实现手机滑动效果
应该怎么实现手机滑动效果呢?
需要使用slideUp() 方法和slideDown() 方法.
slideUp() 方法以滑动方式隐藏被选元素
参数:speed 可选。
规定滑动效果的速度。
可能的值:
- 毫秒
- "slow"
- "fast"
easing可选
规定在动画的不同点上元素的速度。默认值为 "swing"。
可能的值:
- "swing" - 在开头/结尾移动慢,在中间移动快
- "linear" - 匀速移
提示:扩展插件中提供更多可用的 easing 函数。
callback可选
slideUp() 方法执行完之后,要执行的函数。
slideDown()方法以滑动方式显示被选元素
参数和以上相同。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jquery-3.4.1.js"></script>
<style>
img {
width: 200px;
height: 360px;
}
.wrap {
position: relative;
width: 200px;
height: 360px;
}
.wrap div {
position: absolute;
width: 130px;
height: 228px;
top: 63px;
left: 34px;
text-align: center;
line-height: 150px;
}
.wrap div.img1 {
z-index: 3;
background-color: pink;
}
.wrap div.img2 {
z-index: 2;
background-color: lightgreen;
}
.wrap div.img3 {
z-index: 1;
background-color: plum;
}
</style>
</head>
<body>
<h1>slideDown()和slideUp()方法实现手机滑动效果</h1>
<hr>
<input type="button" value="滑动">
<div class="wrap">
<img src="image/iphone.png" alt="">
<div class="img1">滑动有惊喜</div>
<div class="img2">只要努力</div>
<div class="img3">一切皆有可能</div>
</div>
<script>
$(function() {
$('input').click(function() {
$('.wrap div:first').slideUp(1500, function() {
$('.wrap div:eq(1)').slideUp(2000);
})
})
})
</script>
</body>
</html>
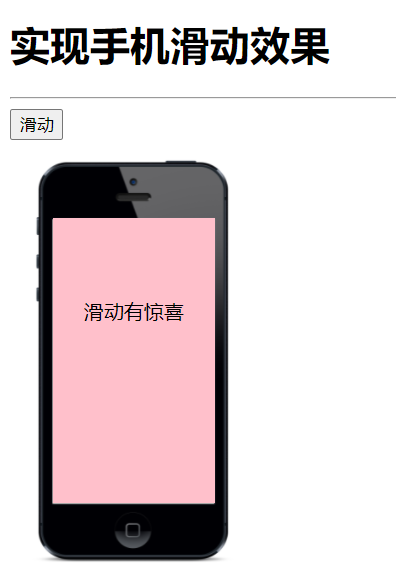
运行结果:

点击滑动后:

手机上面的文字改变了。
案例所用的图片: