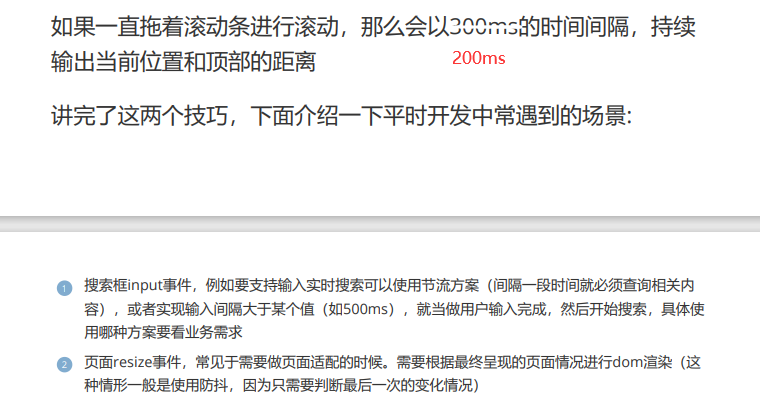
已经实现了节流,即使你一直拖着滚动条,也会执行。


day64(2023.5.3)


