锦旗动态案例
想要锦旗动起来,应该怎么办呢?
那就要用到我们的animate()方法了。
animate() 方法执行 CSS 属性集的自定义动画。
定义和用法:
animate() 方法执行 CSS 属性集的自定义动画。
该方法通过CSS样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。
只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。
注释:使用 "+=" 或 "-=" 来创建相对动画(relative animations)。
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.4.1.js"></script>
<title>title</title>
<style type="text/css">
div{
width: 160px;
height: 10px;
padding: 20px;
text-align: center;
overflow: hidden;
position: absolute;
background: url('img/flag.png');
background-size: 200px 500px;
}
div span{
margin-top: 50px;
margin-left: -10px;
line-height: 50px;
display: inline-block;
width: 20px;
font-family: 'KaiTi';
font-size: 40px;color:#FAAAFC;
}
</style>
</head>
<body>
<h1>锦旗展示</h1>
<hr/>
<input type="button" value="展示"/>
<div>
<span>青春有志须勤奋</span>
</div>
<script type="text/javascript">
$(function(){
$('input').click(function(){
$('div').animate({
left:'+=200',
height:'+=400',
top:'+=150'
}, 3000,function(){
$('div').animate({
height: '-=450px',
left: '-=100px',
top: '-50px'
}, 2000);
});
});
})
</script>
</body>
</html>
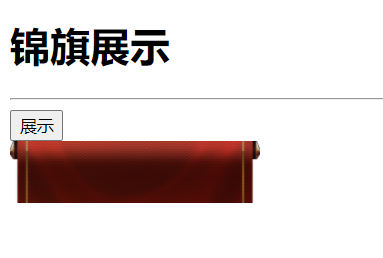
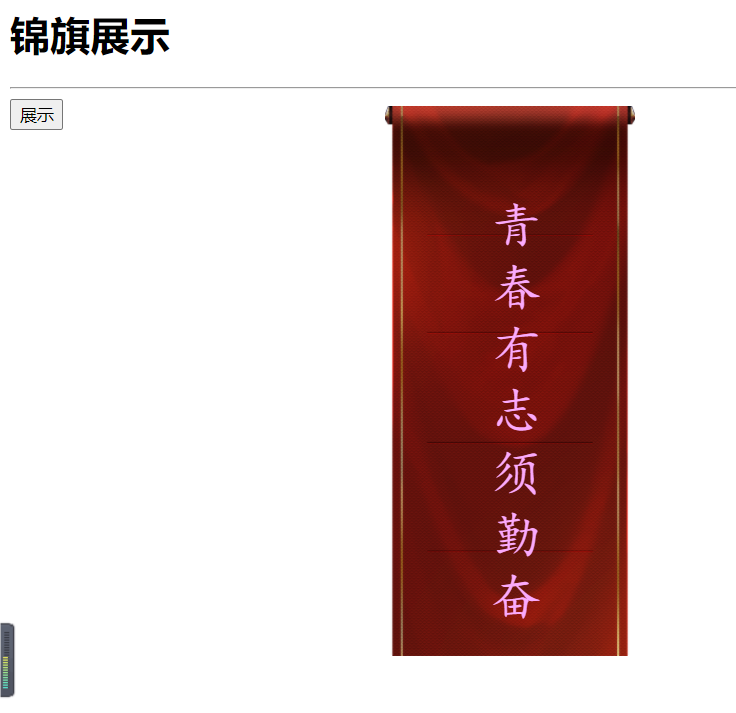
运行结果:
现在锦旗是收起来的,点击展示后,锦旗则出来,然后飘走。

飘走后,再次点击展示,锦旗仍可以回来。
案例图片:

注意animate()的用法即可!!!